ちょっと便利だと思ったデザインツールのまとめです。
CSSのデザインツール
border radius
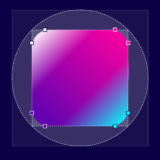
4箇所

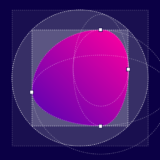
Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius
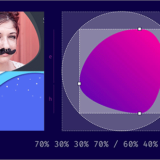
8箇所

Border Radius Generator – Full Control
Generator to build organic shapes with CSS3 border-radius
説明はコリスさんがわかりやすいです。

CSSのborder-radiusは実はすごかった!あまり知られていない機能を使用して、かっこいいレイアウトを作る方法
border-radiusプロパティは角丸を定義しますが、カードなどの矩形の角を丸くするために使用するだけでなく、さまざまな形を作成することができます。 矩形や角丸だけのレイアウトではなく、さまざまな
背景グラデーションアニメーション
ヘッダーなどがアニメーションしているサイト見かけますよね。

CSS Gradient Animator
A CSS generator to create beautiful animated gradients for use on your website.
レスポンシブデザインの動作確認(Responsivize/responsively.app)

A Web Developer’s Browser
A dev-tool that aids faster and precise responsive web development.

Responsivize
A must-have tool to develop responsive websites!
どちらもローカル確認もできるようです。切り替えせず、ぱっと見で使えるのがよいですかね。
Chromeデベロッパーツールで物足りなくなったら、使いましょうかね。
