

みんなどうやって見やすい様に文字を囲っているんだろう。

やり方を教えるよ!
ブログを書き続けています。
皆さんに見やすい文章にするため、最初に記事のまとめを書いています。
ワードエクスプレスを利用していますが、わからないことが多いです。
- リード文を書くにしても、文字の囲みかたがわからない。
- もっと文字を目立たせたい
- 自分のテーマにあった色やアイコンを使いたい
上記の様な人へ書いています。
最後まで見てください。
わかっているよって人もぜひ復習がてら見てください。
ワードエクスプレスでテーマはCocoonを使っています。
文字を囲う種類の場所はブロックにあるよ!

ワードエクスプレスの記事投稿で+ボタンを押します。
そうすると次の画像が出てきます。
すべて表示の場所をクリックします。
そして様々なものがある中で下までドラッグします。

出てきました。
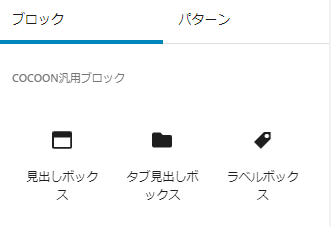
この上記のブロックを使います。
それぞれがなにかを見ていきましょう。
アイコンボックス
こうして文字を四角で囲うとわかりやすいですよね。
左のアイコンを変えることができます。
アイコンを変えれば何を伝えようとしているかがわかりやすいですよね。
追加設定を表示してください。
次にスタイル設定を開いて、タイプから下記を選択できます。
それぞれの写真をのせておきます。
これがなかなか直感的なアイコンでわかりやすいです。
更にアイコンだけでなくその状態に合わせて色が変わります。
案内ボックス
案内ボックスはシンプルに文字の色と背景色を変えることができます。
アイコンが無いバージョンと考えていいかもしれません。
それぞれをテーマ、内容に応じて変更することで伝えたいメッセージをパッと見で変更することができます。
白抜きボックス
文字を囲うだけです。
これこそ、文字を目立たせたいだけに使います。
以下のように
自分の直感的な色をボーダー、背景、文字の色を変えることができます。
付箋風ボックス
まるで読んでいる小説に付箋をはるかのようにできます。
ちょっと重大な文章などを目立させる時に使います。
こちらは付箋の濃い色に合わせて変わっていきます。
タブボックス
タブボックスは上のアイコンと英語が変わるイメージです。
以下の画像の中から選ぶことができます。
更に、枠、背景、文字の色を変えることができます。
自身のテーマに揃えて色を細かく変える事ができます。
見出しボックス
見出しも自由に入力することができます。
自身の文章を書く時にイメージするアイコンも変える事ができます。
以下の画像の様に様々なものがあります。
自身のイメージにあるようなものがきっとあるはずです。
ドロイド君がいるところが可愛いですね。
こちらも、枠、背景、文字の色をそれぞれ変更することもできます。
タブ見出しボックス
こちらはタブのような見出しを作ることができます。
見出しボックスとの違いはタブになるかどうかですので、アイコンなどの操作は一緒です。
リード文や重要なまとめは文字を囲おう!
いろんなものが用意されていますね。
自分のテーマカラーなども考えて色を決めると無尽蔵にできそうです

私自身、いろんなブログをみて、
いいな-。どうやってやるんだろー。
しか考えていませんでした。
ちょっと探したらすぐだったのに、見つかっていませんでした。
今回の様に文字を囲う方法がわからない人にとって紹介しました。
少しでも参考になればと思います。
以上!おわり!
The post 文字を囲って目立つようにする方法。リード文字をわかりやすくする。 first appeared on なおどらログ.









