ambrは、2021年9月16日(木)から法人向けメタバース構築プラットフォーム「xambr(クロスアンバー)」の提供を開始した。記念すべき第一弾となったのが、本イベントである。バーチャル空間の設計と開発、そしてCG制作をリードした中核スタッフたちに、その取り組みを語ってもらった。
※本記事は月刊「CGWORLD + digital video」vol. 280(2021年12月号)からの転載となります。
TEXT_葛西 祝 / Hajime Kasai
EDIT_沼倉有人 / Arihito Numakura(CGWORLD)、山田桃子 / Momoko Yamda
© 2002-2021 CESA All rights reserved.
「TOKYO GAME SHOW VR 2021」
会期:2021年9月30日(木)~10月3日(日)
主催:一般社団法人コンピュータエンターテインメント協会(CESA)
対応デバイス:Oculus Quest 1 & 2、Oculus Rift、HTC VIVE、Windows、Mac
参加料:無料
tgsvr.com
ゲームショウ自体がゲームになるライブ感の高いVRコンテンツ開発
コロナ禍の影響により、昨年からオンライン開催を軸に今年は幕張メッセにおける物理開催、そして新たにバーチャル会場を加えて開催された『TOKYO GAME SHOW VR 2021』(以下、TGSVR)は、まさしくオンライン化の象徴と言えるVR体験となった。
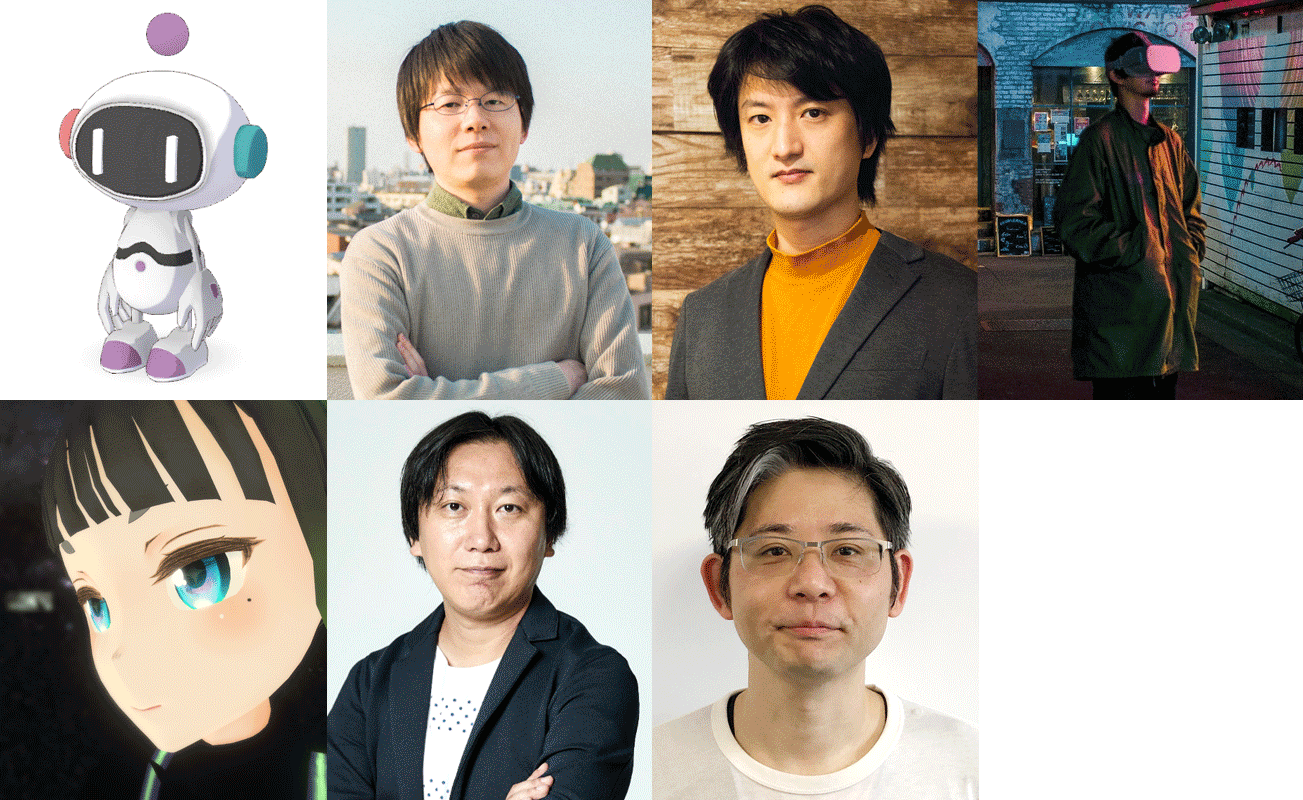
<上段>左から、CEO & Producer 西村拓也氏、CTO 藤田裕介氏、CGディレクター 渡邉優貴氏、TA 田村翔平氏。以上、ambr ambr.co.jp/<下段>左から、バーチャル建築家 番匠カンナ氏(idiomorph)、CGプロデューサー 今村理人氏、CGディレクター 渡辺直樹氏。以上、スタジオトライディア studiotridea.com
TGSVRはその名の通りVR空間内にてイベントを体験できるコンテンツ。単に現実の会場をVRへ互換したかたちではなく、「ゲームショウ自体がゲームになる」というVRならではの体験ができる。
本プロジェクトはTGSの主催であるCESAと共催する電通が主導し、ambrが設計・制作。実はVRの構想は昨年からあったそうだ。「昨年末からTGSをVRで開催する案は出ていまして、電通さんと3月頃から出展する企業を募って、4月頃からVRの設計を始めました」とambrのCEO&Producer 西村拓也氏は語る。
その過程でCG制作はスタジオトライディア(以下、トライディア)がリードすることが決定。CGプロデューサーを務めた今村理人氏はビデオゲームの開発経験もあり、今回のVR開発においても活かされることになる。「映像やゲームでは1週間前に仕様を変えませんが、ライブイベントでは前日に変えるのは日常茶飯事です。両者の特性を兼ね備えているのがVR制作だと思います」(今村氏)。
ビジュアルコンセプトが定まった、6月から本格的に開発を開始。7~8月はクオリティを詰めていく段階で、各企業の出展スペースが実装されたのは9月に入ってからだという。9月30日(木)からの開催を考えるとタイトなスケジュールに思えるが、「最後の1週間のクオリティアップがすごかった」(ambr CTO 藤田裕介氏)と、取材からは開発自体のライブ感の高さが窺えた。TGSVRアプリの来場者数(のべ)は210,566人に達し、VRとPCのデバイス比率は約7:3とのこと(※CESA公表)。Oculus Questに対応したことも大きかったと言えるだろう。
<1>ブース型からスペース型へ~レベルデザイン
技術課題とユーザビリティをクリアした円環型ステージ
「ゲームショウをゲームにする」コンセプトを具体化するにあたっては、意外にも完全なフィクションの空間にする発想ではなかったという。「当初から意識していたのですが、現実の地球のどこかにある場所という設定にしたかったです」と、バーチャル建築家 番匠カンナ氏(idiomorph)。そこで「GAME FLOAT」という、海に浮かぶ会場の構想が固まっていく。
当初はゲームショウらしい、多くの人でにぎわう雰囲気が期待されていたが、VRで画面をにぎやかにすると負荷がかかる問題があり、いかに適切な処理ができる空間をつくるかが課題となった。その課題解決に、円環型のステージが選ばれた。画面内に多数の展示スペースやオブジェクトを表示しないようにするのと同時に、展示スペースを上手く回れるようにするという、複数の課題を解決できるアイデアだった。「円形は利点が多いです。ユーザーが一周することで、動線として見逃しがありません」(番匠氏)。その利点を立証する一例が、ブース型ではなくスペース型の展示。TGSVRでは円形に出展スペースが並び、来場者はスペースを通り抜けながら見て回れるようになっている。これはVRかつ円形だからこそできることで、現実にはできない構成だ。
続いて開発初期には、実際にVR空間で適切な体験ができるかを検証するラフモデルを作成。主にVR空間を歩いたり、見回したりするアクションがやりやすいかをチェックしていく。「当初から円形を1周歩く時間や道幅は意識しました。日常生活と目線の高さが異なるだけで疲労するので、シンプルなモデルでレイアウトの検証を行なっていますと、CGディレクター 渡辺直樹氏(トライディア)。
このようなVR空間を洗練させる工程で、空間をすり鉢型にするアイデアが生まれる。よりユーザーが楽しめるように、坂道を付け、高低差のある空間に仕立て上げた。「制作が一気に進みました。坂道を登ってきて、もう一度上を向いて行きたいブースにワープするというデザインにしたのです」(番匠氏)。
基本となる空間設計の決定後は、いかに”にぎわい”をつくるかにフォーカスが移った。「各社のコンテンツはちがうので、テクスチャのメモリ消費という点でとても悩みました。VRということで削ってしまうと視認性が大きく落ちてしまうものもあったのです」(藤田氏)。スムーズかつ華やかなVR空間に仕上げるために、様々な負荷軽減策が講じられた。LODとインポスターの組み合わせで遠景オブジェクトを板ポリゴン化、カリングの活用、テクスチャパッキングや解像度調整など、細かな調整が重ねられた。
進化したバーチャル展示会のUXプラニング
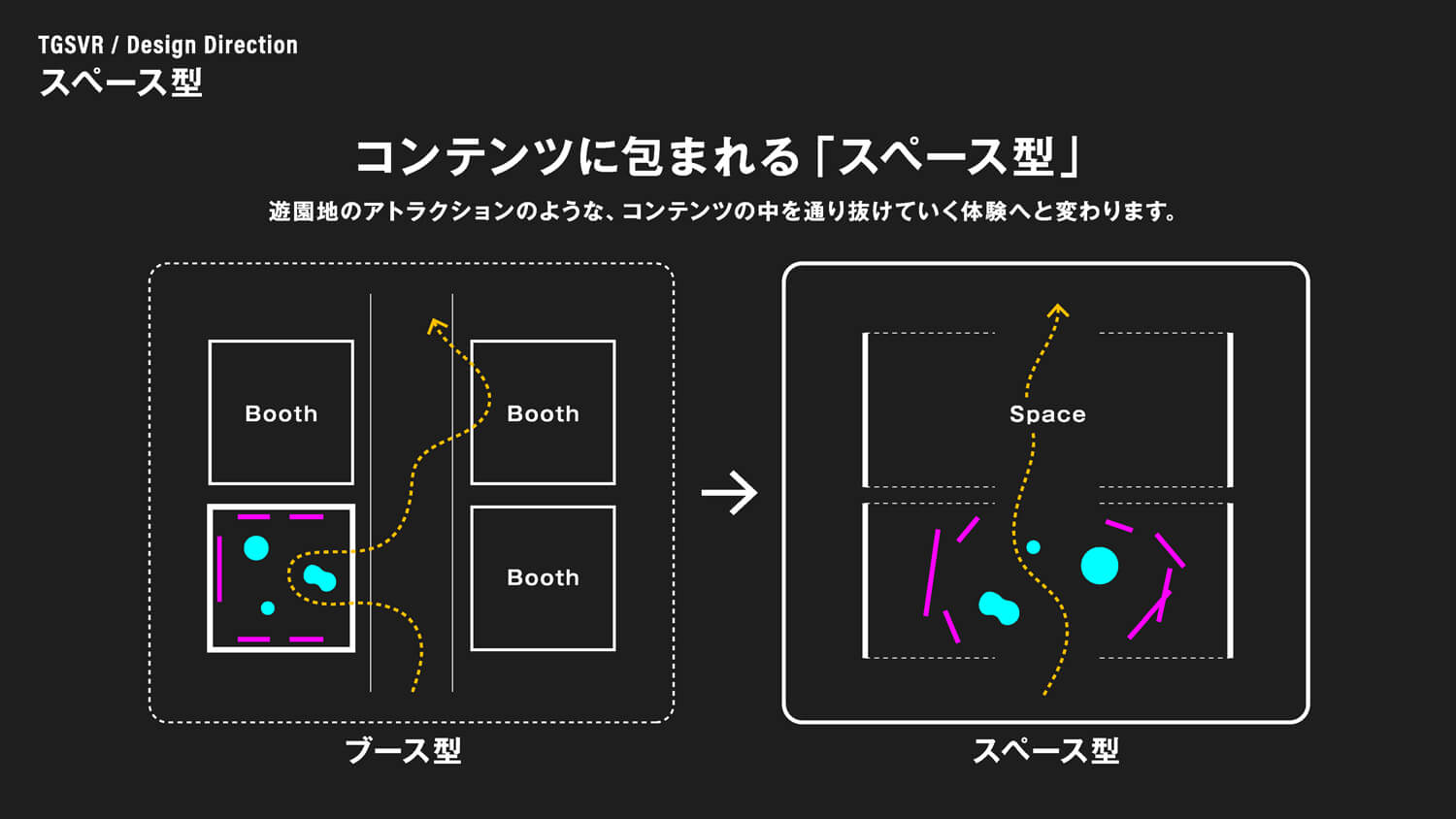
番匠氏によるUXプランのプレゼン資料
-

▲展示方法をブース型からスペース型へ変更するメリットの説明。企業スペースが主役となる空間の基本構造を提案した
-

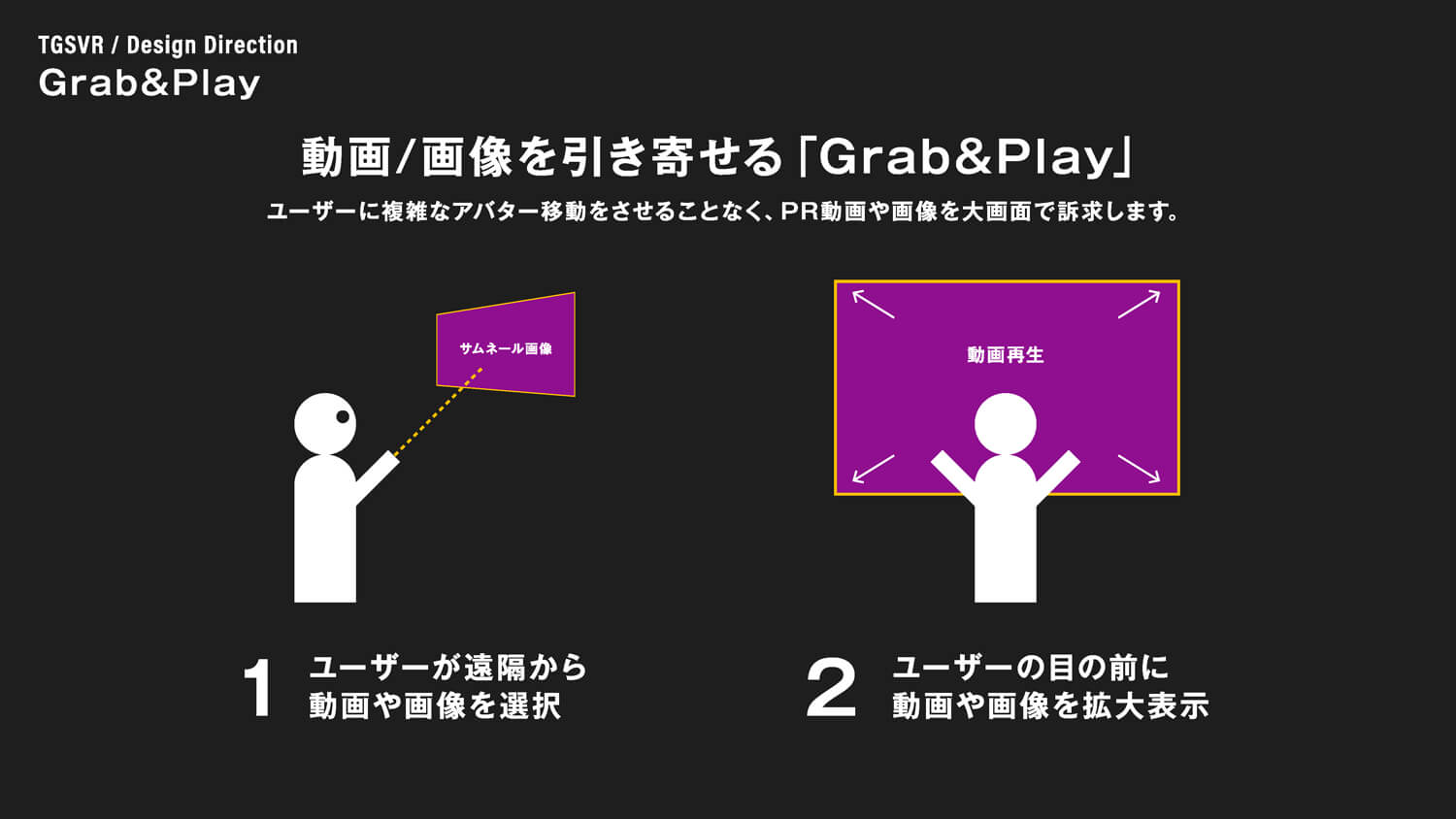
▲VRで快適な非同期動画視聴UXとして提案した画像・動画を引き寄せる「Grab&Play」の説明。番匠氏は『VRデビルマン展』(virtualutopia.jp)を参考に提案したという
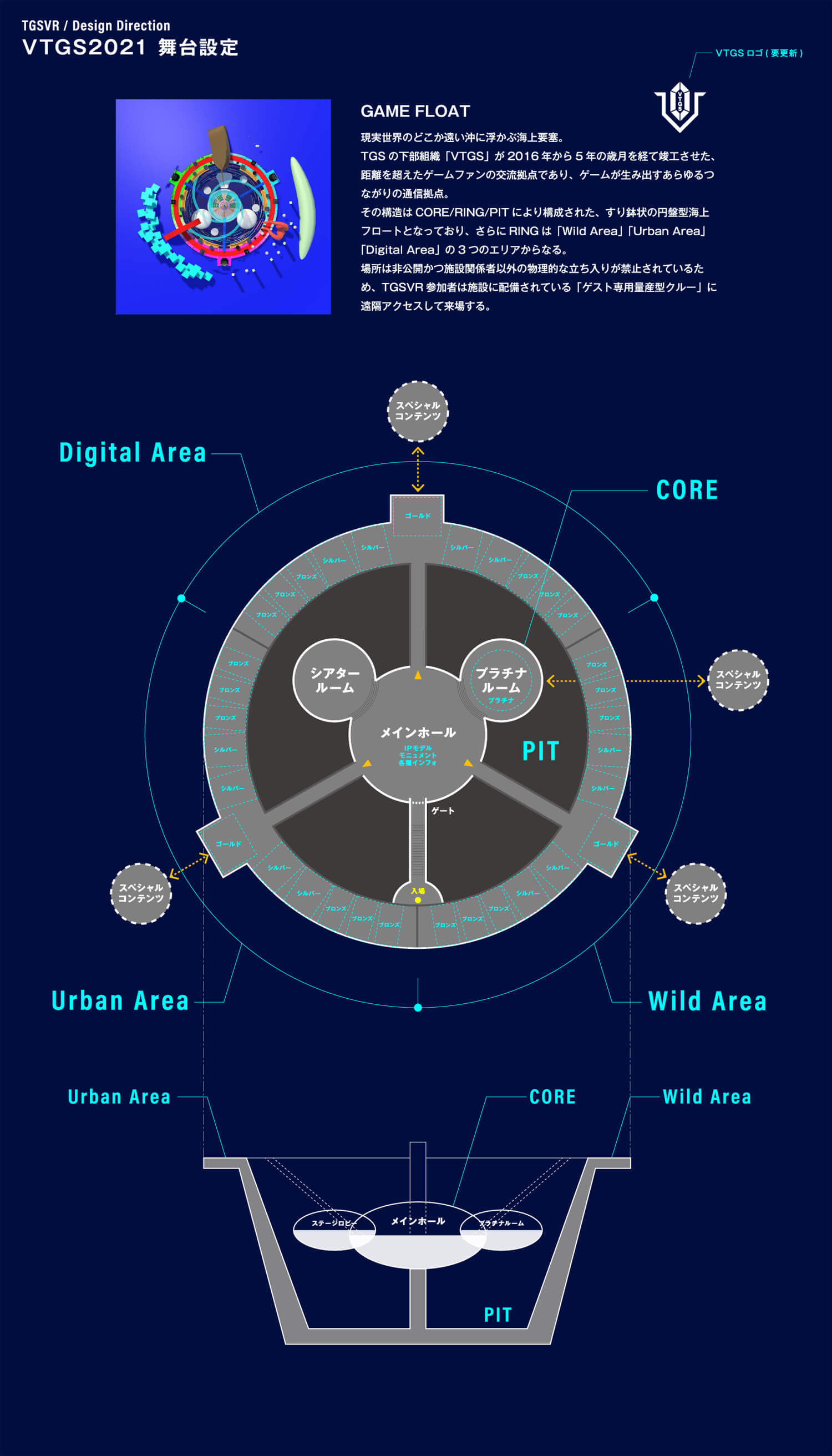
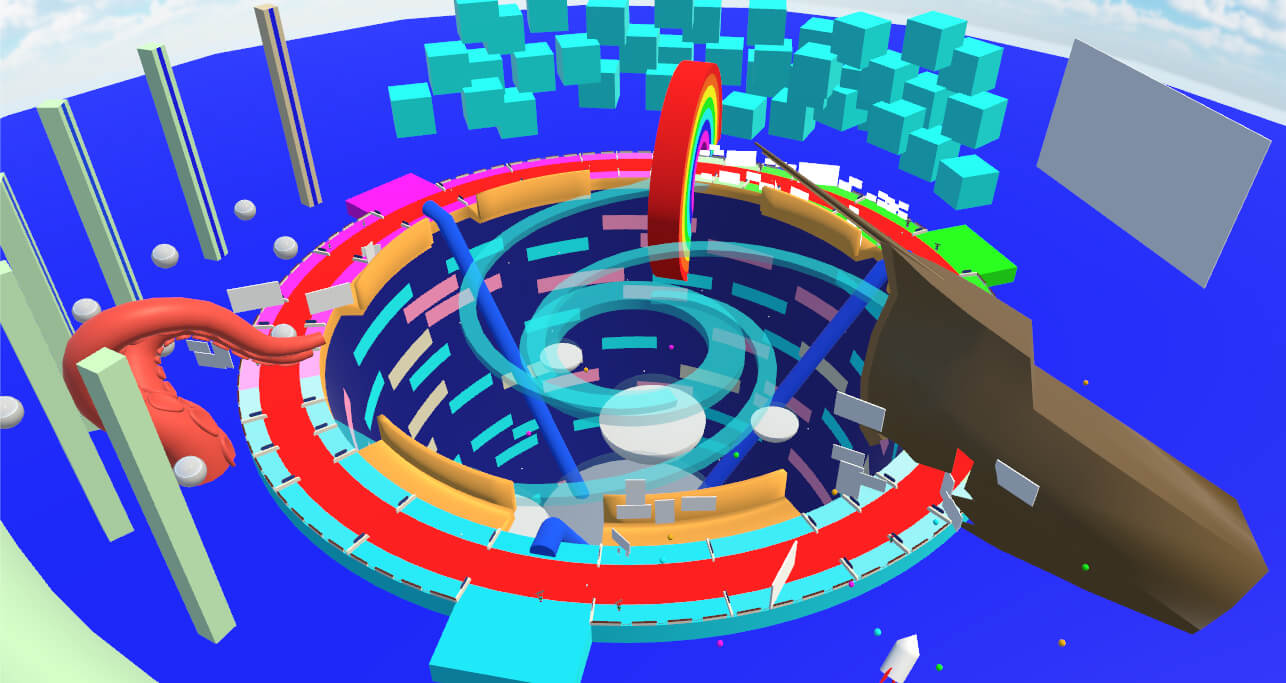
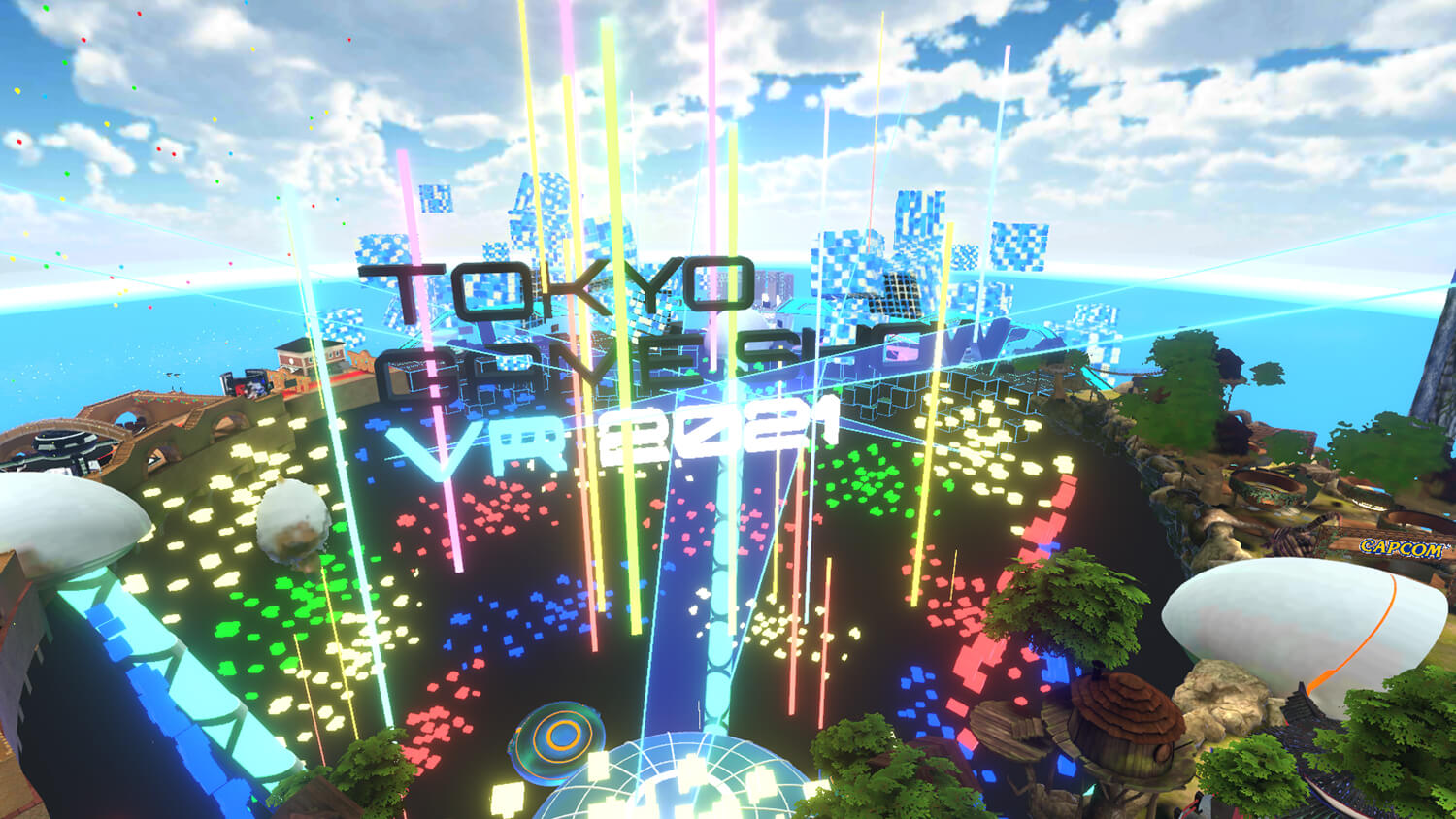
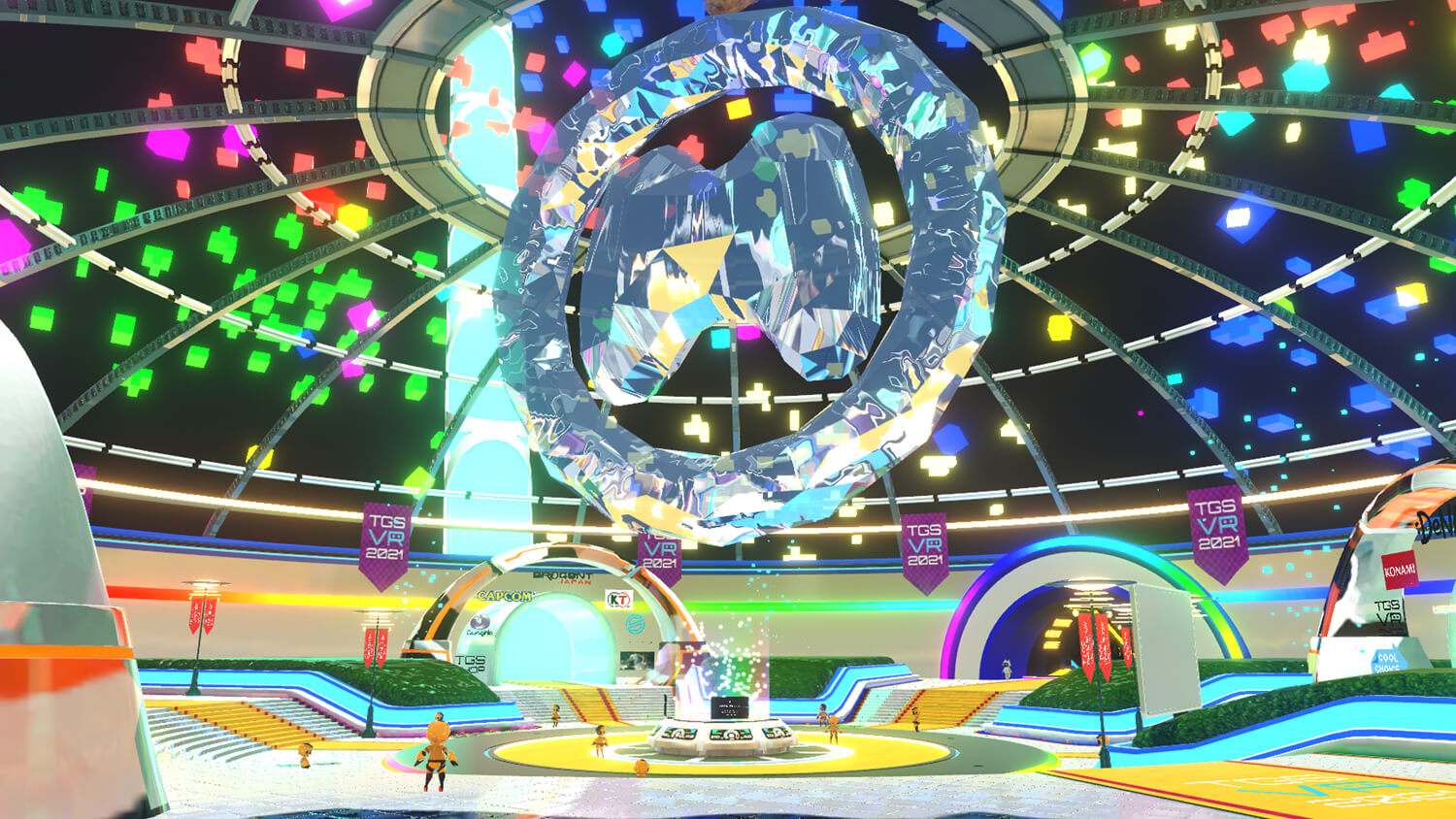
海に浮かぶ円環状の会場「GAME FLOAT」
どこかわからない仮想空間ではなく、現実に存在する施設に遠隔から集うという発想でつくられた会場「GAME FLOAT」。中心部分と円形の一周というつくりで各企業スペースを見逃すことのないように構成した。また、来場者は入場後に海面下に移動する設定にしたことで、登っていく高揚感と、すり鉢面を利用したダイナミックな演出が可能になった
▲設定と構成の解説図(※記載のブース数は仮段階のもの)
▲ラフレイアウト
▲完成したイメージボード
<2>来場者の”期待”を盛り上げる会場づくり
データ量の限界と戦いながらユーザーの目を惹く会場を創造
VR空間の構成決定後、来場者に楽しんでもらうための本格的な会場づくりに着手した。TGSVRはUnityをベースに、モデリングはMaya、テクスチャはSustance Painter、そしてレイアウト作業は3ds Maxとスタンダードなツール群で制作されている。こうした開発環境を採用した背景には、VR制作ゆえの制限も関係がある。TGSVRは主にOculusシリーズを中心に体験できるコンテンツだが、このVR機ではUnityのエミッションやブルームといった、光を表現するグラフィックが使用できない。そのため、マテリアル数を減らし、代わりに色数を増やすことで画的に豪華に仕上げるため、Unity以外の制作ツールを活用した。ただしこの対応はPC用であり、Oculus Quest 1(以下、Quest 1)のようなモバイルデバイス向けには、使えるデータ量がさらにシビアになった。「4GBの端末ですが、実際に使えるのは2GB。Quest 1向けのテクスチャの解像度を適宜、落としていくことでなんとか成立させました」(藤田氏)。
「東京ジョイポリスなどのアミューズメント施設向けコンテンツ開発で得た知見も活用しています」。来場者がわくわくする会場づくりのイメージに、今村氏はそんな人気アトラクション施設の名前を挙げた。モデルにしようとしたのはアトラクションではなく、なんと待ち行列そのもの。展示スペースに向かう行列でいかにワクワクさせるかを重視し、例えば行列が発生する場所に沿って過去のTGSポスターを配置。来場者が待ち時間に過去のTGSに足を運んだ思い出を喚起することを期待したしかけだ。さらに、先述のすり鉢状の空間は、「歩き回ると何があるのだろう?」と想像し期待することにつながっていく。「エリアに上がってくるまで、来場者の期待値が上がり続けることを意識しました。ゲームに入ってからのコアフロアには、坂道が光に向かって伸びて行くという動線もつくっています」(渡辺氏)。
VR空間内でのモーショングラフィックスは、映像の投影ではなく立体的につくることにも挑戦した。アルファベットを全てモデルとして作成し、プレハブ化したものをUnityのアニメーション機能で手付けして動かした。こうした演出もまた来場者のワクワク感のためだ。また『進撃の巨人』の展示スペースで、原作の迫力を再現するため、巨人の怖さを体感できるデザインに。展示スペースに入るといきなり巨大な下半身が目に入ることで、来場者にインパクトを与えた。
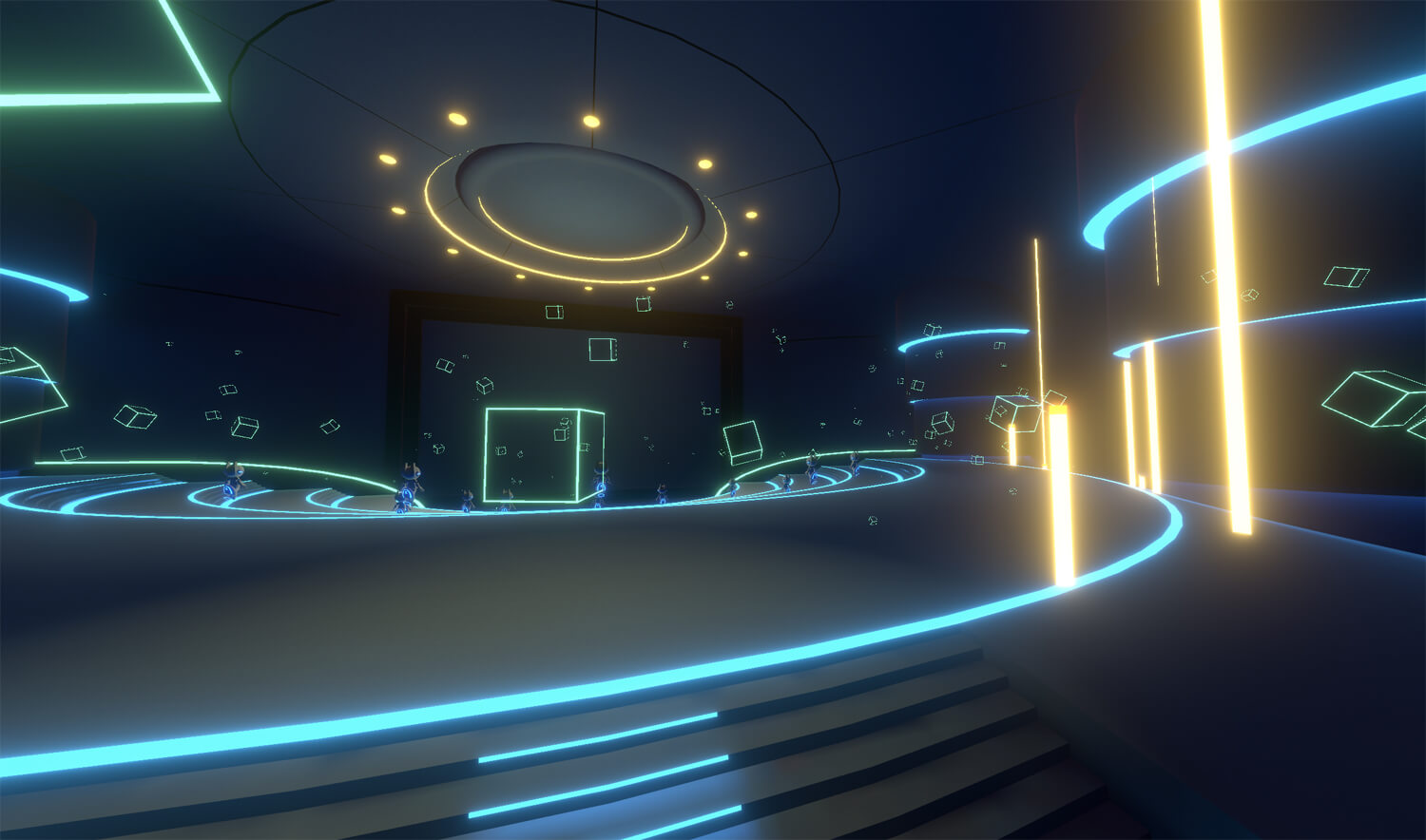
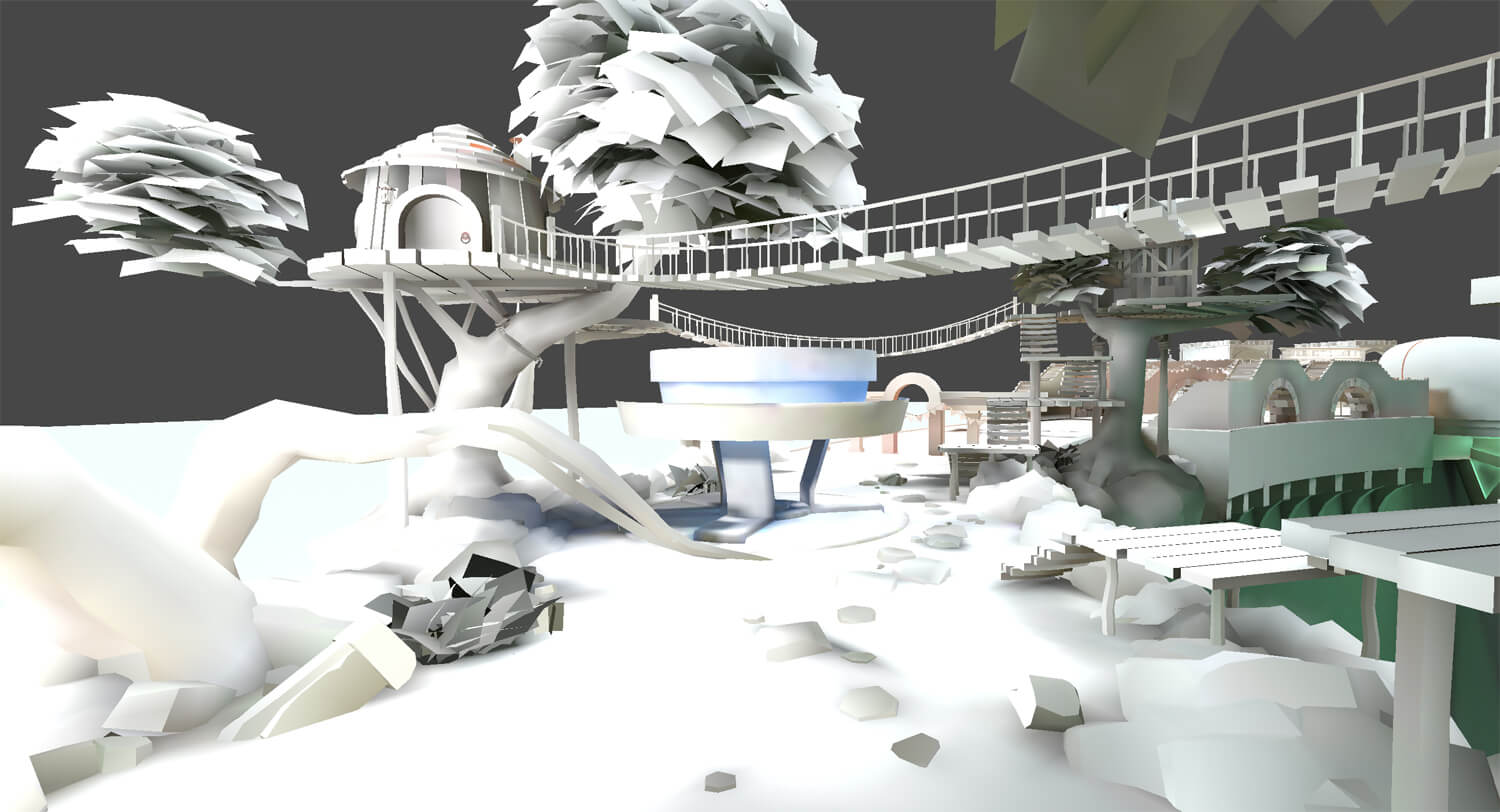
シアタールームの背景モデル
シアタールームのステージと客席のモデル
できるだけリッチな空間を求めて
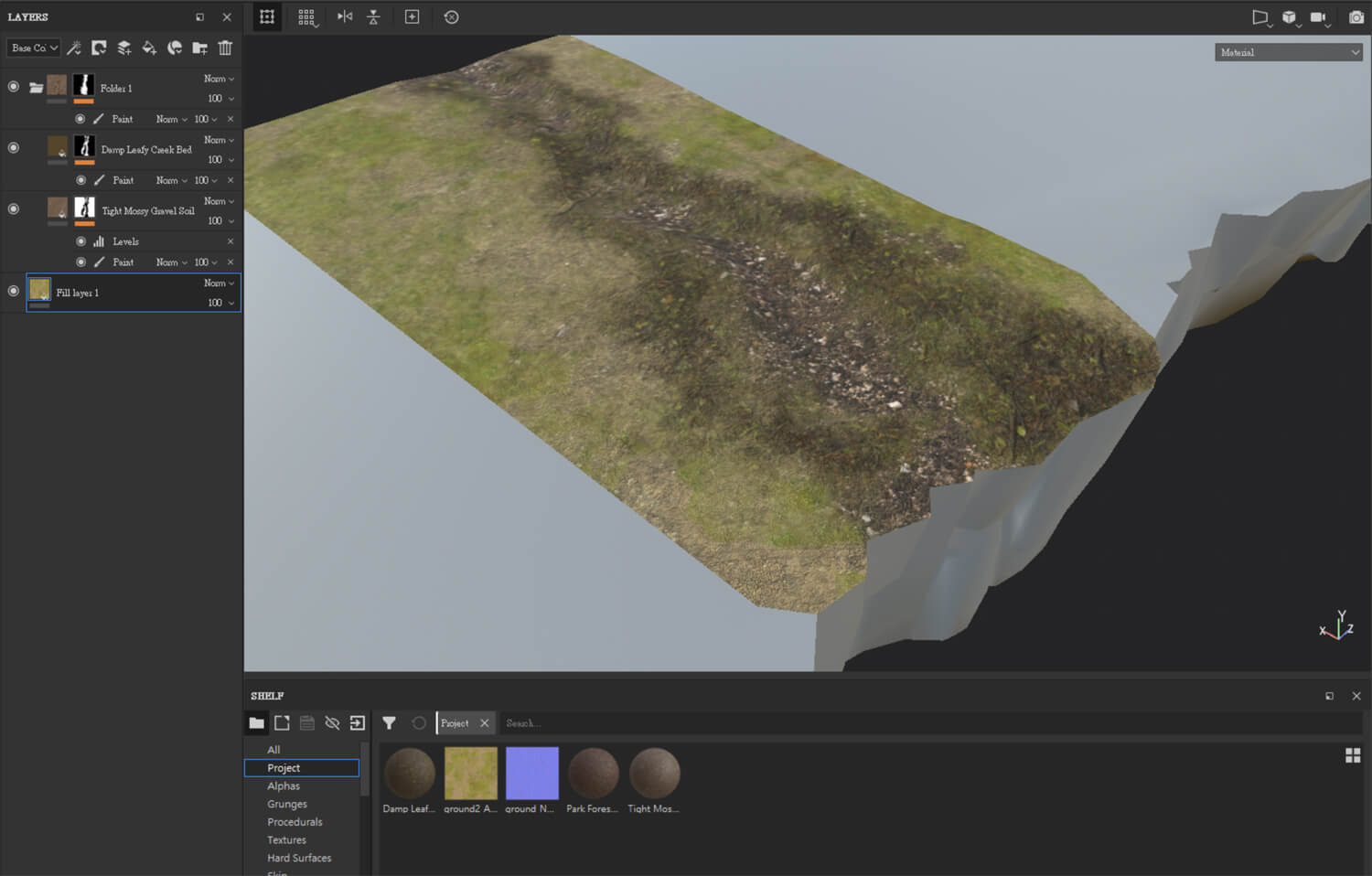
▲質感設定にはSubstance Painterを使用し、PBR(物理ベースレンダリング)マテリアルを活用した
負荷軽減策を盛り込んだライティング作業
▲Unityによるライトベイクの仮作業の様子。半透明などのデータ負荷の大きい表現は使用せずに色情報で画づくりを行なったほか、光らせるのではなく黒のPhongを入れることで負荷は下げつつ陰影をしっかりと表現した
ImpostorによるLOD処理
▲負荷軽減策のひとつとして、モデル(アセット)を多数の方向からレンダリングしたテクスチャをつくり、ビルボードモデルに貼り付けるImpostor技術をLODに活用。左が8,000ポリゴン、右がImpostorにより8ポリゴンまで減らしたもの
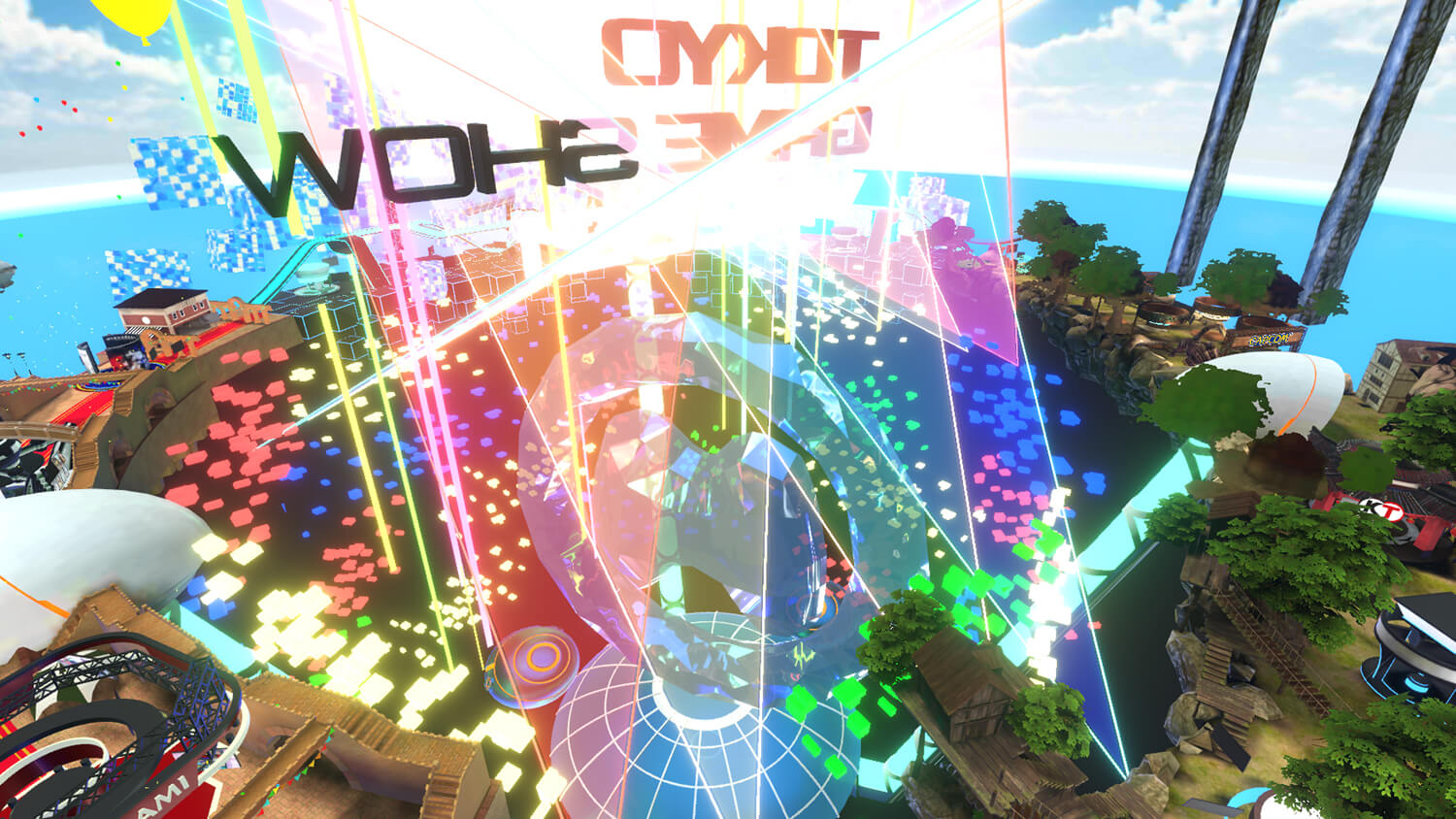
バーチャルならではの空間演出
イベントの熱量を上げるため、会場内に用意された演出の一例
▲3Dテキストのモーショングラフィックス。これらはUnityで制御している
▲待ち行列に配置した過去のTGSポスター。TGSに足を運んだ思い出を喚起するしかけだ
次ページ:
<3>ゲームショウを歩く「ゲーム」はこうして実装された
<3>ゲームショウを歩く「ゲーム」はこうして実装された
来場者に歩き回る楽しさを感じてもらう会場づくり
VR空間と展示スペースの演出が完成し、来場者の期待感を醸成する準備は整った。ここでさらに来場者を楽しませるしかけとして、簡単なゲームを用意。それが「つながりの結晶」を集めるゲームである。
当初は敵を倒すシューティングゲームなどが企画されたというが、「やはり主役は展示である」ことから再考し、会場を回るという行為を促進するようなゲーム企画、「つながりの結晶」というアイテム集めに決まった。「現実ではコロナ禍で人がなかなかつながれない状況となっていたため、ゲームのコンセプトを”つなげる”ことにしました。コミュニケートでつながりを回復していくという考えから最終系が決まりました」(番匠氏)。
多くのプレイヤーがひとつの仮想空間に集まるゲームジャンルと言えばMMORPG。MMOと言えばプレイヤーは自らのアバターをもつものだ。そこで、TGSVRでも来場者に「TSS」というアバターを用意した。アバターはデータ量を抑えめにし、坂道の多い空間設計に合うように、最終的に2頭身で浮遊するというシンプルなものになった。「2頭身にすることで単純にボーン数を省略できました。また、半透明もあまり使わないようにしています」(藤田氏)。「浮いていることでありがたかったのは、移動する高さを後から調整してもらいやすいことでした。凹凸を気にせずにマップをつくることもできて、エリア全体に良い影響がありました」(渡辺氏)。
ゲームはアバターを操って結晶を集めていくことが主だが、単に集めてもらうだけでは遊ぶ動機付けが弱いと考えた。そこで、結晶を集めるとアイテムがもらえるという、目標(目的)の設定をが行われた。アイテム集めという目標ができたため、そのしくみを使ってVR会場の空間全体を歩いてもらうよう、会場の2F部分に多くアイテムを配置。来場者がアイテムを探しながら自然と上階へと進むように誘導した。「やっぱりVRゴーグルでアイテムを見る臨場感はちがいました。来場者の方々に満足してもらえる企画になったと思っています」と渡辺氏はふり返った。
ゲームの難易度も調整が施されたという。当初はアイテムがかなり意地悪な場所に隠されていたということで、ゲーム開発にも明るい今村氏がバランスを調整。コンプリートを目指すにはアイテムの最後のひとつが見つからないくらいのバランスで調整できたという。「実際はアイテムをコンプリートしてくれた来場者も多くて、楽しんでもらえたようで嬉しいです」(番匠氏)。
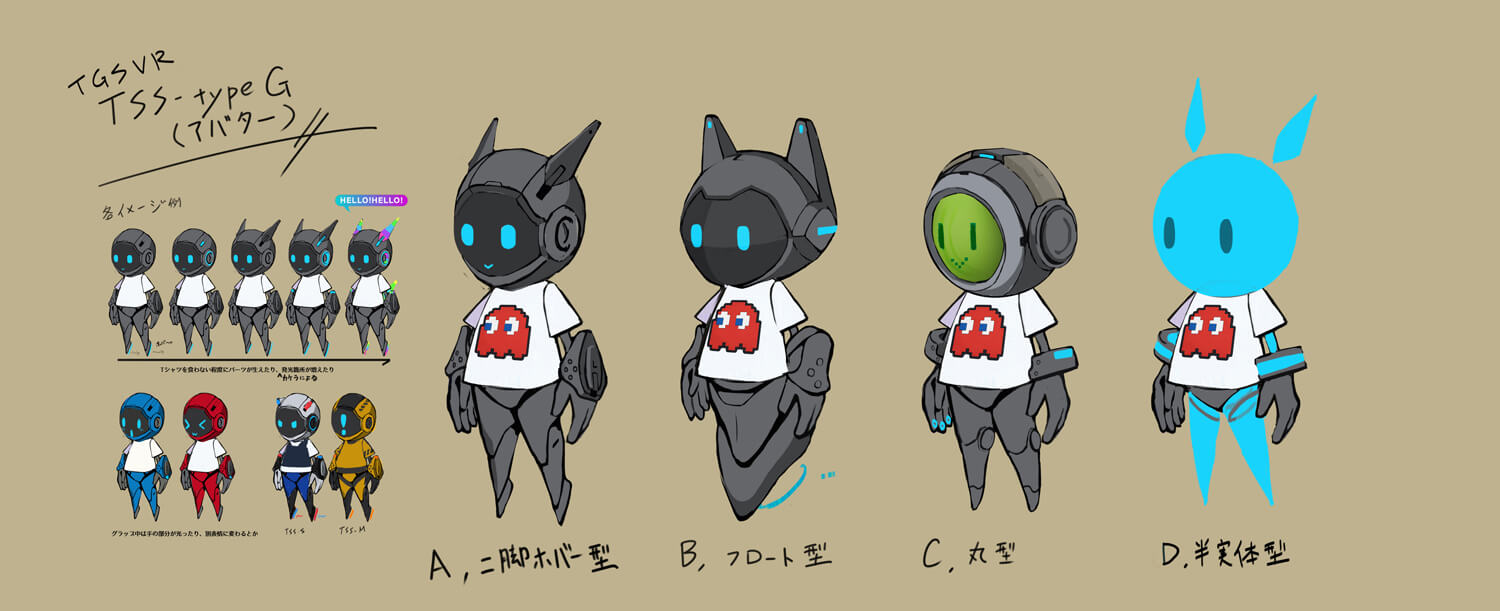
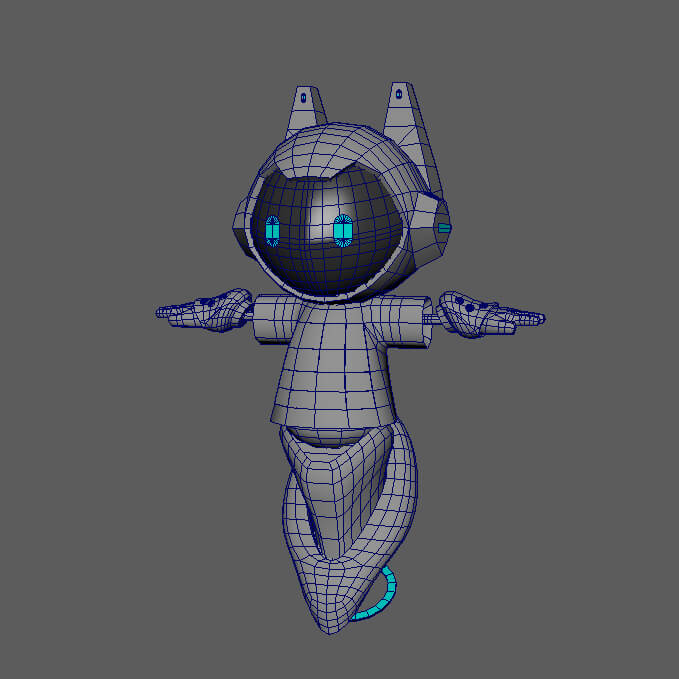
アバターのキャラクターデザインとモデリング
2頭身で浮遊するというシンプルな構造に落ち着いたアバターキャラクターのデザインからモデル完成までの様子
▲コンセプトアーティストの窪田啓基氏が描いたアバターのデザイン。最終的にユーザーアバターにはBの「フロート型」を採用した
▲設定資料
▲Mayaで制作したモデル
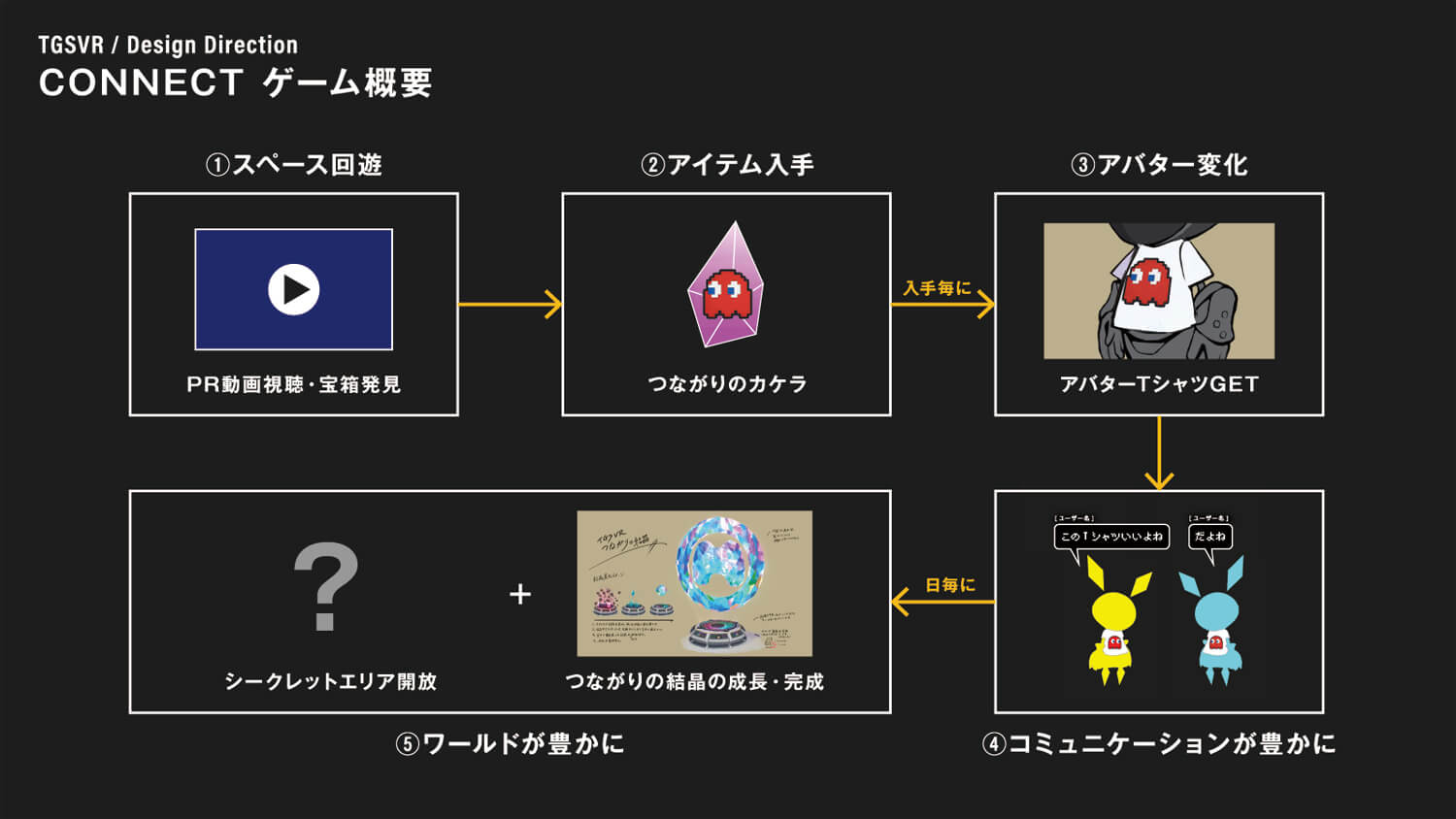
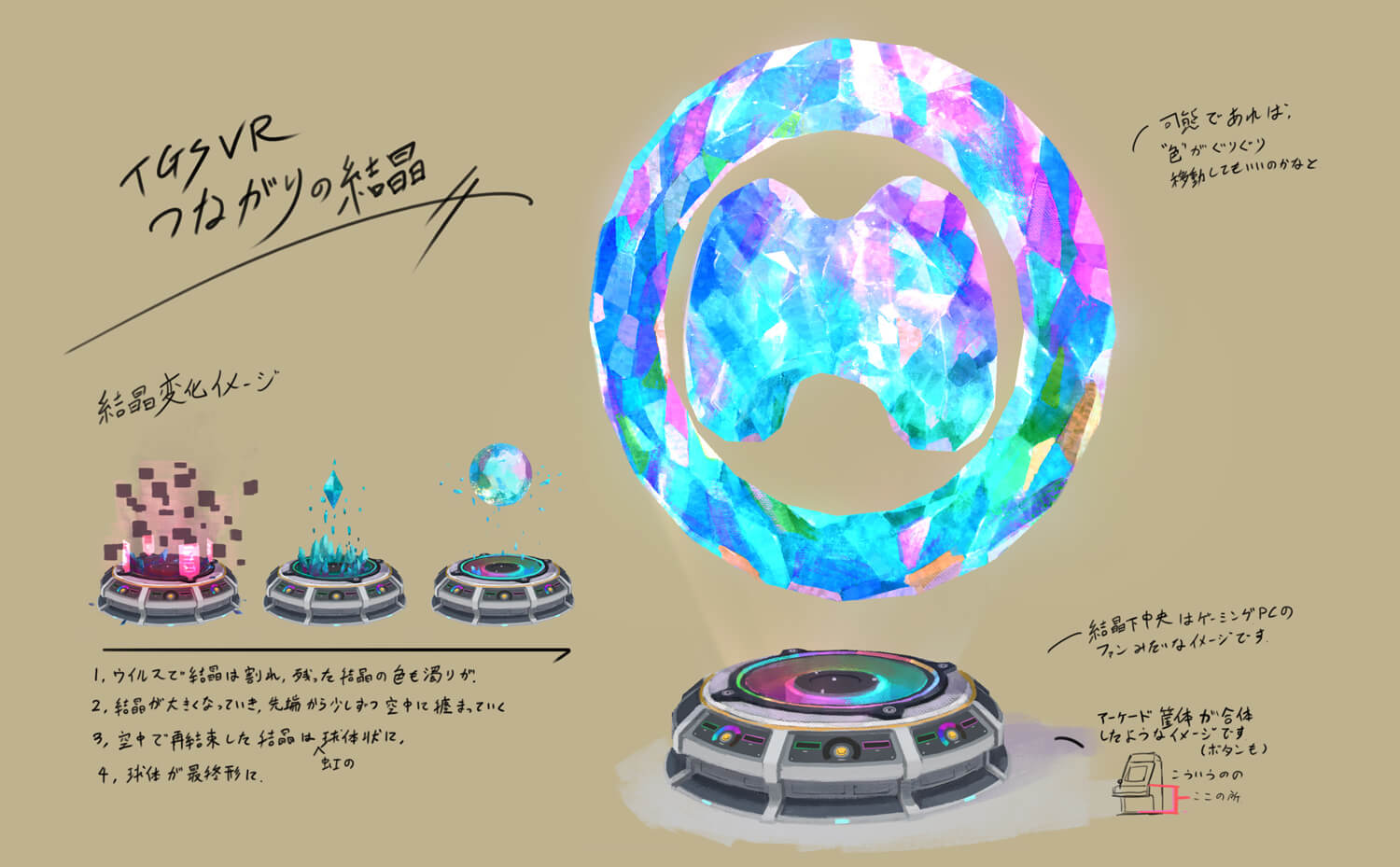
「つながりの結晶」を集めるゲーミフィケーション
「つながり」をコンセプトに、ユーザーコミュニケーション促進と企業スペースの回遊促進につながるアイテム収集ゲームとした
▲ゲーミフィケーション施策「CONNECT」の企画書。なお、シークレットエリアの開放は最終的にオミットとなった(※「TGS2021 VR」表記は「TGSVR2021」に変更)
▲つながりの結晶のイメージ画
▲Unityでのアイテム配置の様子
▲以降、アイテム収集の進捗に応じて空間の演出が変化する様子。Lv1~5までの5段階が用意されており、まずはLv1
▲Lv4
▲Lv5
<4>用途に応じた技法の使い分け~エフェクト表現
「ゲーム」感を底上げするエフェクト演出の数々
TGSVRのエフェクトは、来場者にひと目で「このショウそのものがゲームなんだ」と感じさせるという重要な役割を担う演出。エフェクトはおおまかに分けてシステムに関わるエフェクトと、空間のエフェクトに大別される。
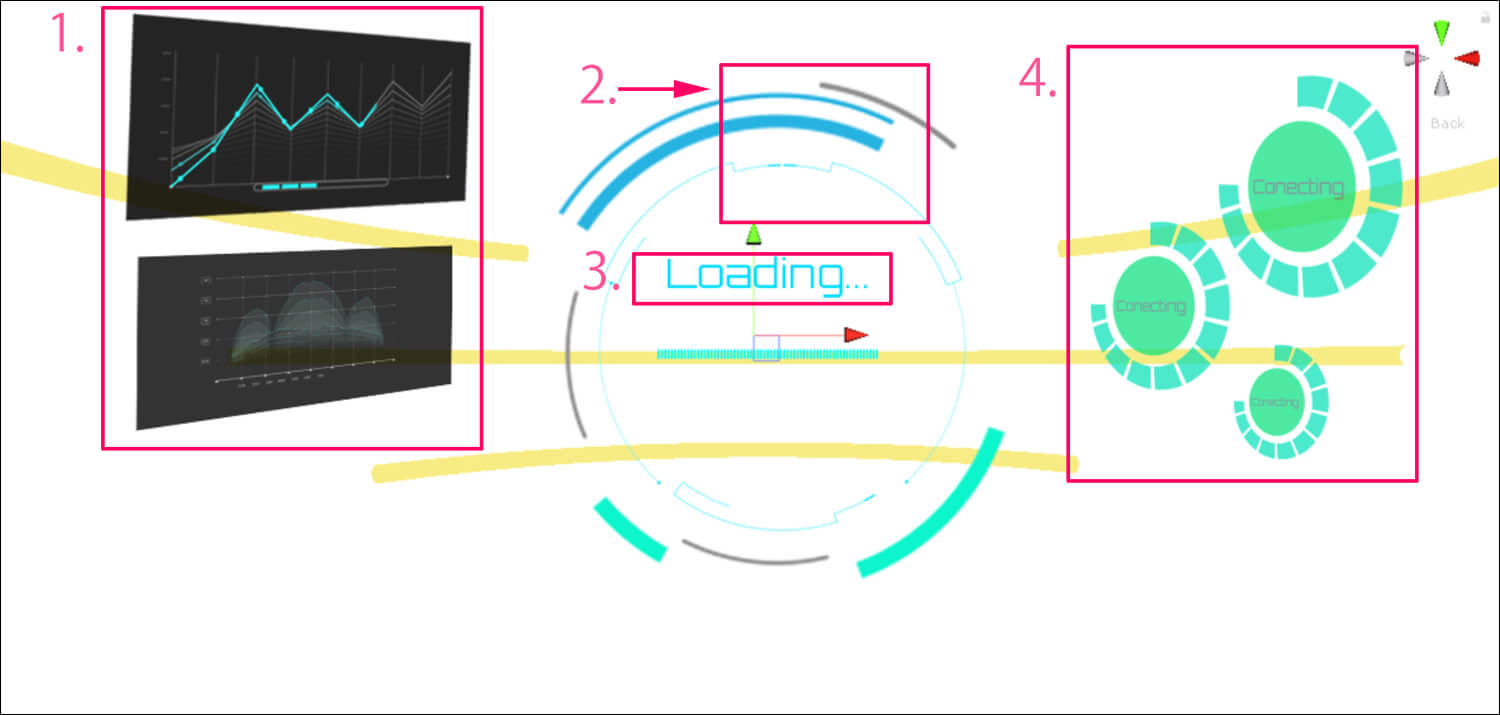
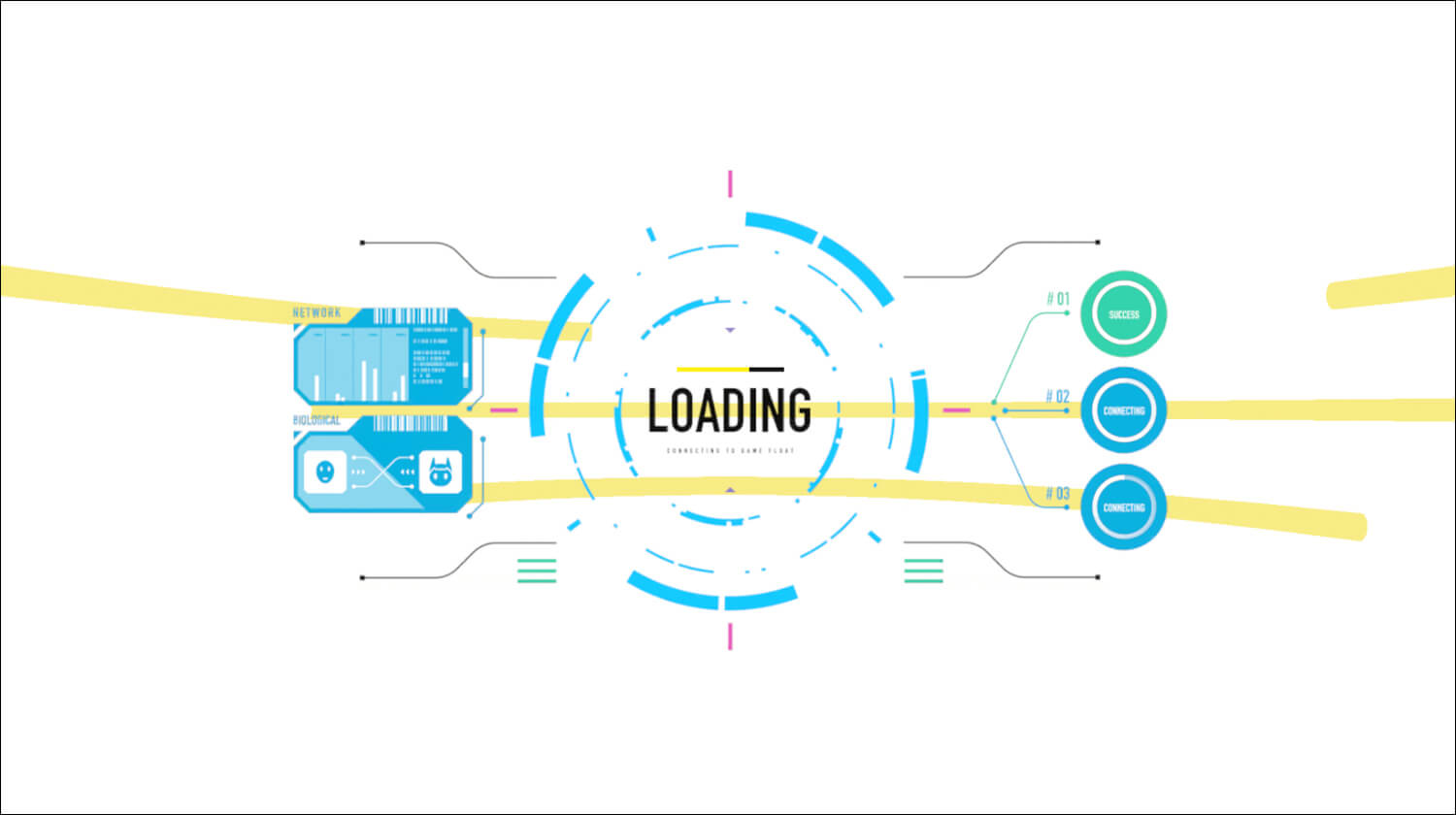
まずシステムに関わるエフェクトは、VRアプリの起動時にログイン画面を表示したり、「Now Loading」を表示したりする部分で、導入部における「これからゲームが始まります」という演出。これにより仮想空間に入りこもうとする没入感やワクワク感をつくり出す役割を担った。「モックアップを作成して、それをベースにグラフィックデザイナーがブラッシュアップして、最終的なかたちに落とし込んでいます」と、TA 田村翔平氏(ambr)。
次は空間のエフェクト。開発にはUnityのShurikenを利用し、VR空間全体のトーンに合わせるため、古き良き8bitゲームを思わせるボクセルのエフェクトをつくり上げた。なお、より良い雰囲気をつくるため、Shurikenだけでなく手付けのモーションも併用したとのこと。
このようにして、TGSVRが目指した「ゲームショウをゲームにする」という試みは達成された。取材を進める中で、VRイベントとしての完成度の高さを感じた本作だが、今後、新しいライブや展示といったVRイベント開発を手がけるにあたっては、TGSVRの開発経験が必ずしもモデルケースとならないと番匠氏は語る。「VRイベントは、それぞれゼロから考えるのが楽しいものです。今回の知見が別のコンテンツ開発にそのまま当てはまるというのは考えにくいのではないかと思います。その都度、そのコンテンツに合わせてゼロから考えていくのが良いでしょう」(番匠氏)。今村氏もやはりイベントごとに独自の方法が必要になってくると考えている。「VRはゲームでも映像でもありません。CGプロダクションの在り方も変わってきます。ナレッジや考え方もそのコンテンツごとにVR独自のアプローチが求められるものです」(今村氏)。このゼロイチを基本とすることこそが、VRというコンテンツづくりの醍醐味と言えるのかもしれない。
とはいえ、TGSVRは開発チームにとって大きな経験となったことはまちがいない。西村氏は、「本作はVRの可能性を感じることができたプロジェクトになりました。ただ『もっと良いものにできる』という思いも強いのも事実です。今後もチャレンジを続けていきます」と総括した。
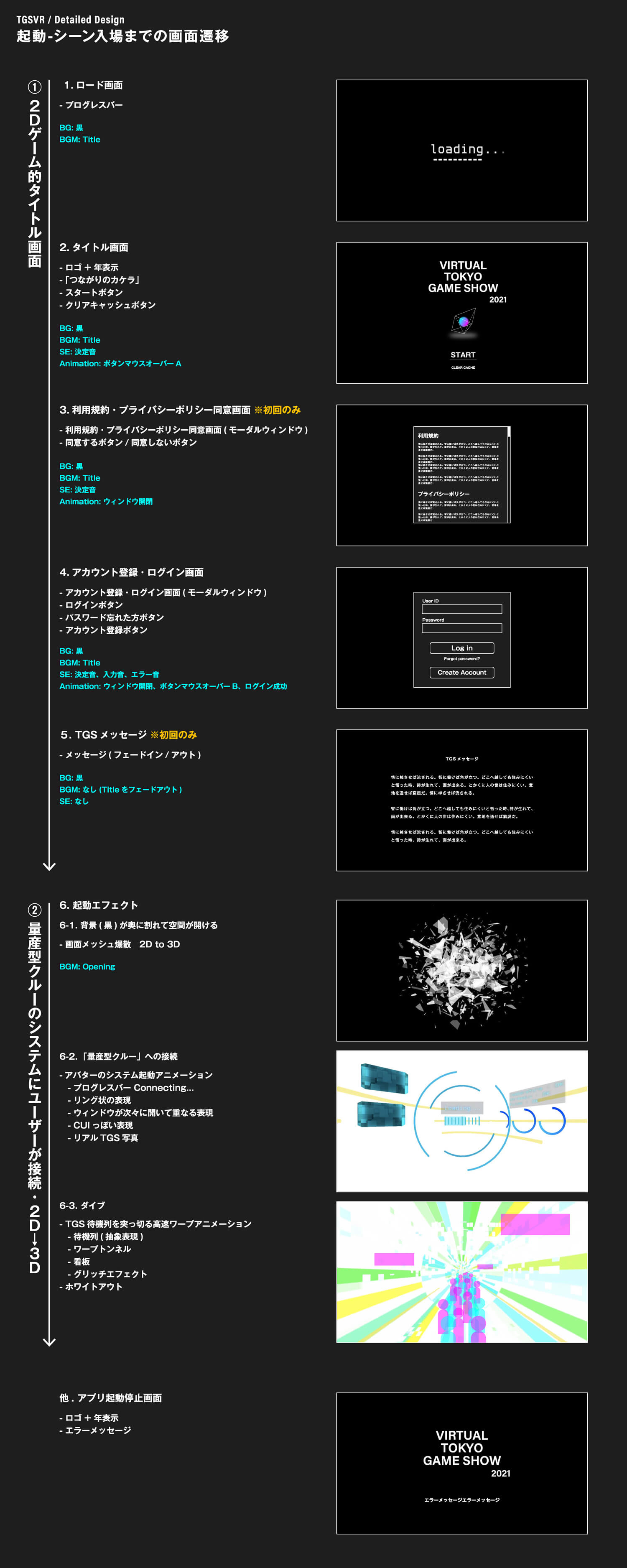
起動からシーン入場までの画面遷移プラン
▲VRコンテンツ起動からシーン入場までの画面遷移とUXプランのディレクション資料。2Dゲームを想起させるタイトル画面を破壊し、一気に3D空間に飛び込んでいくシークエンスを提案した
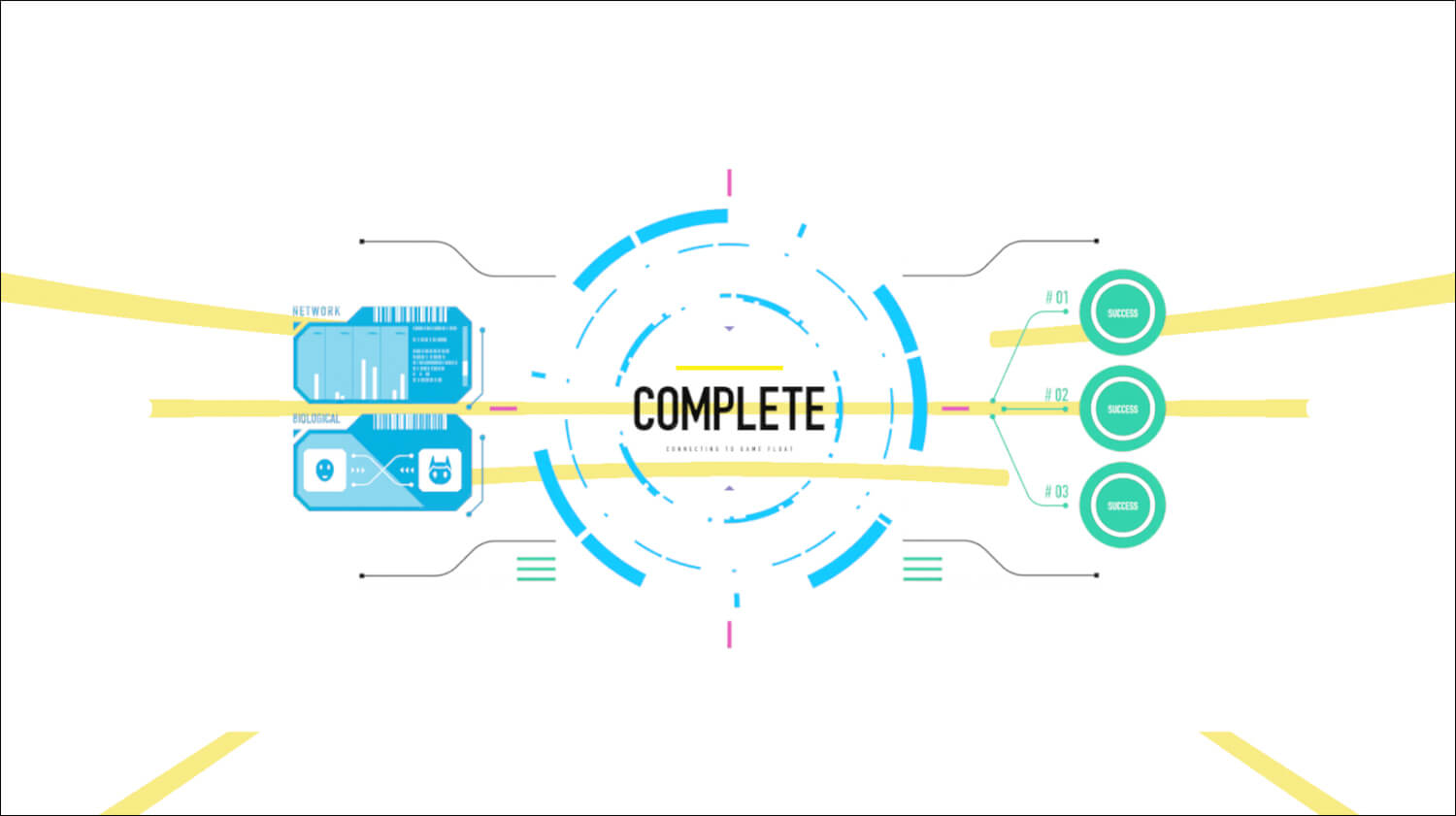
起動時にVR空間へダイブするエフェクト
2Dゲーム的タイトル画面から一気に3D空間に切り替わる、起動エフェクトの制作過程
▲以降、モックアップ。「資料エフェクトの中に出てくるUIなどは、CGチームにてイメージを作成してからグラフィックデザイナーとイメージを詰めていきました」(田村氏)
▲最初期に近いモックアップ。素材の差し替えだけで作成が進められるよう、Unity上の階層構造は完成品でも問題がないように作成
▲モックアップ完成状態での同一シーン
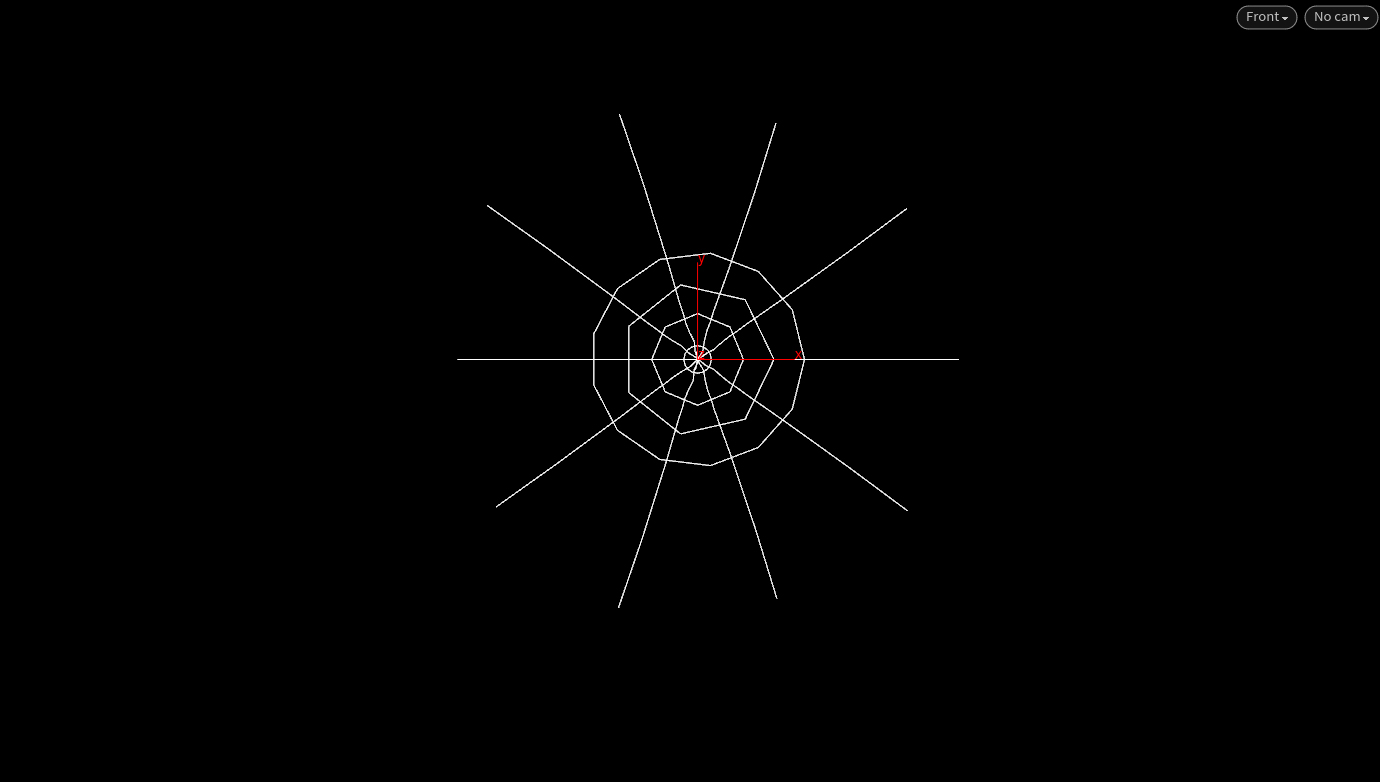
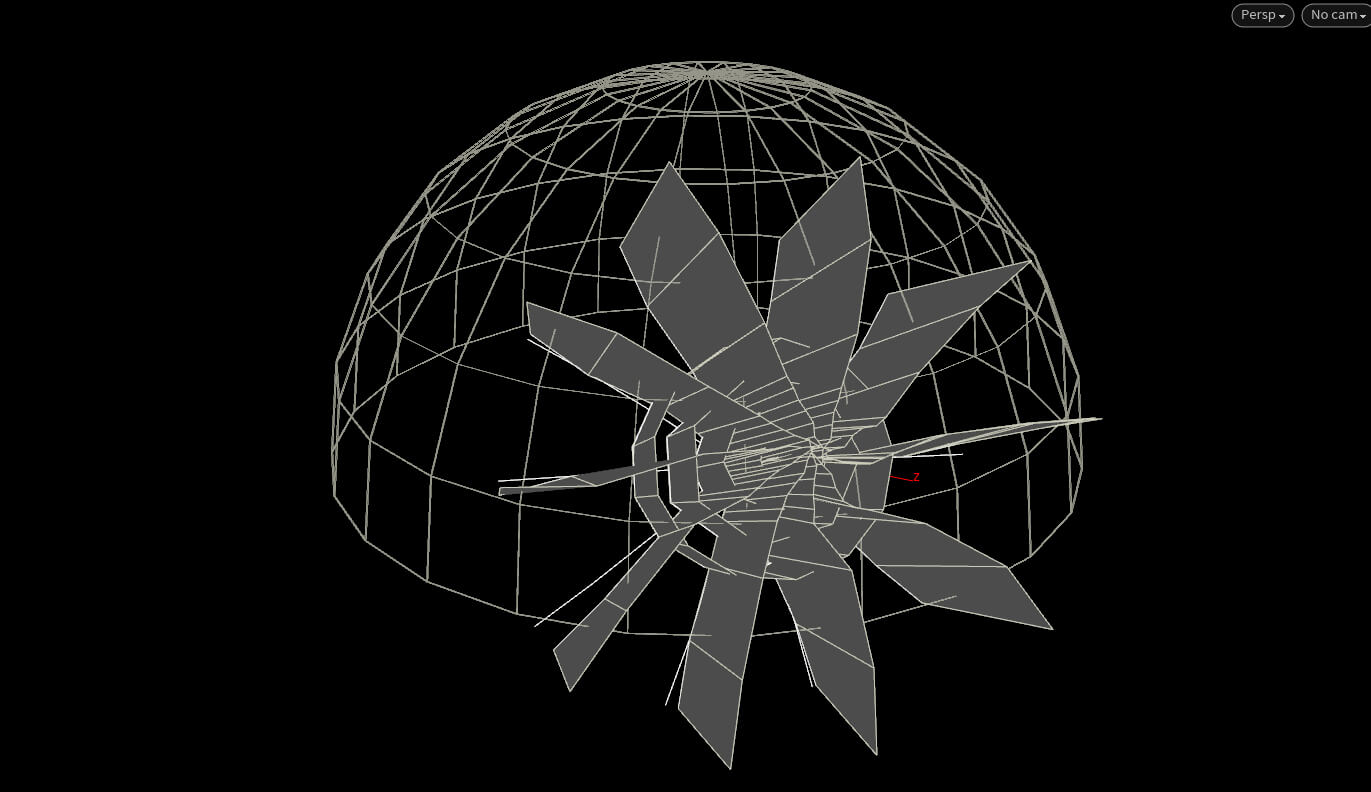
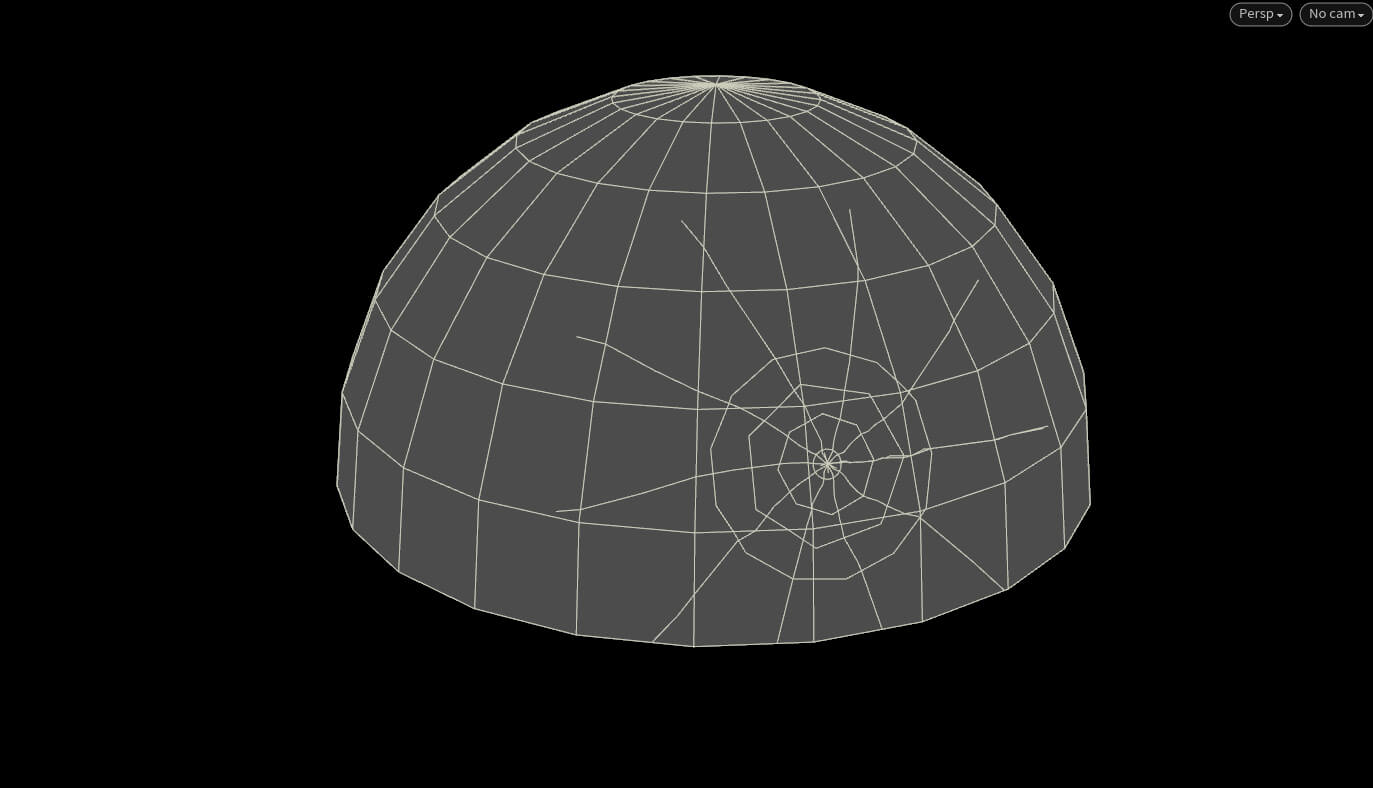
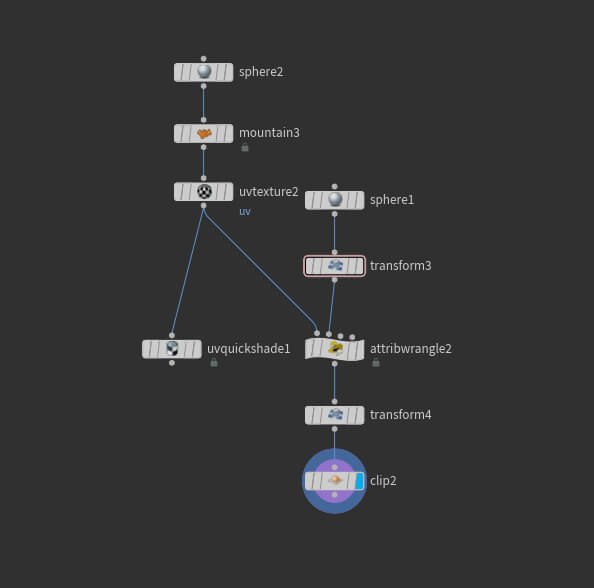
▲以降、Houdiniによるひび割れエフェクトの制作。まずはこのような形状をつくり、ガラスに近い割れ方を再現しようとした
▲【Houdiniによるひび割れエフェクトの制作】からこのようなメッシュを作成
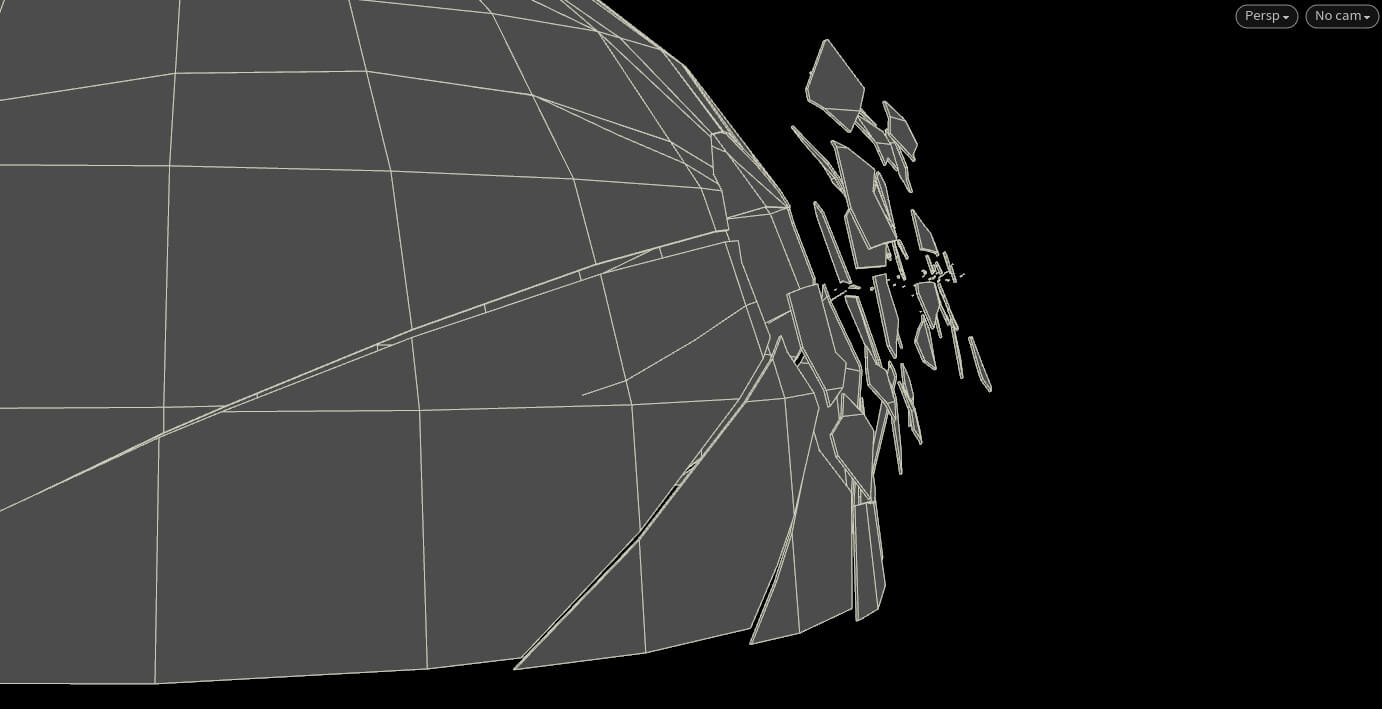
▲ポリゴンを分割
▲実際にシミュレーションを行なって破片が割れたもの
▲完成した起動エフェクト
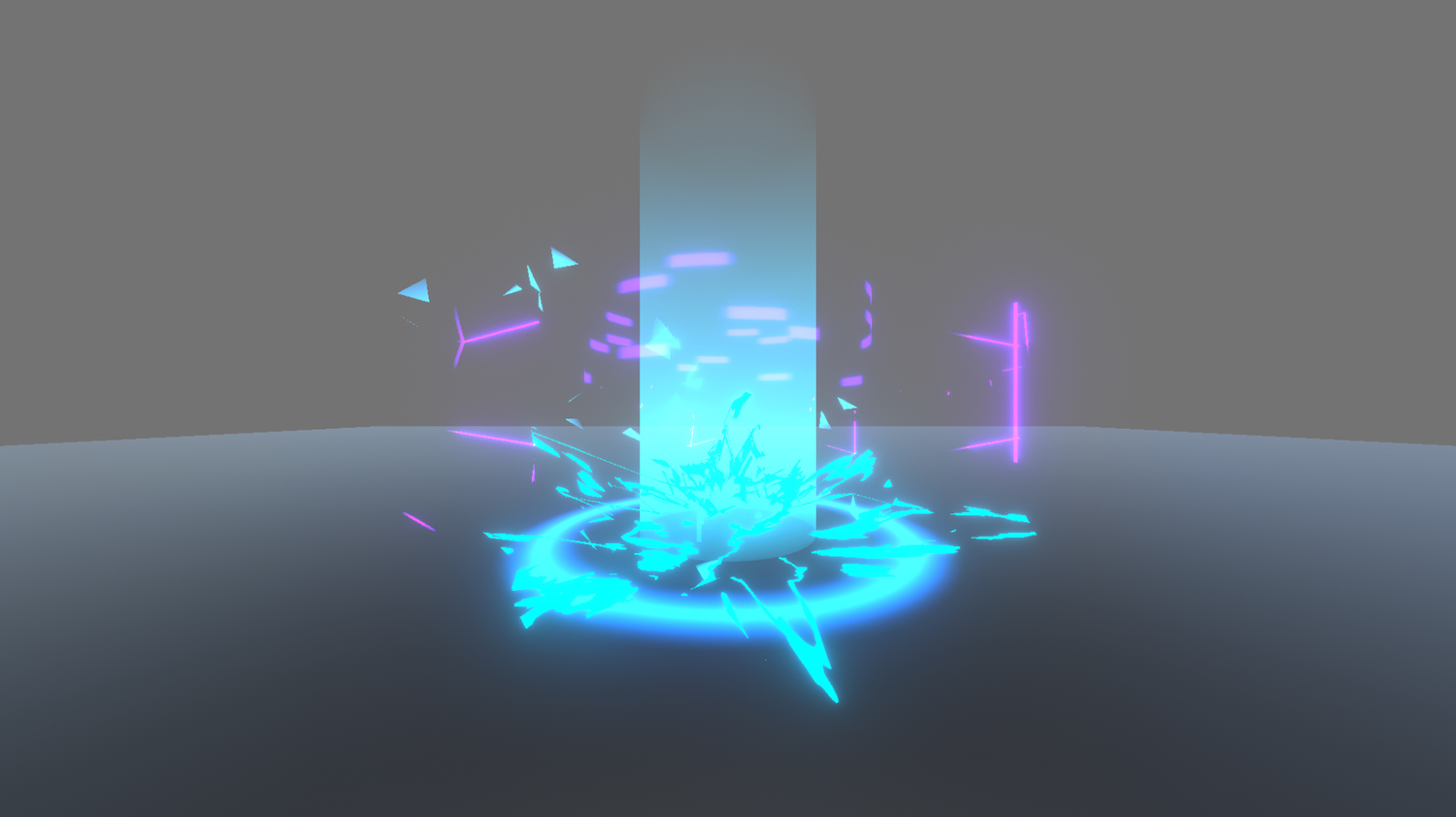
アバター入場時のエフェクト
アバターがワープして入場したことを感じさせるエフェクトの制作過程
▲Houdiniでエフェクト用にメッシュを作成
▲エフェクトのネットワーク構成
▲エフェクトのメッシュをUnityにインポートし、作成したシェーダとテクスチャを設定
【3】
▲完成したエフェクト