As a developer, you probably already have a list of preferred browser extensions you use to help you customize your browsing experience and functionality.
Chrome extensions have been constantly growing and improving. This has in turn led to an increase in performance and the quality of work for web designers and developers.
Many developers use Chrome as their preferred browser because of its vast repository of extensions that will help save you time and increase your productivity.
In case you’re on the hunt for some new extensions, here’s a list of 10 helpful Chrome extensions that will help make work easier for you:
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
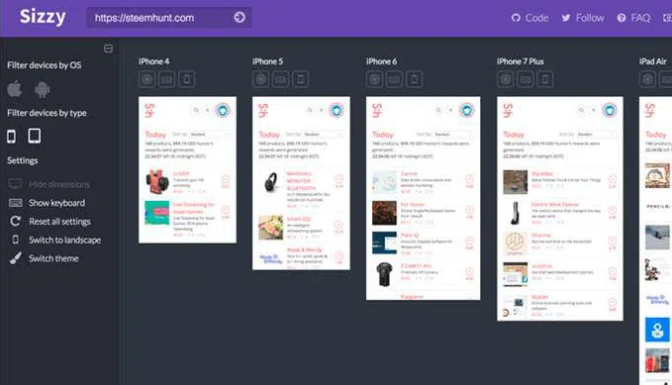
1. Sizzy

Sizzy is a popular extension among web developers and web testers. With Sizzy, you get to test your website on multiple devices at once.
The tool allows you to:
- Preview URLs on different devices at the same time.
- Preview changes simultaneously.
- Filter devices.
- Choose whether or not to display the keyboard on the different devices.
- Switch between portrait and landscape modes.
Sizzy is an open source Google Chrome extension and can be accessed by everyone. It also adds an extra button to your toolbar which opens your current page in Sizzy when clicked.
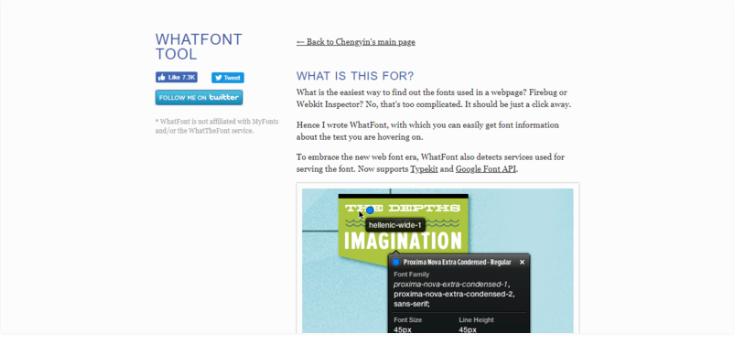
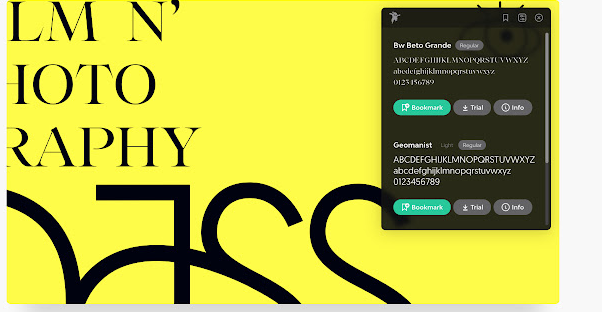
2. WhatFont

WhatFont helps you find out the font used on a webpage by just hovering over it. This simple and easy-to-use extension has helped many web developers save time when it comes to identifying different fonts.
This extension can also help in identifying which service has been used for serving the font.
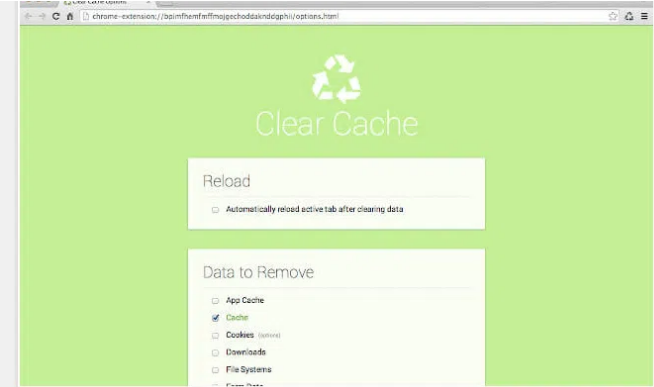
3. Clear Cache

Clear Cache helps you clear your cookies and global or local caches with just one click. With this Chrome extension, you don’t need to go through the tedious process of navigating to settings.
You can also configure what you want to clear on the options page including passwords, plugin data, file systems, cache, app caches, and much more.
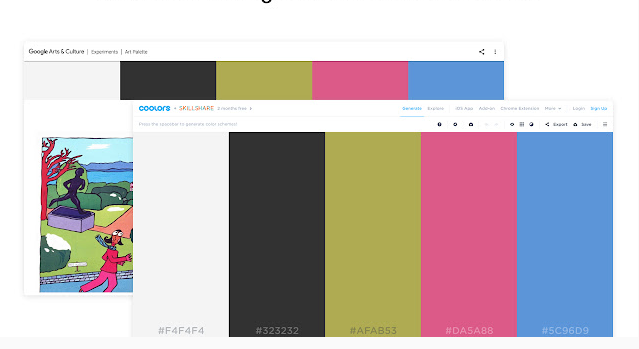
4. Site Palette

This free Chrome extension is a must-have tool for web developers and designers. When browsing, you’ve definitely come across web pages with impressive color palettes and wondered how the designers pulled it together, I’m sure. Well, Site Palette helps you generate, extract, and share your favorite colors.
5. Image Downloader

Image Downloader makes downloading images from the web easy. With just one click, you can browse and download any image and filter by width, height, and many more.
By setting up a default download directory, you’ll make sure that everything runs smoothly and fast. Another feature of this Chrome extension is you can also customize the image display.
6. Checkbot

Checkbot is a powerful Google Chrome extension that checks page SEO, speed, security, broken links, and duplicate content of hundreds of pages in just one click. It identifies 50+ website errors based on Google’s best practices and recommends solutions.
Website performance is crucial in increasing conversions as most users prefer fast pages. This can also help with ranking as it boosts user experience.
This extension also picks up code errors in real-time, which saves developers the trouble of having to go back and check.
7. Highly Highlighter

With Highly Highlighter, you can highlight, save, and share anything from articles as you read. This helps with starting discussions on the important bits and works across multiple devices.
8. CSS Viewer

The CSS Viewer is a simple CSS property viewer originally made as a firefox add-on. It provides the basic CSS information you need with just one click.
For it to work properly, this extension needs to access your website data and history. However, it doesn’t store any of your information.
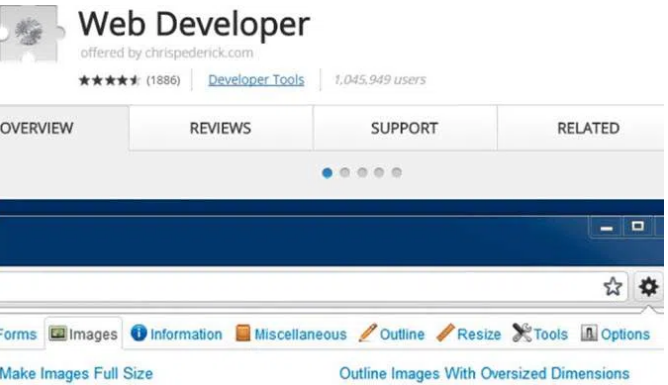
9. Web Developer

The Web Developer Chrome extension allows designers to check web pages for best practice designs, search engine optimization, usability, and coding.
Web Developer is a great tool that provides a lot of information on web design. It also adds various web developer tools to the toolbar.
With this extension you can check embedded javascripts and view your website on more than one device. It works well on Mac OS, Windows, and Linux.
10. Fonts Ninja

The Font Ninja Chrome extension is quite similar to WhatFont but with a much smaller interface. It helps identify fonts on a webpage and can be a great alternative to WhatFont.
Its algorithm analyzes fonts as well as CSS properties.
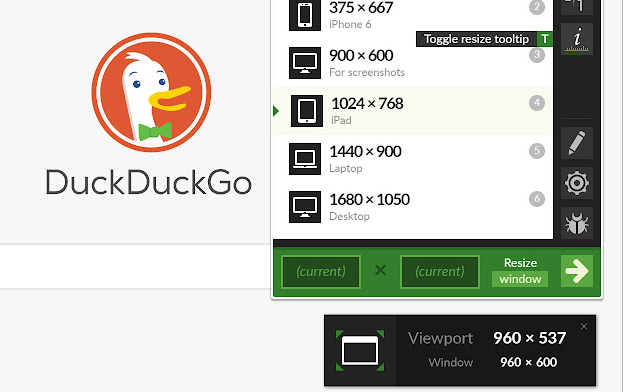
11. Window Resizer

Window Resizer is a useful Chrome tool that resizes your browser window to various screen resolutions. You can choose from a list of popular dimensions or custom set your own.
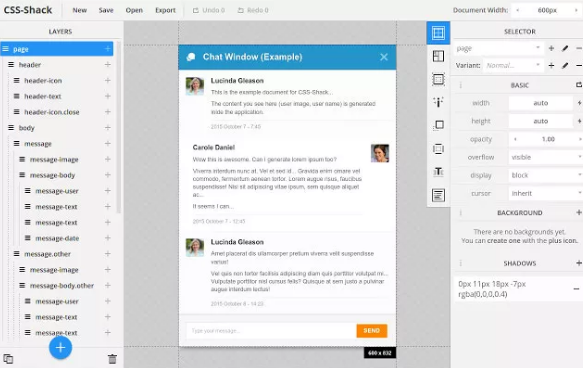
12. CSS-Shack

Last on our list here is CSS-Shack, which is another free Chrome extension that allows you to create designs and layers then export them into a CSS file.
Conclusion
There’s a plethora of Chrome extensions that are free and easy to use. However, this does not mean that you need to use them all. Be selective and you’ll get the most out of your use of extensions.
This list has narrowed down some of our top picks. To that end, we are pretty confident that you can get one or more that will help you boost user functionality and increase productivity.
Be sure to test out a number of extensions before settling on one. Good luck!

