CGWORLD主催のオンラインイベント「CGWORLD JAM ONLINE Vol.3」が7月9日(金)と10日(土)の2日間行われた。10日のスキルアップチャンネル「『電車でGO!!』開発事例アラカルト」では、鉄道運転シミュレーションゲーム『電車でGO!! はしろう山手線』について、スクウェア・エニックスの映像制作部署イメージ・スタジオ部のスタッフが開発秘話を明かした。
TEXT_高橋克則 / Katsunori Takahashi
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)
開発フローとプロジェクトマネジメント
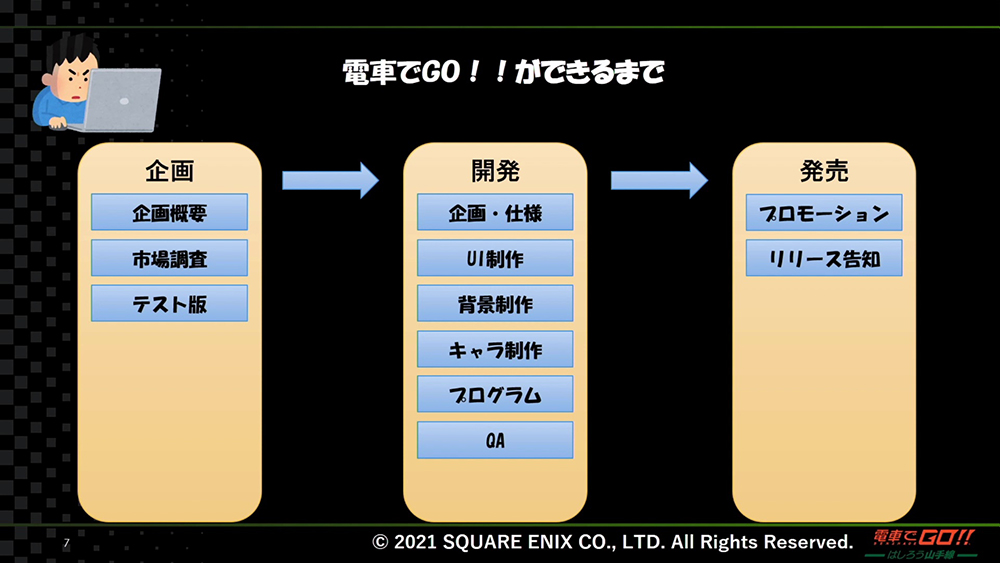
プロジェクトマネージャーの石原 光氏が、ゲームが出来上がるまでのながれを解説。どのようなゲームにするかを検討する「企画」から始まり、実際にゲームを制作する「開発」を経て、どのように売り出すのか戦略を練る「発売」という3つのフェーズを通して、ユーザーの下に届けられる。
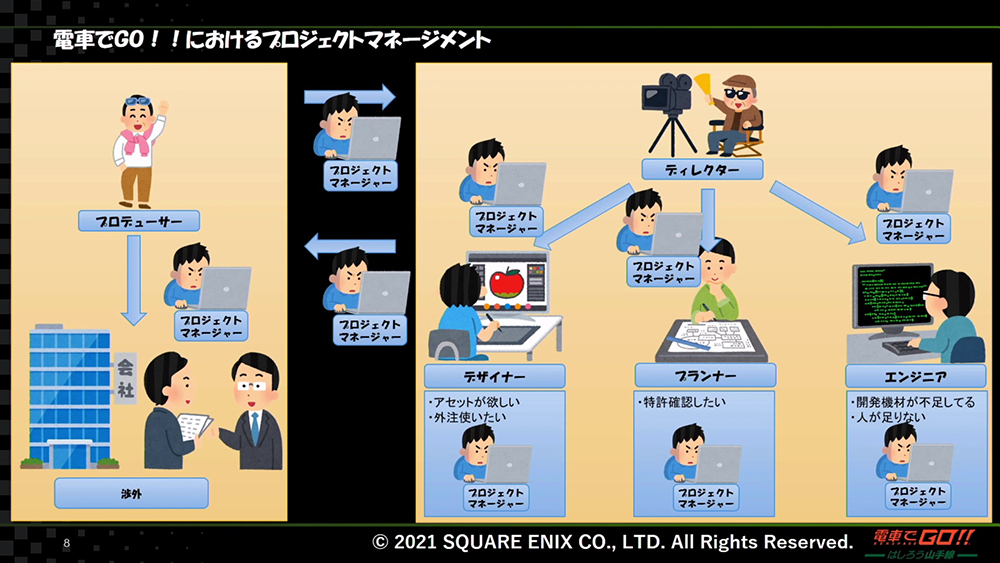
「開発フェーズ」では、資金管理や渉外を担当するプロデューサーとクリエイティブを統括するディレクターを軸に進めていくが、その中で各セクションの橋渡し役を担うのが「プロジェクトマネージャー」である。その職務内容はスケジュール調整や問題解決など多岐にわたり、音声を収録する際に声優事務所に声をかけたり、人材が足りなくなった際に問い合わせをしたりといったこともプロジェクトマネージャーの仕事に含まれる。
上の図ではプロジェクトマネージャーが複数描かれているが、本作では石原氏が1人で担当。多忙ではあったものの、石原氏は「誰よりも広く深くタイトルに関わっているため、愛着や達成感は人一倍感じられる」とコメント。「スタッフを上手くコントロールしてプロジェクトを滞りなく進行できたときは、何とも言えない気持ち良さがある」と仕事のやりがいを語った。
「動かない」背景と「動く」電車の表現方法
続いてはディレクターの尾崎義規氏がゲームの背景描画を紹介した。『電車でGO!! はしろう山手線』はアーケード版と同様にUE4を使用し、Deferred RenderingとPBRマテリアルを用いて制作されている。
この手法を選んだのは、プリレンダリングの経験が豊富なスタッフが数多く参加していたことが理由だ。リアルタイムレンダリングならではの方法では慣れるまで時間がかかるため、作業感覚が近い物理ベースを採用することで導入コストの軽減を図った。
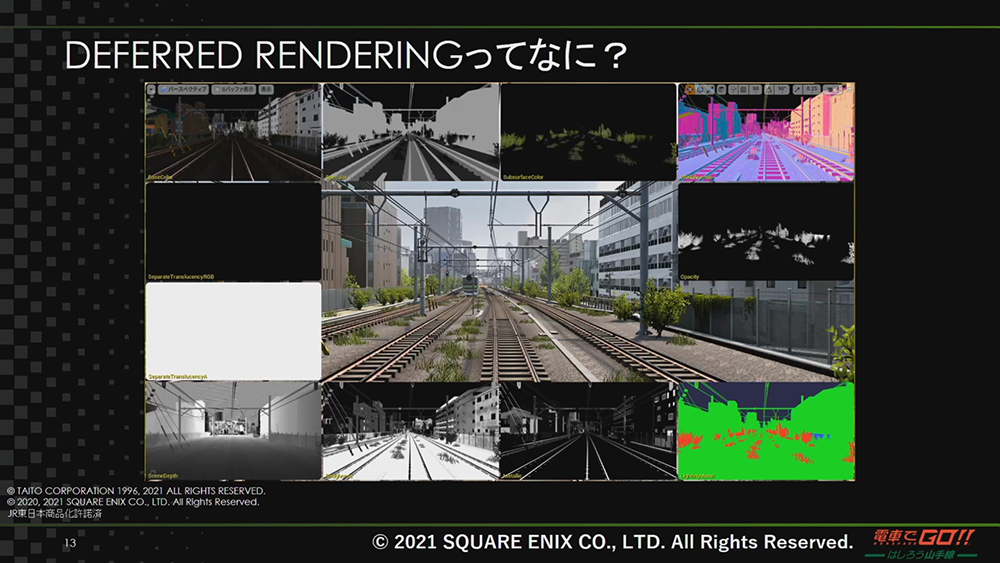
▲周囲に表示された各要素が合成され、中央の画が完成する
Deferred Renderingは、ライティングやリフレクションなどの各要素ごとに画面全体を計算し、その結果を基に各ピクセルの色を決定する。PBRは主に「Albedo」、「Roughness」、「Metal」の3種のパラメータを扱った。物理ベースの計算によって質感を表現しているため、パラメータのニュアンスはアプリケーションごとにちがいはあるものの、プリレンダリングに近い作業環境が構築できた。
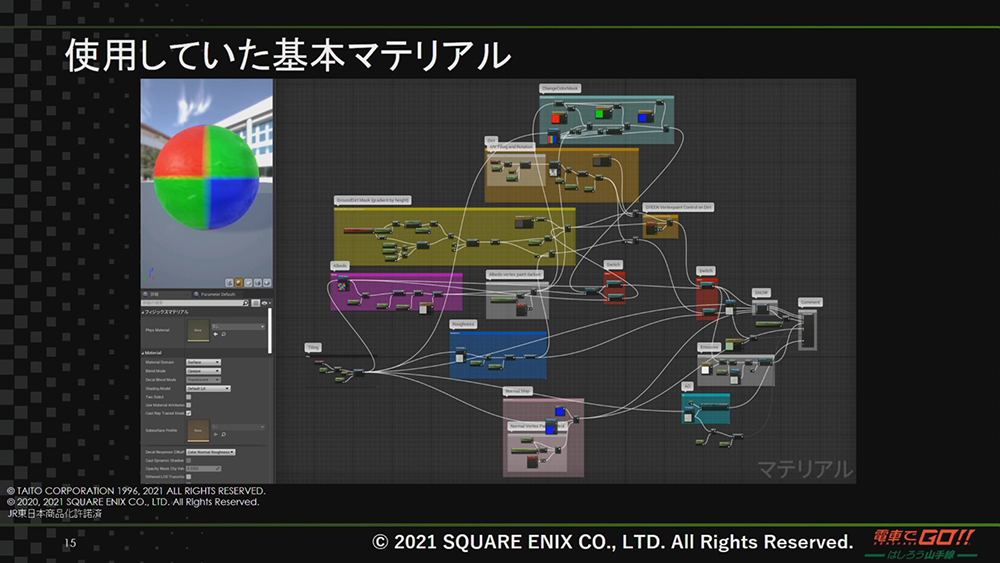
▲マテリアルは状況に応じてカスタムしており、汚れや濡れ、雪の有無などもON/OFFで切り替え可能
これらの手法を扱う上では、「動かないもの」と「動くもの」で表現方法が異なることを意識しなければならなかったと、尾崎氏はふり返る。建築物などの背景は、被写体の環境が変わらないため事前計算が可能だが、電車やモブなどは環境が変わり続けるためフレームごとに計算する必要がある。
ただし「動かないもの」に関してもデータ量は無尽蔵ではない。本作はゲームの特性上、電車がレールから離れた遠景の建物に近付くことはないため、極端にハイクオリティな描画は求められず、データ量とのバランスを考慮した画づくりを目指した。
▲データ量を抑えていても充分に綺麗な仕上がり。表面反射が多い都心部のビルなどはピンポイントで精度を上げるなど、情報量を巧みにコントロールしている
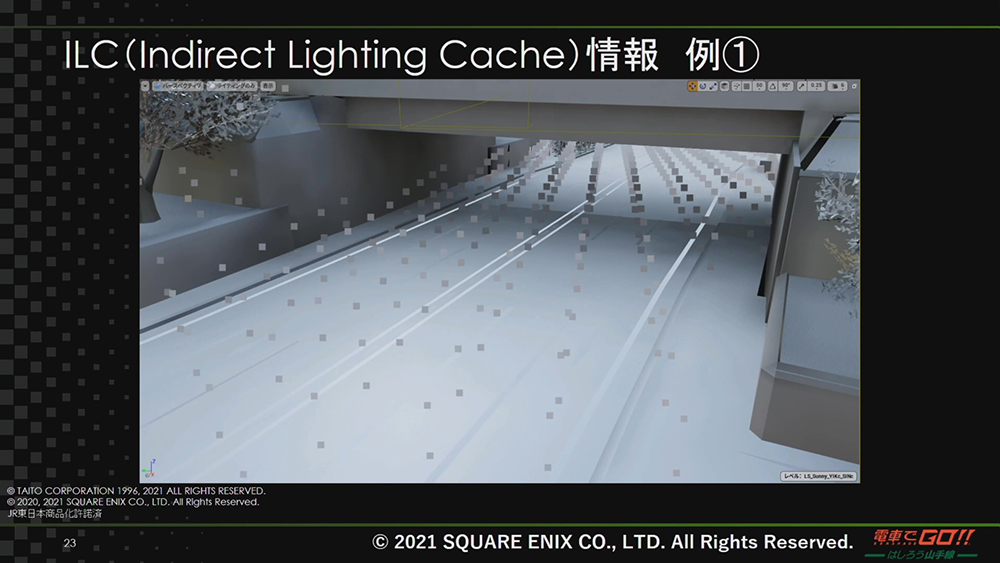
「動くもの」の描写でもリフレクションは事前計算したデータを再利用したが、ライティングはILC(Indirect Lighting Cache)を採用。空間に配置される情報を基に陰影を描き、平行光源も併用することでリアルな質感を生み出した。
▲空間上にある点群がライティング情報。橋の下が暗くなっており、自動車が通過したときに陰影が生じる。ある程度は自動で計算されるが指向性が弱いため、完成画面では細かいチューニングを施した
▲ライティング情報が線路上に多く配置されているのは、電車の計算がメインのため
その後、背景と電車を合わせて最終的な画面が完成する。「動かないもの」と「動くもの」で異なる手法がミックスされていても、美しい映像を実現する手腕を垣間見た一幕だった。
都市・地図データをどのように活用したのか?
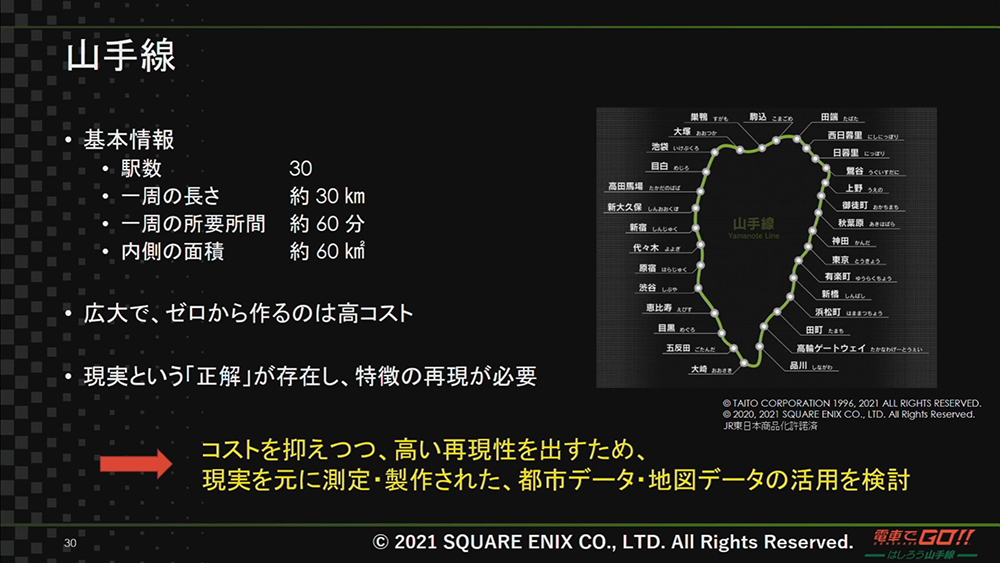
リードプログラマーの小野 豊氏は、背景アセット制作の初期工程を紹介した。本作の題材となる山手線の面積は広大で、ゼロから制作するにはコストがかかってしまう。また、ゲーム内の背景はユーザーにとっては見慣れた景色であり、その特徴を再現しなければならないという難しさもあった。そこでコストカットと再現性の向上のため、現実を基に制作された都市データや地図データを活用することになった。
▲「REAL 3DMAP」はモデルやテクスチャがDCCツールの扱いやすい形式で制作されており、遠景の建物は微調整で製品レベルに達するものも多かった
都市データは山手線の全領域をカバーしている「REAL 3DMAP」を採用。UE4上にデータをインポートしたところ、遠景の建物には効果があることがわかったが、近景の場合はつくり込む必要があったため、地図データと併用することでクオリティアップを目指した。地図データの形式は、航空写真や標高の数値画像、経度緯度の点列による線路のパスといった二次元情報など多彩だ。本作では、それらのデータを組み合わせることで背景の自動生成を実現した。
異なる種類の地図データを使用すると用途が大きく広がるが、そのためには位置合わせが重要になる。今回は、地図アプリで広く使われている「Webメルカトル」という投影法を基準とした。
▲「Webメルカトル」はズームするほどタイル1枚あたりの表現範囲は狭くなるが、得られる情報は精密になる
▲標高タイルは青色の場合は標高が低く、緑色の場合は標高が高い。異なるZoom Levelのデータの組み合わせも可能
さらに都市データと地図データを統合するため、タイル座標系を基に3Dの座標系を定義し、各種データやアセットの位置合わせを実行。都市データで「REAL 3DMAP」を用いたのは、地図データと整合する精度の高さも決め手だった。
小野氏はタイル座標系を基に3Dデータを扱う際の注意点として、「Webメルカトル」は地球の球面を正方形にして投影するため地図タイルが歪んでいることを挙げた。特にマップが南北に広いほど歪みが強く出るため、駅のホームドアの位置に影響が生じることもあり、その場合は手作業でアセットをつくり込む際に修正を加えている。
本作では、位置合わせをした都市・地図データをベースに駅区間を分割し、複数のデザイナーが並列作業をして細部をつくり込んでいった。異なるデザイナーが手がけたものであっても位置精度が高いため、結果の統合時に破綻が起こりにくかったことも都市・地図データを活用した大きなメリットとなった。
小野氏はまとめとして、近年では国土交通省の都市データ「PLATEAU(プラトー)」も発表され、都市・地図データへの関心が高まっていることに触れた。そしてそれらの都市・地図データを活用することで、表現の幅はより広がっていくだろうとの展望を述べている。
質疑応答では今後のシリーズで挑戦してみたいことについての質問が飛び、レイトレーシングへの対応やフォトグラメトリの利用、夜ダイヤの導入など様々な話題が上がった。『電車でGO!!』シリーズの新たなチャレンジにも注目したい。