Assallamu’alaikum wr wb
Men-design layout untuk aplikasi berbasis mobile sedikit berbeda dengan aplikasi berbasis desktop. Di aplikasi desktop kita lebih leluasa dalam menempatkan objek-objek nya sedangkan untuk membuat aplikasi berbasis mobile kita sedikit terbatasi. Tapi itu tidak jadi masalah karena memang demikian adanya  . Meneruskan share sebelumnya, disini kita akan membahas lebih mendalam tentang bagaimana menyusun objek, mengatur properti dan kita akan mencoba menambahkan background. Langsung saja pada main.xml layout, kita pilih code nya, maka aka ada tampilan seperti dibawah:
. Meneruskan share sebelumnya, disini kita akan membahas lebih mendalam tentang bagaimana menyusun objek, mengatur properti dan kita akan mencoba menambahkan background. Langsung saja pada main.xml layout, kita pilih code nya, maka aka ada tampilan seperti dibawah:
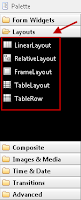
Kita bahas satu persatu. Pada panah merah (LinearLayout) itu merupakan code untuk alas atau dasar atau istilahnya canvas tempat kita mau melukis. Untuk tipe/model dari kanvas ini anda bisa melihat pada main.xml layout pilih Graphical Layout seperti ditunjukkan kotak merah pada gambar dibawah :
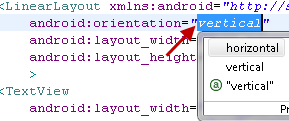
Untuk lebih jelasnya apa fungsinya anda bisa mencoba sendiri dengan mengganti pada main.xml code nya dengan nama yang tertera diatas. Selanjutnya class andorid:orientation pada gambar dibawah:
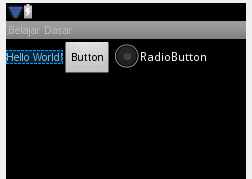
Pada gambar diatas yang ditunjuk panah merah adalah model dari class android:orientation, yang mana pilihannya ada vertical dan horizontal. Untuk menampilkan seperti diatas tekan Ctrl+spasi pada keyboard. Class ini digunakan untuk mengatur letak objek akan mendatar atau menurun. jika vertical seperti ini :
dan jika horizotal
Selanjutnya kita akan membahas class android:layout_width dan android:layout_height.
Dikedua class diatas memilki properti yang sama yang nampak pada gambar dibawah :
Properti default yang digunakan adalah :
fill_parent(area objek untuk width akan penuh menyamping dan untuk height akan penuh kebawah).
wrap_parent(area objek menyesuaikan bentuk objek). Selanjutnya pada class andorid:text yang ditunjuk panah merah seperti gambar dibawah:
Mengapa android:text=”@string/hallo” tetapi tampilan tulisannya pada graphical layout berbeda?, nah itulah fungsi dari string.xml pada folder values. Buka string.xml pada folder values:
Anda bisa menambahkan sendiri dengan klik “add” dan pilih tipe yang anda akan buat. Dan untuk pemanggilan di main.xml anda ketik “@tipenya/namanya”. Contoh : anda akan mengisi item yang ada pada objek spiner(ComboBox pada aplikasi desktop), anda bisa mengunakan tipe StringArray lalu kasih nama pada kolom name. Selanjutnya klik kanan StringArray dan pilih add, seperti pada gambar dibawah :
Akan ada tampilan windows, pilih saja item lalu klik Ok. Dan tulis nama pada kolom value. begitu seterusnya tinggal anda mau menambah item berapa. Dan proses pemanggilan di main.xml menggunakan class android:entries. seperti pada gambar dibawah :
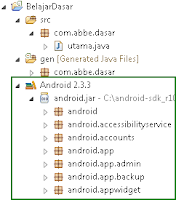
Sebenarnya dari tadi ngomongan class-class thu ngambilnya darimana sih  . Tempatnya ada di paket explore seperti tampak pada gambar dibawah :
. Tempatnya ada di paket explore seperti tampak pada gambar dibawah :
Selanjutnya kita akan menambah backgroud. Siapkan gambar ya kira-kira aja ukurannya sebesar tampilan layout. simpan di folder program anda di simpan (misal : C:/BelajarDasar/res/drawable-hdpi). gunakan huruf kecil dalam penamaannya. Kembali ke eclipse nya, gambar belum tampil di drawable-hdpi pada package explore, untuk menampilkanya pilih Project->Clean pada menubar, akan tampil windows klik Ok saja. Maka file gambar yang kita buat tadi akan masuk di drawable-hdpi.
Sabar, tinggal satu langkah lagi yang harus kita lakukan, yaitu kembali ke main.xml dan ketik code seperti pada kotak hijau gambar dibawah :
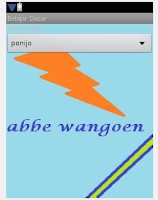
lalu save dan liat di graphical layoutnya
Oke sekian dulu share kali ini, akhirnya selesai juga, udah  n ngantuk berat nie,
n ngantuk berat nie,  . Semoga bermanfaat ya, amiin..
. Semoga bermanfaat ya, amiin..
Wassalam