画にプラス要素を。
画には法則があります。
それは長い年月をかけて、様々な先人たちにより研鑽されてきたものです。CGという分野においても非常に有効な法則で、きっとあなたの知恵と技術になってくれることでしょう。
永く、そして楽しくこの仕事をし続けるために。
そして願わくば貴方の人生に+画を。
今回もWeb連載の強みを活かし、動画チュートリアル『CGWORLD Online Turorials』と連携してお届けします。
TEXT_早野海兵 / Kaihei Hayano
EDIT_三村ゆにこ / Uniko Mimura(@UNIKO_LITTLE)
【+画 ONLINE】
vol.008:地図 / 「情報」をデザインする
(CGWORLD Online Tutorials)の詳細・動画はこちら
Layout & Design
地図
知られている中で最も古い世界地図は、紀元前600年頃の「バビロニア」(※1)の世界地図「Imago Mundi(イマゴ・ムンディ)」です。
※1:Wikipediaより
地図というものは、その存在自体になぜかドキドキして少年の冒険心をくすぐるものですね。それが宝の地図だったり魔法の地図だったり、ゲームや映画でも欠かせない「常駐アイテム」の1つですね。
これまで、連載「画龍点睛」でも地図っぽいのはいくつか作りましたが……
今回は本当に「地図」です。
実は仕事でも、ちょこちょことこういった「地図のデザイン」のようなお仕事をいただくことがあります。ゼネラリストやアートディレクターは本当に画全般を引き受けるお仕事なので、地図のようなものも「画の1つ」に入るわけです。
その昔は、適当に地形をディスプレイスさせてごまかしたりもしてきましたが、最近は見る人も目が肥えているので、ひとつひとつの情報のクオリティがとても大切になってきています。こういったUIにも似たところは、映画などを観ていると「あるときを境」に途端にクオリティが上がっていることに気が付きます。これは、そういった専門分野が確立されたことが背景にあるような気がしますね。
さて、今回はまた「レイアウトのお話」です。
レイアウトに関しては、王道の王道とも言える「天地」という手法について本連載でも解説しましたが、今回は一風変わった「斜切(はすぎり)」という手法について解説します。これは何かと言うと、読んで字のごとく「斜め」がポイントになってきます。
<画創の法則>
「斜角」
「情報の整理とデザイン」
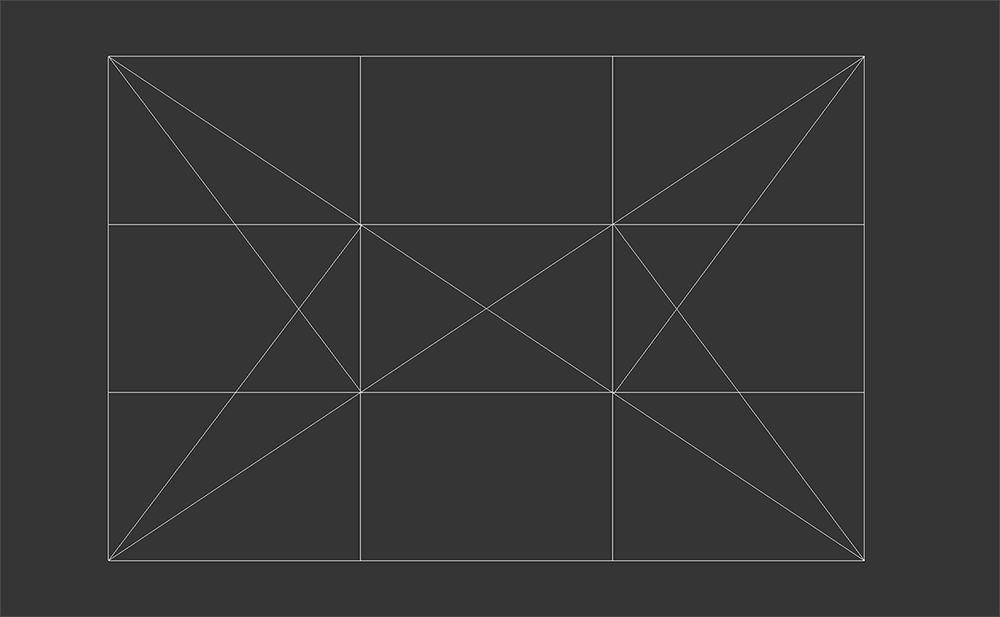
もともとは有名な「三分割法」の変形のレイアウトですが少し整理します。
この「整理」もデザインのようなものですが、要は「斜め・対角線」または「角・辺」などを使用して「画に動きを与える」ことが安定させる手法の1つです。
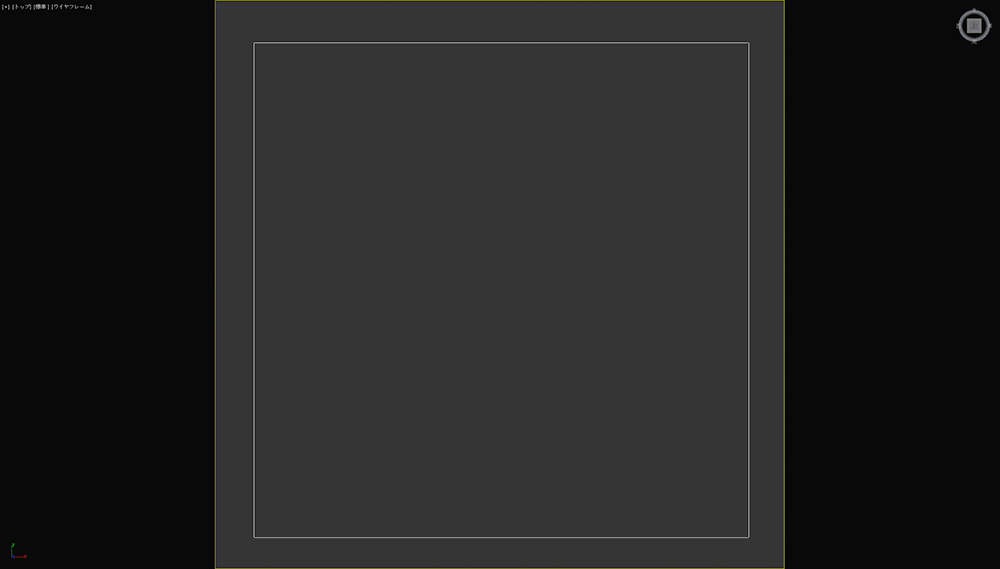
地図なので、王道を考えるとこのように「正対」でど真ん中にある方が説得力もあり、何より安心・安定します。
しかしデザインの観点から見ると魅力に欠け、少々説明的すぎますよね。
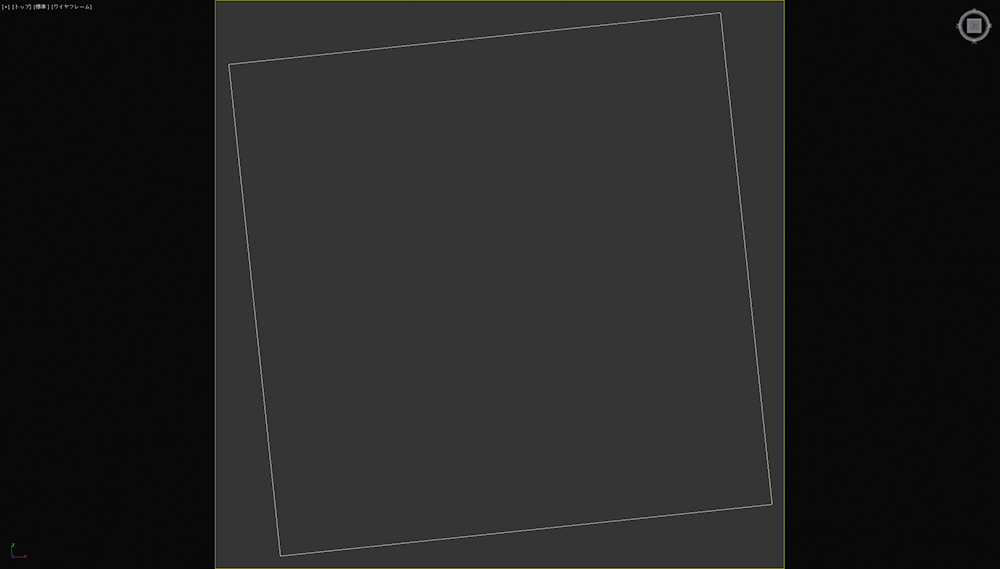
そこで、これを斜めにずらしてみます。
このとき、角が全ての辺に付いているのが「安定感の秘訣」です。
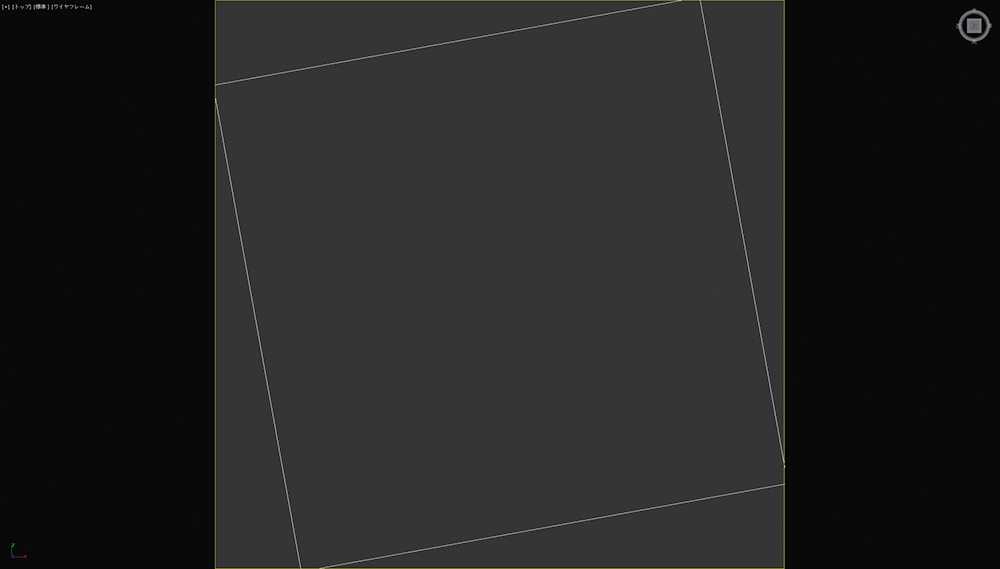
斜めにしても辺に付いていなければ、何だか「レイアウト途中の構図」のようで安定しません。
また、どこか一方に偏るのも好ましくありません。これでは何かの意図を感じてしまいますね。ものによっては、こういった違和感をデザインに採り入れる技法もあります。どこかのロゴだか看板だかが、このようなデザインをしていましたね。
ただ今回のレイアウトは少々問題がありました。そう、「あれ? 右下が破損している」。
これはわざとではなく、データを生成したら海のところなのか地図データの境目なのか……があり、こんなことに(汗)。
通常、仕事であれば一生懸命平らに修正するところですが、作品の場合は「失敗も個性のうち」。これは画を習っているときに油絵の先生がおっしゃった言葉なんですが、ちょっと意味がちがうかもしれませんね(笑)。
何が言いたいかというと、仕事をたくさんこなしているとミスのようなエラーのようなデータが送られてきたり、そのような素材だったりすることが多々あるんですよね。しかし、そういったデータを全て修正している時間がない場合は、そういったエラーも「デザインのうち」に入れてしまい、意味をもたせてしまえば良いのでは? という発想にいたることが多々あります。「ケガの功名」とでも言いますか。
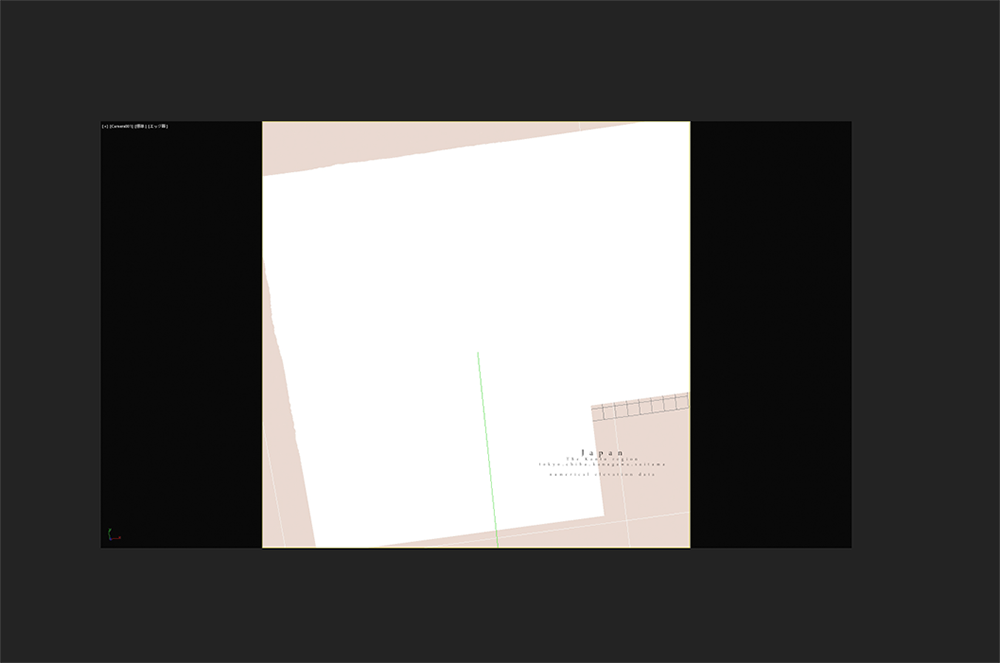
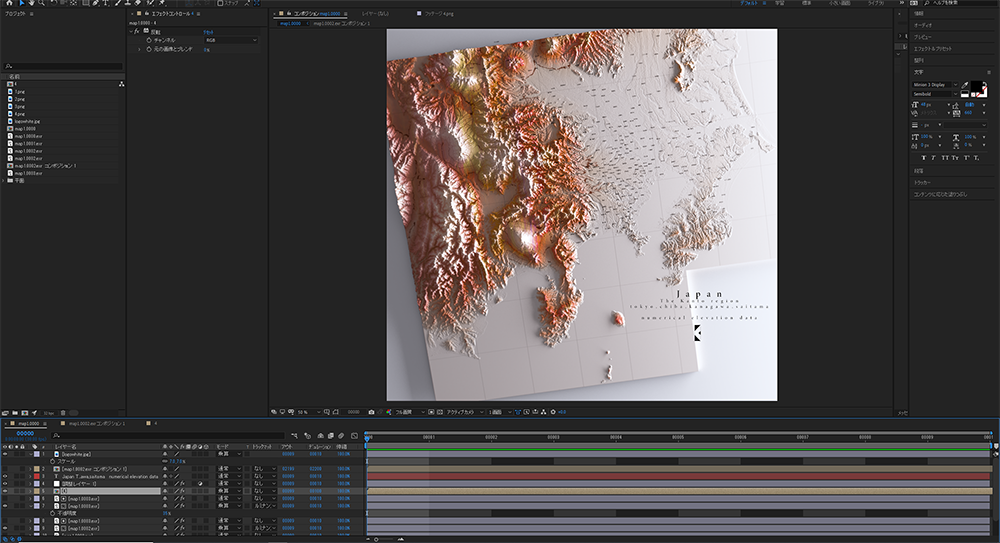
まあつまり、穴が空いているのであれば「穴を利用したレイアウト」にしてみたら良いのではないかと。そこでその問題の場所にタイトルを入れてみました。不思議と安定します。これは「計算」ではなく「逆算」ですね。
もう1つ言うと、これをもっと効果的に使用するために「光のコントロール」もしています。そのあたりはチュートリアルで詳しく説明しますね。ちなみに、この斜切のレイアウトは過去にも……
こういったかたちで説明していました。作品的には、
真ん中の隙間を斜めにすることで、画に自然なアングルを意識させています。これが真っ直ぐだとかなり堅い画になってしまいますね。
これは完全に対角線を利用した構図ですが、支柱になっているモデルは対角線と辺に接していることで安定感を出しています。ちなみに、この画は知る人ぞ知る「finalRender」というレンダラのポスターにもなりました。懐かしい。
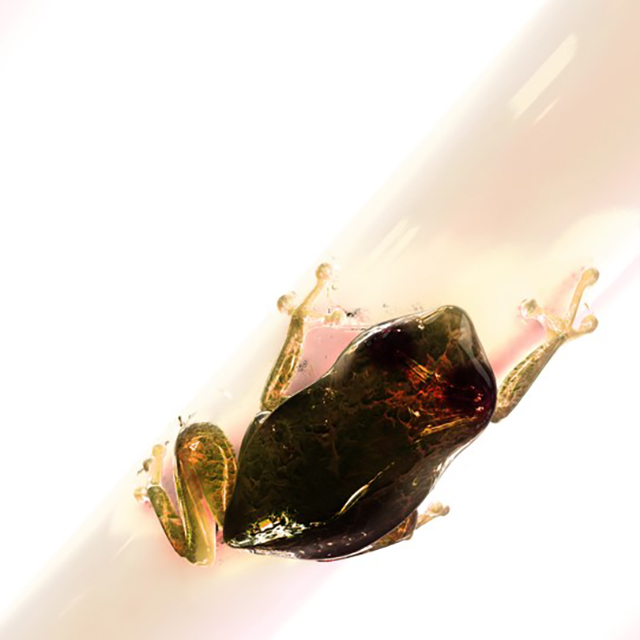
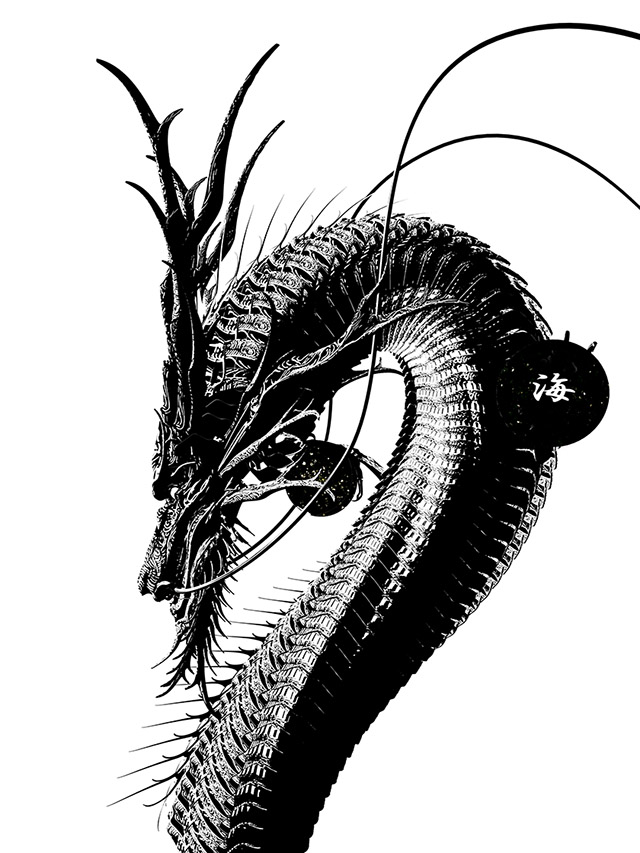
また、これが結構王道の使い方ですね。完全に対角線を意識したレイアウトで、魅せるところが手〜爪のあたりなので、そちらはわざと辺に接していません。そこで、安定している付け根ではなく、不安定な爪の方に目がいく誘導になっています。
Making
「楽で確実な抽出」で色を指定する
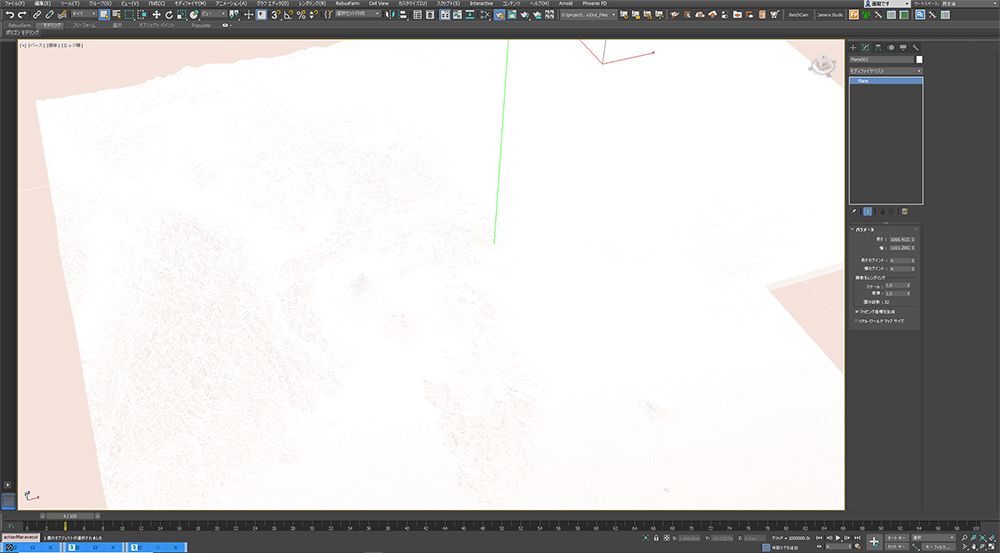
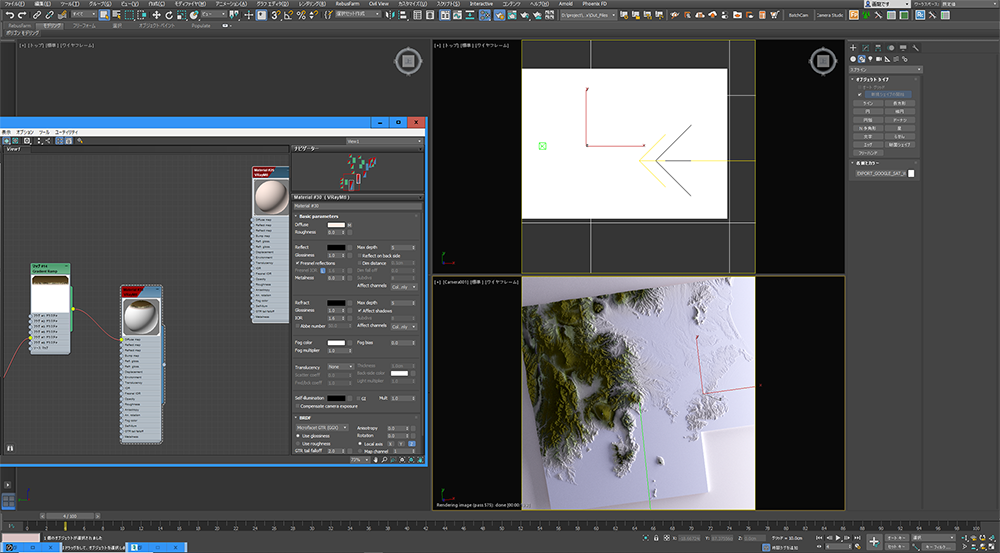
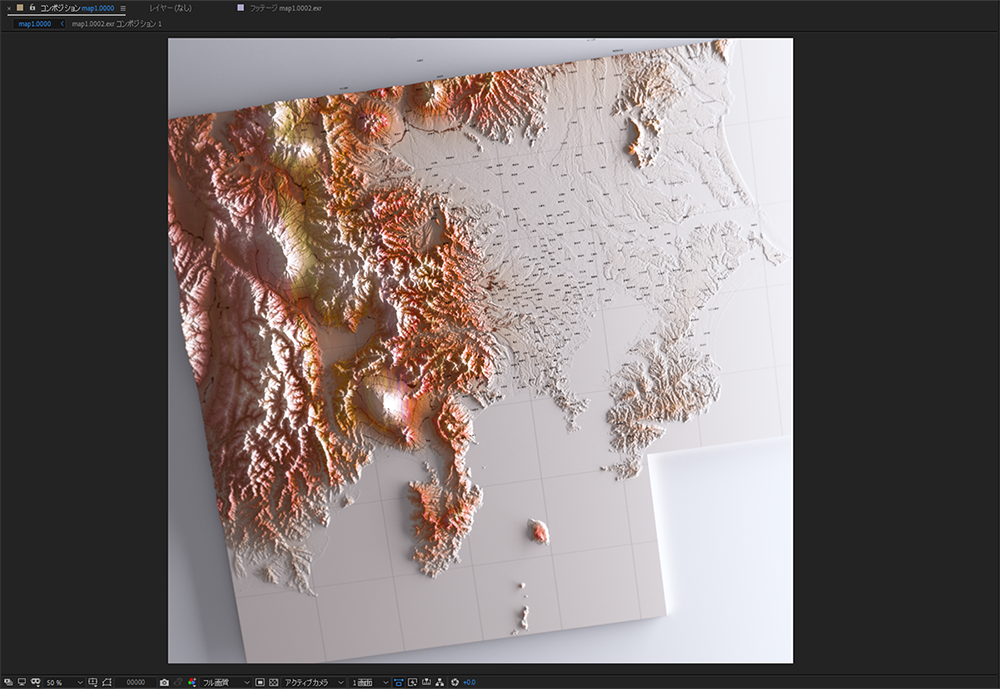
今回のベースになっている地形データです。この高精細のデータはどうしているかというと、そちらもチュートリアルで解説しています(笑)。
このようにワイヤーフレームは真っ白。一昔前は、このようなデータは絶対に使用できませんでしたが、時代の進歩は素晴らしい。ちょっと保存データが重い程度で、何なくレンダリングできます。
CGはリニアなので平坦になりがちです。この平坦さをS字でひねりあげることで……
ここにマテリアルで色を付けていくのですが、マテリアルを使用する際、かなり大雑把な色を指定しがちです。自分では工夫しているつもりでも、パラメータを見ると[255,255,0]といった感じで揃っていたりします。これは人工的なイラストなどでは良いのですが、自然な感じにしたい場合は向いていません。
やはり自然なリアリティを出すには、自然なものから色を抽出するのが一番ですね。これはモデルの色に限らず、エフェクトの炎や煙の色にも同様のことが言えます。
自然界にはあまりゾロ目の数値は存在しないものですよね。かと言って、自分で絶妙な色を再現するのは神業に等しい所業です。ここは、楽で確実な抽出をしましょう。ある意味「色のスキャン」です。
Composite
切っても切れない「情報」と「デザイン」の関係
コンポジットに関しては「情報のお話」を。つまるところ、「デザインのお話」になります。
「情報」と「デザイン」はどちらもバランスがとても大切です。画とはつまり「コミュニケーション」であるので、何かを伝えたい場合の手段でもあります。……となると、情報はとてもわかりやすくたくさんあるのですが、ありすぎると逆に伝わりにくくなりますよね。そこで、デザインという言葉が入ってきます。
デザインはコミュニケーションをより円滑にするために生まれました。「デザイン」と言うと「格好良いもの」といったイメージがありますが、間違ってはいないけれど「格好良いこと」で伝える意思が強くなっているということですね。つまり「情報を洗練させ」、「必要な部分をより誇張」などして「わかりやすく」かつ「印象に残るようにする」こともデザインの魅力の1つということです。
ともすれば、CGにおけるディテールアップの作業はどれほどの情報を詰め込むのか? といった具合になると思うので、デザインとは本当にバランスとの闘いになります。
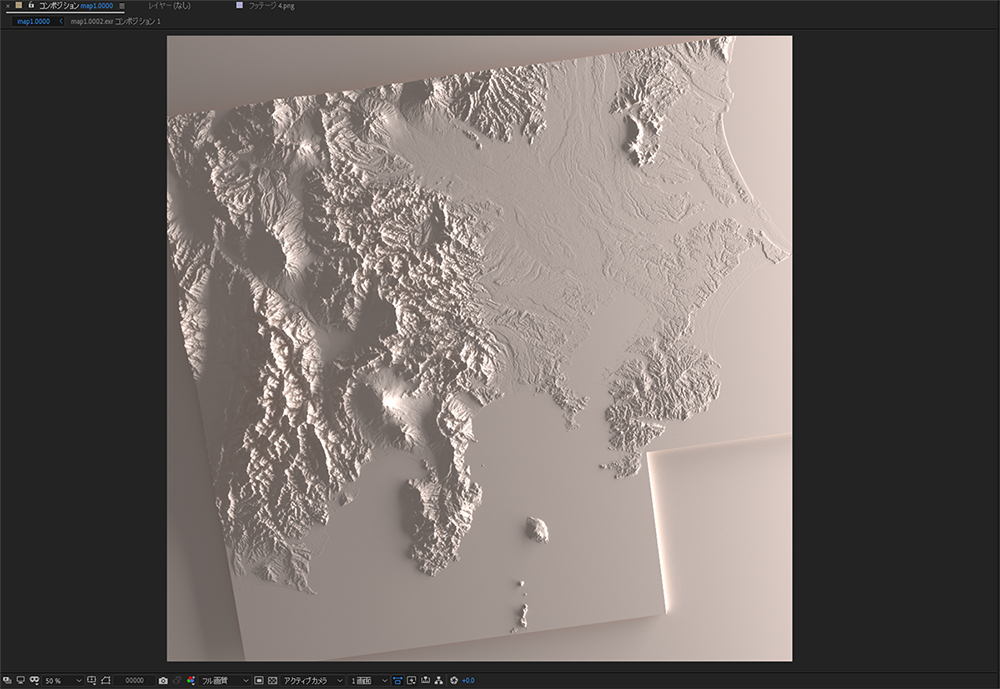
こちらはモデルそのまま、白い状態でレンダリングしたものです。そもそも地形にかなりのディテールが付いていますから、これだけでもそれなりに画にはなりますね。
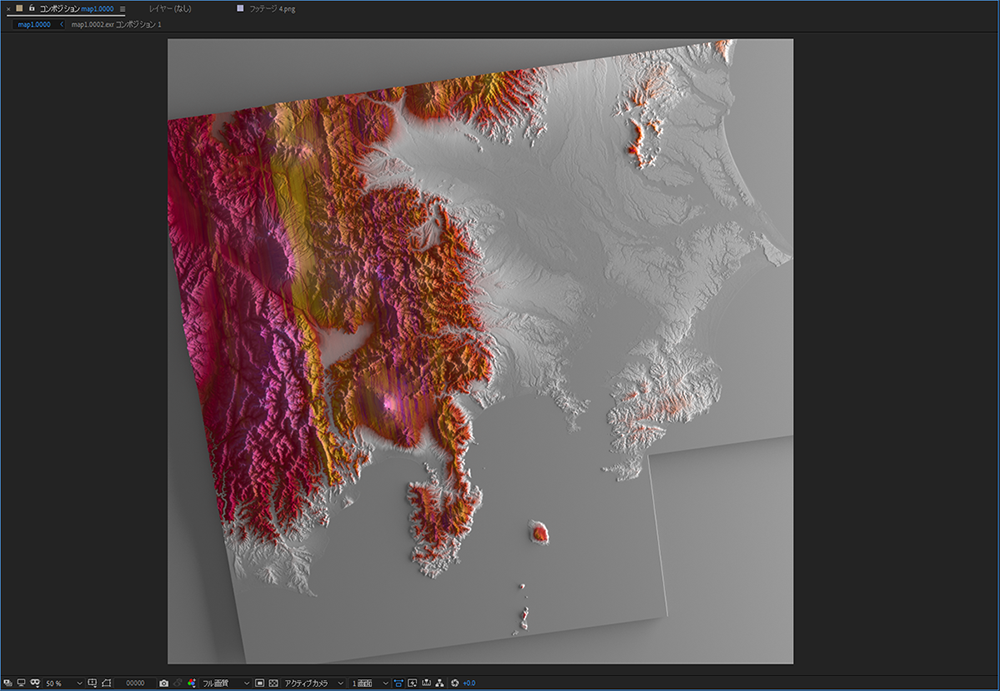
当初予定していたのはこのようなカラフルな図です。数値データを色分けしてエクセルみたいに着色していく「立体的な地図」を考えていました。これはこれで鮮明で素敵ですが、どこかリアリティに欠けて愛着がわきません。
また色が強すぎて、せっかくの立体的なディテールが失われていることがわかります。これでは要素を載せすぎてしまったため、逆に見えなくなっていることになります。
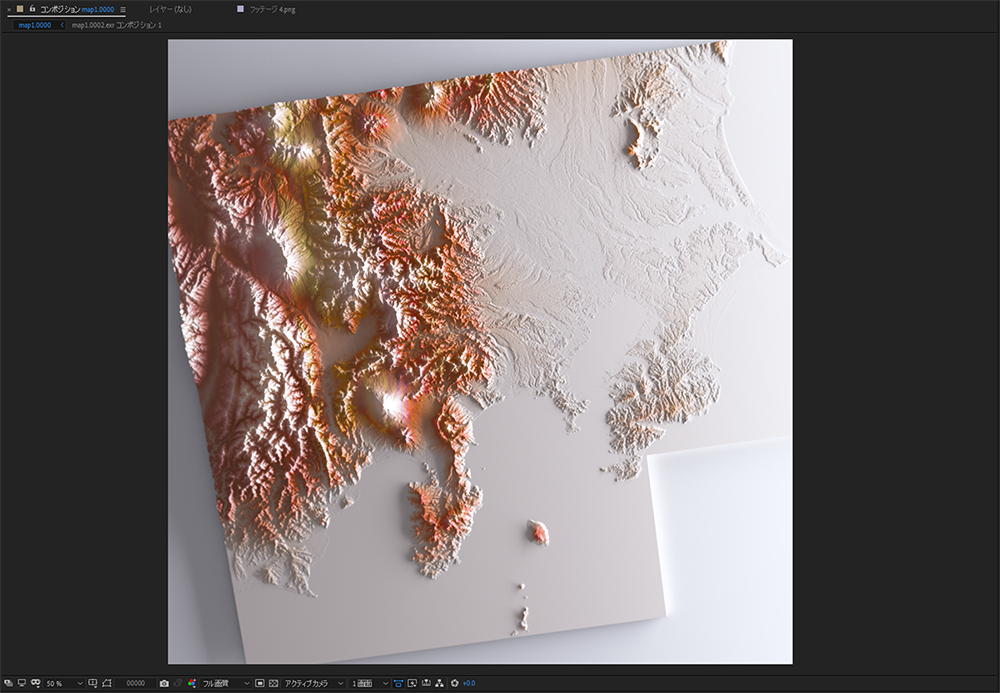
全く同じアングルですが、塗りの情報を整理して色のグラデーションのながれを整理&コントロールしました(詳しくは「画創の流れの法則」で)。
まったく同じものですが、グラデーションの整理だけでより立体感と見やすさが整ったかと思います。これがデザインにおける「情報のコントロール」の一例です。
もう1つ。「文字情報」ですが、フォントはそれだけで作品の印象を大きく左右します。これも詳しくは「画創の法則 文字力」でいずれ説明しますが、文字やラインなど「図」に関するものは、載せすぎると「ただうるさいだけ」でもともとのディテールを台無しにしてしまいます。
そこで最低限、そして「最も伝えたいことを強調するバランス」がとても大切になってきます。
最終的にタイトルを載せてみると、とても製品らしくなりましたね。
今回お話した「レイアウト」も「情報の整理」も、CGの習得過程でまず習うことはありませんが、こと画創りに関してはなくてはならない感覚の1つです。こういったデザインの感覚は、やはり日々どのようなものを見ているのか? どのようなことを考えているのか? といった「クリエイターとしての生活」がもろに影響してきます。
そして、このような感覚を養うために最も手っ取り早い方法は「模写」です。「格好良い」と思ったら、まずリスペクトしてみましょう。いにしえの絵画の巨匠たちも、模写の勉強はとても重要だと言っています。
【チュートリアル収録内容】
<画創の法則>
・斜角
・情報の整理とデザイン
<実際の制作過程メイキング>
モデリングからコンポジットまで
使用ソフト:3ds Max、After Effects
長年、セミナーや授業でお話ししてきた生の感覚をぜひご体感いただけたら嬉しいです。
【+画 ONLINE】
vol.008:地図 / 「情報」をデザインする
(CGWORLD Online Tutorials)の詳細・動画はこちら
Information
-
3ds Max『画龍点睛オンライン』講座
文章だけでは語りつくせない詳細をオンライン形式でお届けします。実践で役に立つ「基本と応用」をCGWORLDの連載『画龍点睛』で制作した作品を通じて解説します。ゼネラリストとしての作品づくりに対する考え方で、さらなるステップアップを。
-

-
3ds Max『3DCGクリエイター講座』講座(デジタルハリウッド)
CGに初めて触れる方や新人教育用の教材「CGオペレーション基礎講座」として、基礎固めに効果を発揮しています。3ds Maxの機能をひとつずつ詳細に解説。豊富な作例から楽しく機能を学んでいただけます。
-

Profile
-

-
早野海兵/Kaihei Hayano
画龍 / Garyu
ソニー・ミュージックエンタテインメント、ソニー・コンピュータエンタテインメントを経て創作活動の世界へ。現在、CGWORLD.jpにて「+画」連載中。アートディレクターを務めながら講師や執筆等、幅広くCG業界に貢献している。
#3dsMAX,#adobe aftereffects,#zbrush,#substancepainter<代表作>
ゲーム『鬼武者』シリーズ
『ヱヴァンゲリヲン新劇場版』シリーズ
『EXILE LIVE TOUR 2018-2019 “STAR OF WISH”』
著書『テクスチャイリュージョン』シリーズ
連載「+画」、「画龍点睛」早野海兵公式サイト:kaihei.net
画龍公式サイト:garyu.mystrikingly.com
Twitter:@Kai_ryu_Kai