WORLD WIDE WEB (WWW)
Biasa disebut dengan Web saja. WWW merupakan layanan Internet yang memungkinkan pengaksesan dan pengolahan informasi melalui pendekatan hypertext. WWW menggunakan protokol yang disebut HTTP (Hypertext Transport Protocol) yang berjalan pada TCP/IP. Dapat mengakses berbagai protokol lain di Internet seperti ftp, e-mail, dll. Dokumen web ditulis dalam format HTML (HyperText Markup Language) yang diletakkan dalam web server dan diakses oleh client melalui browser.
ISTILAH-ISTILAH PADA WEB
- Halaman web (web page) adalah halaman yang digunakan untuk menampilkan informasi-informasi yang terdapat di web.
- Situs web (web site) adalah sekumpulan halaman web milik seseorang, perusahaan atau instansi yang dikumpulkan dan diletakkan dalam web server.
- Homepage adalah istilah untuk menyebut halaman pertama yang akan muncul jika sebuah situs web diakses. Hyperlink atau Link adalah penghubung antar halaman web.
- URL (Uniform Resource Locator) adalah alamat suatu dokumen atau situs web yang bersifat unik dan khas, contoh : http://www.ilmukomputer.com , http://www.facebook.com
APLIKASI WEB
Aplikasi web adalah sejumlah script dan objek dikembangkan untuk memperluas kemampuan HTML. Aplikasi Web dapat dibagi menjadi :
- Web Statis
Dibentuk dengan menggunakan HTML saja. Kekurangan aplikasi ini terletak pada keharusan untuk memelihara program secara terus-menerus untuk mengikuti setiap perubahan yang terjadi. Ini gambaran umumnya:
- Web Dinamis
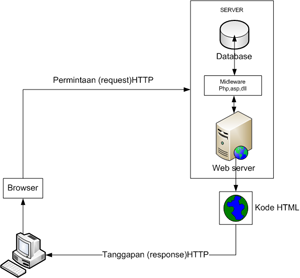
Web dinamis tidak hanya dibentuk dengan menggunakan HTML saja tetapi menggunakan perangkat lunak tambahan (middleware). Perubahan informasi dalam halaman-halaman web dapat ditangani melalui perubahan data, bukan melalui perubahan program. Ini gambaran umumnya:
Dari sisi teknologi yang digunakan untuk membentuk Web dinamis, terdapat dua macam pengelompokkan, yaitu :
Teknologi Web Pada Sisi Client (Client-Side Technology)
Teknologi Web Pada Sisi Client (Client-Side Technology)
- Diimplementasikan dengan mengirimkan kode perluasan HTML atau program tersendiri dan HTML ke client.
- Client yang bertanggung jawab dalam melakukan proses terhadap seluruh kode yang diterima.
- Kelebihannya adalah memungkinkan penampilan yang bersifat dinamis.
- Kelemahannya adalah terdapat kemungkinan bahwa browser pada client tidak mendukung fitur kode perluasan HTML.
- Yang termasuk dalam teknologi web pada sisi klien adalah : Control ActiveX, JavaScript, Java Applet, VBScript.
Teknologi Web Pada Sisi Server (Server-Side Technology)
- Teknologi Web pada sisi server memungkinkan pemrosesan kode di dalam server, kemudian server mengirimkan hasilnya pada client dan client hanya menampilkan isinya.
- Keuntungan menggunakan teknologi Web pada sisi server adalah :
Tingkat keamanan tinggi.
Mencegah masalah ketidakkompatibelan browser.
Dapat mengakses database.
Membuat tampilan web menjadi interaktif.
Mencegah client mengetahui rahasia kode
Mencegah masalah ketidakkompatibelan browser.
Dapat mengakses database.
Membuat tampilan web menjadi interaktif.
Mencegah client mengetahui rahasia kode
- Kelemahan pendekatan ini adalah beban kerja server menjadi lebih berat sehingga memerlukan hardware dan sistem operasi yang yang powerful.
- Contoh teknologi Web yang berjalan di server adalah :
Common Gateway Interafce (CGI)
Active Server Pages (ASP)
Java Servlet
Java Server Page (JSP)
PHP
Active Server Pages (ASP)
Java Servlet
Java Server Page (JSP)
PHP