この記事は Alberto Medina による The AMP Blog の記事 “An Easier Path to Great Page Experiences Using AMP for WordPress” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。

Core Web Vitals という取り組みの目的は、ウェブで優れたユーザー エクスペリエンスを実現するうえで欠かせない品質シグナルに関するガイドを一元的に提供することです。Core Web Vitals は、Google が新しいページ エクスペリエンス ランキング シグナルを計測する際の土台です。これにより、Google 検索で使われる一連のランキング要素に、ユーザー エクスペリエンスが加わることになります。
優れたページ エクスペリエンスの基準を満たすサイトを構築して管理するには、さまざまな要素を考慮して対応することが必要です。サイトオーナーは、測定ツールや自動化ツールの機能を活用してガイドやサポートを得ることができます。サイトの Core Web Vitals を計測するさまざまなツールがあります。また、AMP などの他のツールでも、すぐに使える幅広いパフォーマンス最適化やベスト プラクティスが用意されているので、パフォーマンスのよいウェブサイトを簡単に構築するうえで役立ちます。WordPress プラットフォームを使ってコンテンツを作成、公開している方なら、WordPress の公式 AMP プラグインを使うと、サイトでシームレスに AMP を利用できます。
この投稿では、WordPress の公式 AMP プラグインを使って構築したウェブサイトのパフォーマンスに注目し、サイトの Core Web Vitals を最適化する際にさらに考慮すべき側面について説明します。また、ガイダンスを得るための AMP プラグイン サポート チャンネルも紹介します。
AMP プラグインの活用
AMP プラグインのランディング ページである amp-wp.org は、AMP プラグイン自体を使って構築されました。つまりこのサイトは、プラグインですぐに利用できる最適化とベスト プラクティスのメリットをすべて享受しています。たとえば、AMP はコンテンツのずれが起きない設計になっているので、通常は CLS の最適化について心配する必要はありません。AMP ページ エクスペリエンス ガイドを使って、このサイトのページ エクスペリエンス関連の動作を確認してみましょう。
ステップ 1: 分析ツールの実行
まず amp.dev/page-experience に移動し、サイトの URL を入力して [Analyze] をクリックします。

ツールが実行され、サイトでさまざまなパフォーマンス テストが行われる間、しばらく待ちます。このツールは、対象ページのページ エクスペリエンスに関連するさまざまな特徴を確認します。

ステップ 2: 結果の解析
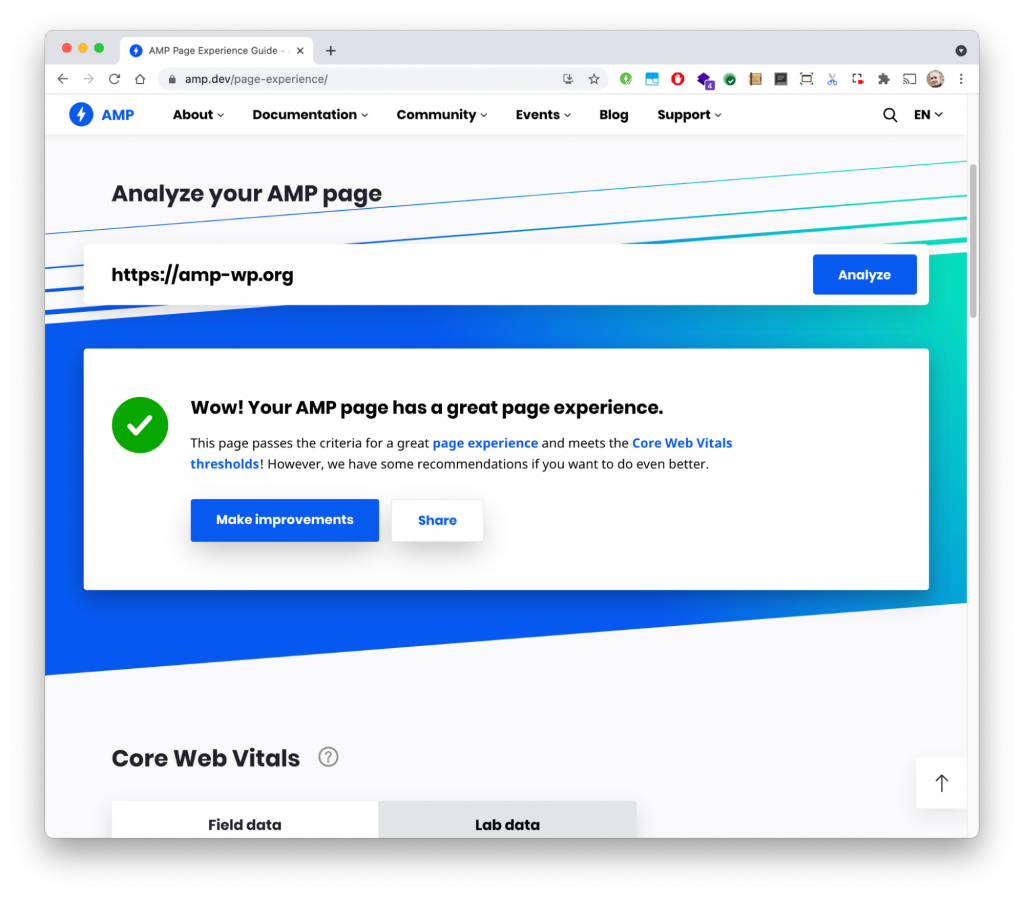
すべてのテストが終了すると、AMP ページ エクスペリエンス ガイドにその旨が表示され、サイトの状態について簡潔な概要を確認できます。ご覧のように、amp-wp.org のページ エクスペリエンスは優れていることがわかります。

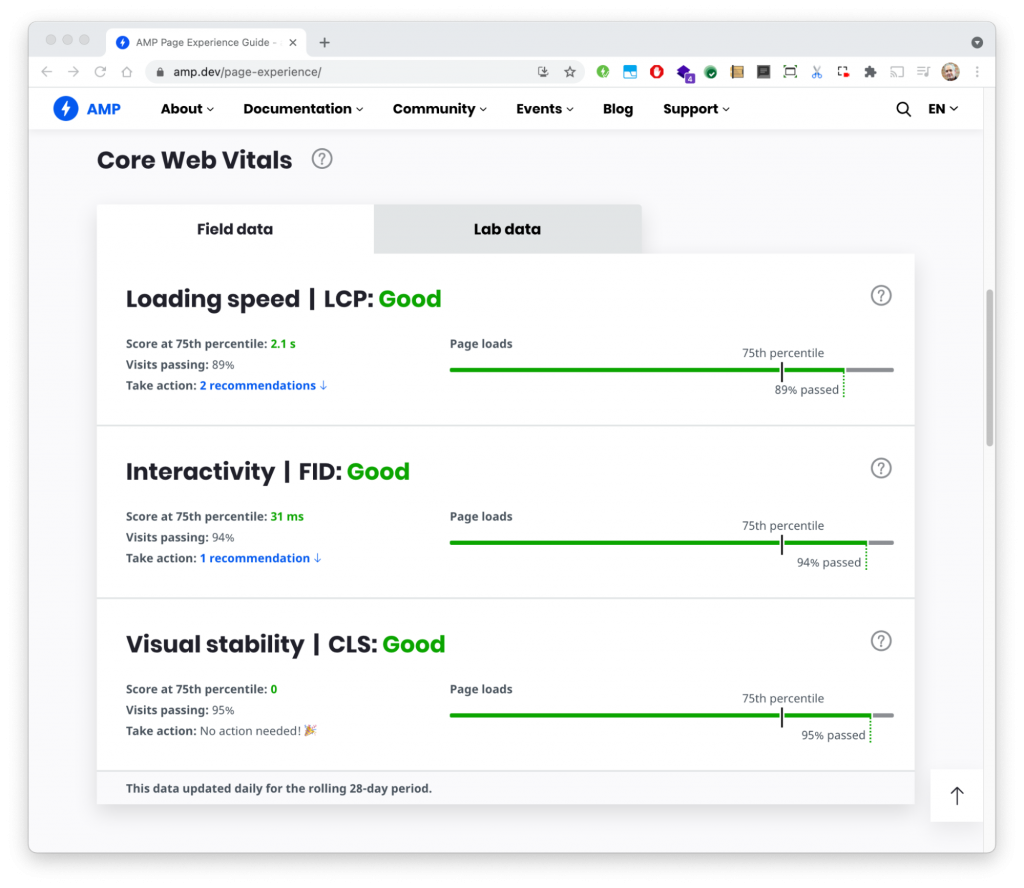
結果ページを下にスクロールすると、それぞれの Core Web Vital 指標の詳細を見ることができます。

この結果は、パブリッシャーとしてうれしい内容です。AMP が提供するすべてのパフォーマンス最適化とベスト プラクティスにリソースを費やす必要がなく、サイトのパフォーマンスが優れているからです。
CWV をさらに最適化する
自動化ツールを使って Core Web Vitals に影響するたくさんの要素に対処するときは、期待される内容を理解することが重要です。私たちの調査によれば、デベロッパーが AMP ページを提供する方法には、まだ最適化の余地があります。つまり、AMP などのツールを使うことで、目的の達成に向けて大きく前進することができますが、追加の作業をしてさらにサイトを最適化する必要があるかもしれません。
さらに最適化が必要になるのは、以下のような場合です。
- ページのヒーロー要素の指定が適切でない場合、一部の最適化が行われません。
- 場合によっては、広告によって効率が低下し、読み込み時間が増加して、ページの CWV に影響することがあります。この点を意識し、パフォーマンスが優れた広告ソリューションを使う必要があります。
- 最初のビューポートに表示される場所に重い埋め込み要素がある場合、ページの初期読み込みが遅くなります。
- サイトで必要となる主要なイメージの最適化が行われていない可能性があります。
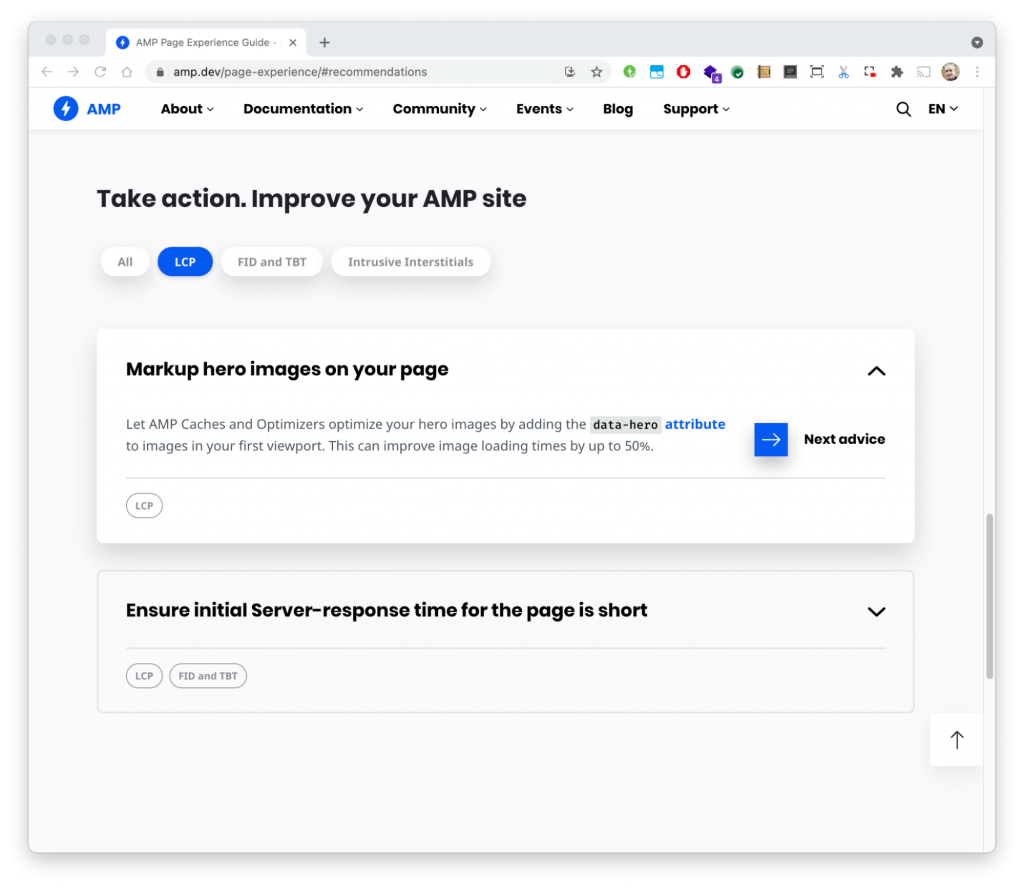
amp-wp.org の場合、スコアは高いものの、AMP ページ エクスペリエンス ガイドにはさらにサイトを改善できる 2 つの推奨事項が表示されています。たとえば、読み込み速度(LCP)を改善するために、ページのヒーロー イメージを適切にマークすることが推奨されています。

これは、ページのヒーロー要素(イメージなど)に data-hero 属性を付けることで、簡単に実現できます。これを行うと、AMP プラグインは自動的にヒーロー イメージをサーバーでレンダリングするようになるので、Largest Contentful Paint(LCP)指標が改善され、ページの CWV スコアが上昇します。
サポートを受ける場所
WordPress の公式 AMP プラグインなどのツールを活用しても Core Web Vitals のパフォーマンスが向上しない場合は、WordPress.org サポート フォーラムを通してプラグインをサポートしているチームに相談したり、質問したり、結果を共有したりできます。皆さんを最大限にサポートいたします。
さらに詳しく知りたい方は、AMP や WordPress の公式 AMP プラグインのサイトをご覧ください。また、こちらの動画シリーズでは、WordPress の AMP プラグインの全貌について、解説や知見をご覧いただくことができます。パフォーマンスやページ エクスペリエンス全般についてさらに詳しく知りたい方は、Google 検索セントラルや web.dev のドキュメントをご覧ください。技術的に有用な情報が多数掲載されています。
投稿者 : Google、AMP と WordPress デベロッパー アドボケート、Alberto Medina
Reviewed by Chiko Shimizu – Developer Relations team
