この記事は Ryan Warrender による The AMP Blog の記事 “Web Stories call to action buttons get an upgrade” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。

Web Stories は、新しいユーザーにアプローチしたり、ユーザーをウェブサイトに呼び戻したりするうえで、有効な手段です。クリエイターやパブリッシャーにとっては、CTA を活用して Web Stories とウェブサイトをつなぐ方法が一般的になっています。そこで、読者のエクスペリエンスをさらに向上させるため、CTA をアップグレードし、一貫性の高い UX を構築しつつ、カスタマイズ性を高める機能を追加しました。
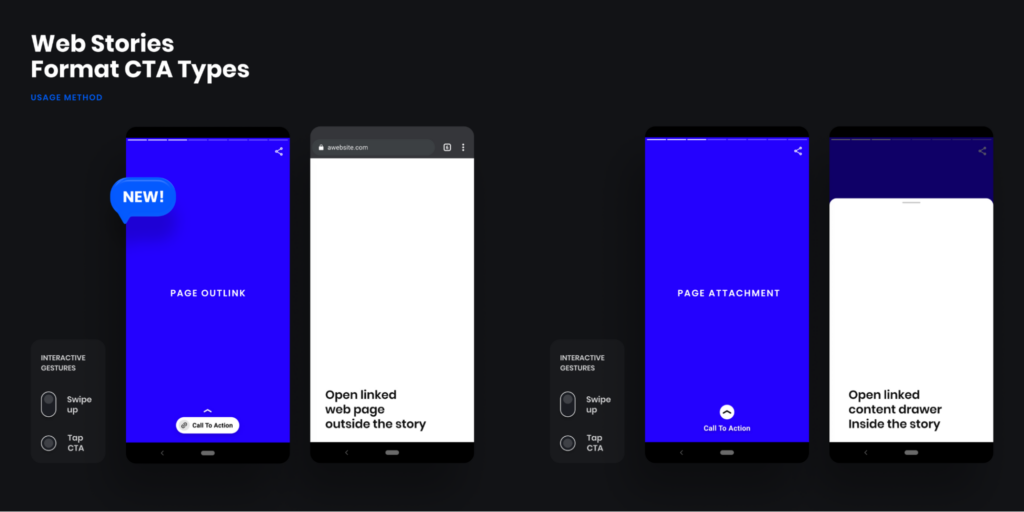
刷新されたコンポーネントを使うと、読者はリンク形式で追加コンテンツに簡単にアクセスできます。読者は、「上にスワイプ」ジェスチャーをするか、行動喚起要素をタップすることで、このコンテンツを表示できます。アタッチメントを開くプロンプトは、そのコンポーネントを使っているすべてのページの最下部に自動的に追加されます。

使用方法
多くの作成ツールが、すでに <amp-story-page-outlink> のサポートをロールアウトしています。自分で Web Stories を作成している方向けに、読者のエクスペリエンスを向上するために行った主な変更を紹介しましょう。
1. Web Stories のページにプライマリ CTA UI を導入しました。この UI を使うと、任意の外部リンク(<amp-story-page-outlink>)や、ページ アタッチメント(<amp-story-page-attachment>)を開くことができます。

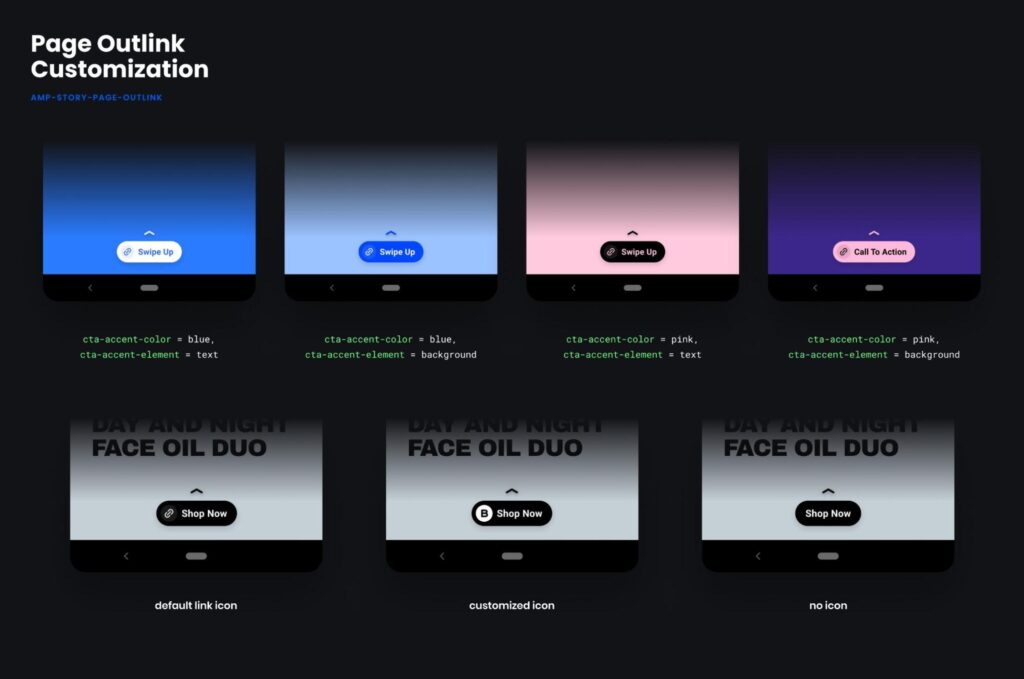
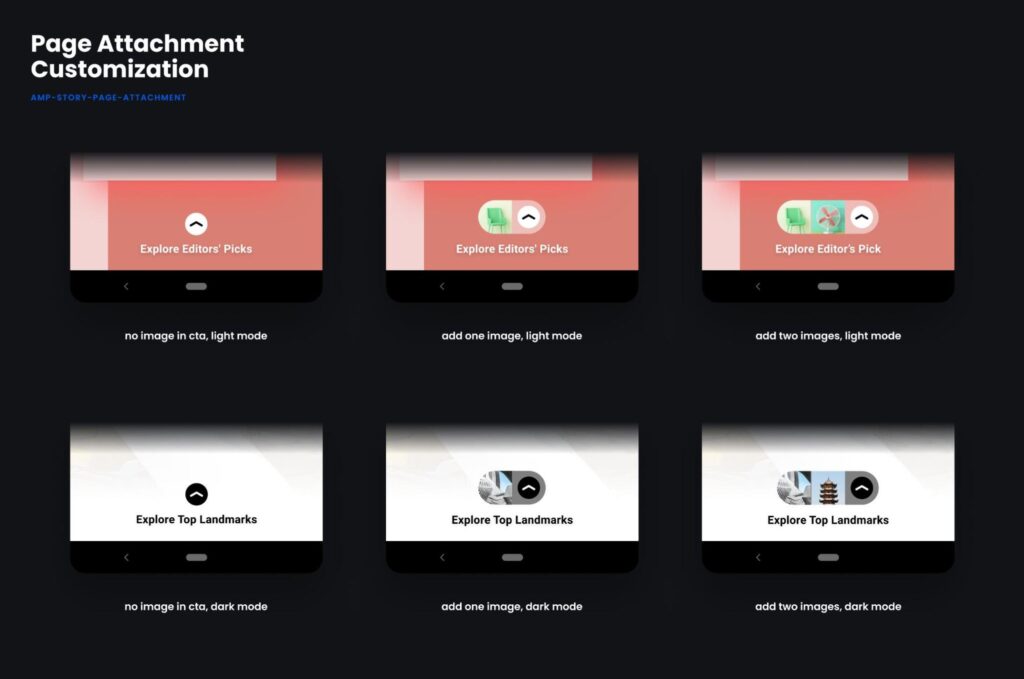
2. 加えて、ストーリーのブランディングに合うすばらしいテーマを簡単に作れるようにしました。クリエイターは、CTA をカスタマイズできるようになっています(色、アイコンなど)。


3. 今後、<amp-story-cta-layer> の機能を置き換える予定ですが、古いストーリーを変更する必要はありません。スタイルをカスタマイズした要素は削除され、amp-story-page-outlink 要素に置き換えられるので、<amp-story-cta-layer> を使っている既存のストーリーは、すべて異なる外観になります。クリエイターやパブリッシャーは、何もしなくてもこの追加のメリットが得られます。
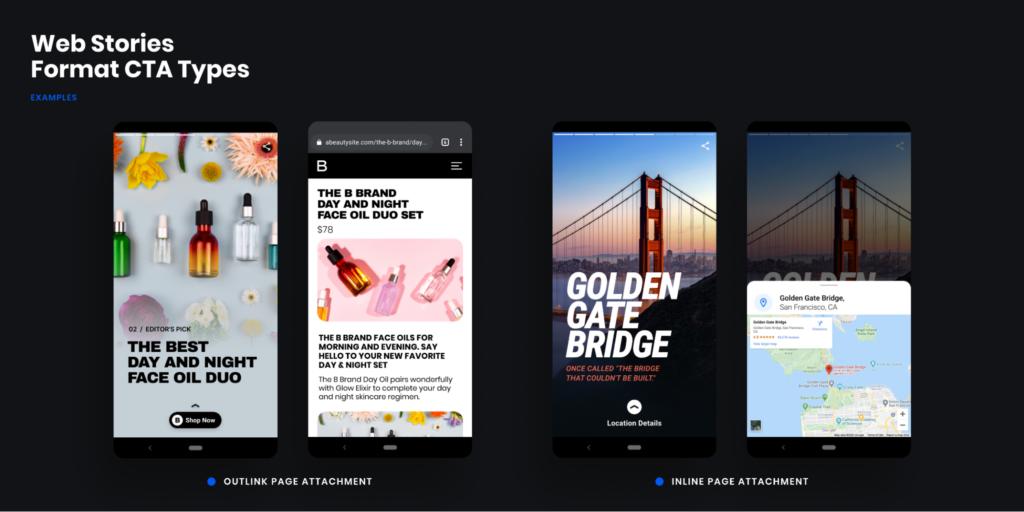
リンクされたコンテンツ
AMP ストーリー ページ アウトリンクを使うと、1 タップで外部リンクに移動できます。ユーザーが CTA ボタンを押すと、URL が開きます。これまで、この機能は amp-story-page-attachment で処理されていましたが、クリエイターの操作がわかりやすくなるように機能を分離しました。
デモ
新しいデザインや API、実装の例は、デモストーリーでご覧ください。
参加する
Web Stories を読むのが好きな方も、自分で作成してみたい方も、作成ツールを作っている方も、ぜひアイデアや提案を Web Stories ワーキング グループと共有してください。Github や Slack を通して、私たちに連絡することもできます。また、デベロッパー プレビュー メールグループにもご登録ください。
Reviewed by Anna Ogawa – Search Ecosystem Consultant, gTech
