
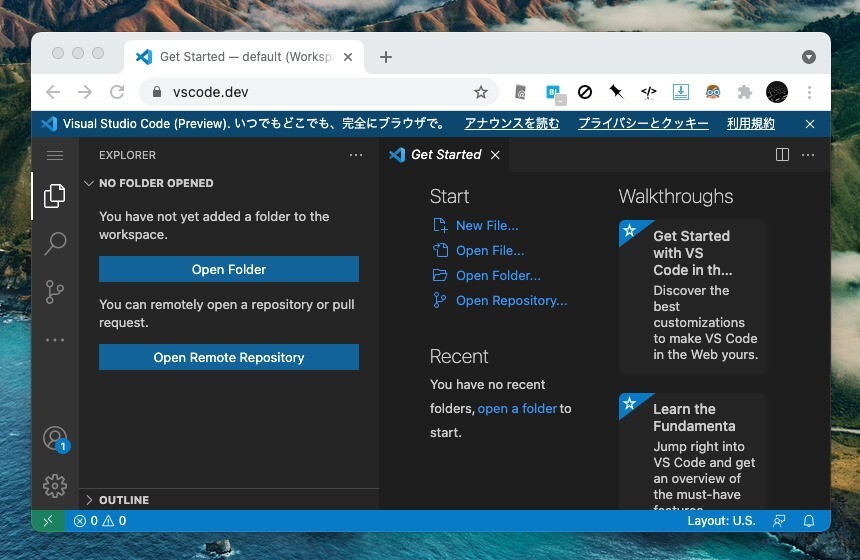
Microsoftは本日、完全にWebブラウザ上で動作する軽量版のVS Codeをリリースしたことを発表しました。ユーザーはVS Codeをインストールすることなく、ブラウザを使って「https://vscode.dev」を表示し、ローカルマシン上のフォルダを開いてコーディングを開始することができます。
VS Code for the Webでは以下の機能を使用することができます。
- ローカルファイルの表示と編集。Markdownで素早くメモ(とプレビュー)を取ることができる。完全なVSCodeをインストールできない制限されたマシンであっても、vscode.devを使ってローカルファイルを表示・編集することができる場合がある。
- クライアントサイドのHTML、JavaScript、CSSアプリケーションをブラウザのツールと連携してデバッグすることができる。
- VS Codeを簡単にインストールできないChromebookなどの低消費電力マシンでコードを編集することができる。
- iPadでの開発。ファイルのアップロード/ダウンロード(Filesアプリを使用してクラウドに保存することも可能)や、内蔵のGitHub Repositoriesエクステンションを使用してリモートでリポジトリを開くこともできる。
VS Code for the Webには、GitHub Repositories、Codespaces、Pull Requestといったエクステンションが組み込まれています。
なおgithub.devとの違いは以下のように説明されています。
github.dev is a customized instance of VS Code for the Web that is deeply integrated into GitHub. Login is automatic, the URL format follows github.com’s /organization/repo model so that you can simply change .com to .dev to edit a repo, and it is customized for GitHub with the light and dark themes. In addition to repositories on GitHub, VS Code for the Web supports Azure Repos (part of Azure DevOps).
github.devは、GitHubに深く統合されたVS Code for the Webのカスタマイズされたインスタンスとのこと。
