WordPress 5.8 を導入するにあたり
まずは、Test環境での導入とTest投稿を行い
大きな不具合等がなければ、本番環境に WordPress5.8を導入する手順で
Test環境での第一弾投稿の結果を
このブログで報告したいと思います。
第一弾のTest投稿は、パラグラフと
新機能の画像にスタイルや色を追加した場合の結果報告です。
最初に気付いたのは、
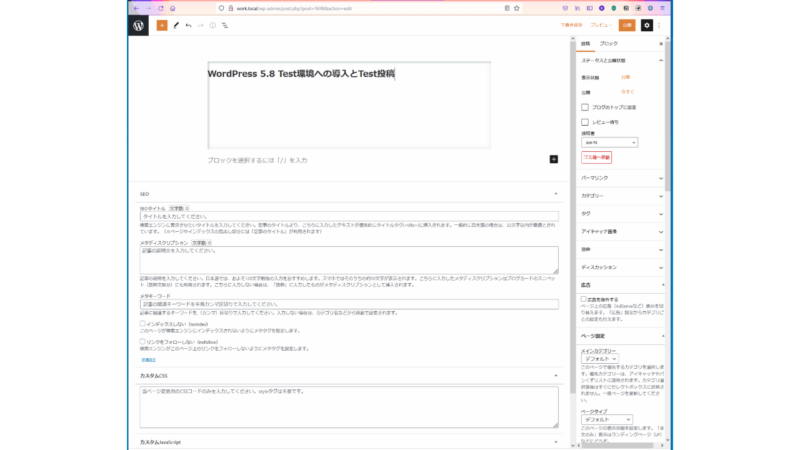
異様に思える位の、Titleエリアのサイズです。
WordPress5.7.2(この投稿)でのサイズと比べてみてください。
WordPress5.8
WordPress 5.8 Title
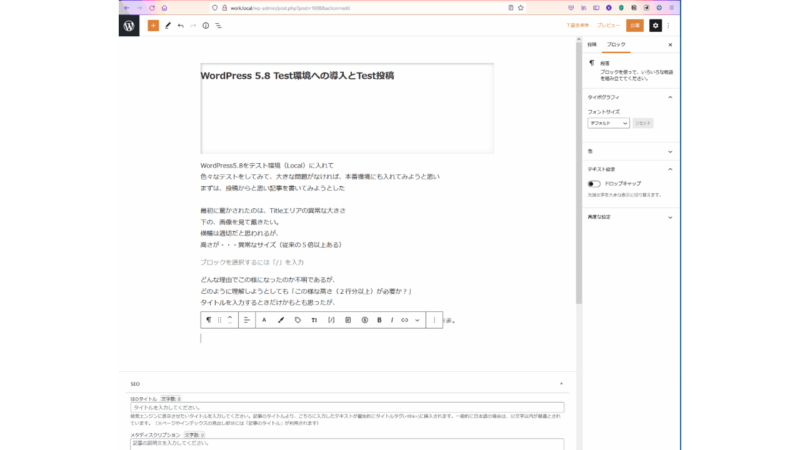
下の、画像を見て戴きたい。
横幅は適切だと思われるが、
高さが・・・異常なサイズ(従来の5倍以上ある)

WordPress 5.7.2 Titleと比較

明らかに、高さが5倍以上あると思われるが、この理由は不明です。
どんな理由でこの様になったのか不明であるが、
どのように理解しようとしても「この様な高さ(2行分以上)が必要なのか?」
タイトルを入力するときだけかもとも思ったが、
以下の様に、本文(パラグラフ)を入力する段階でも、タイトルエリアの高さはそのまま。

投稿後のタイトルエリアの高さは通常
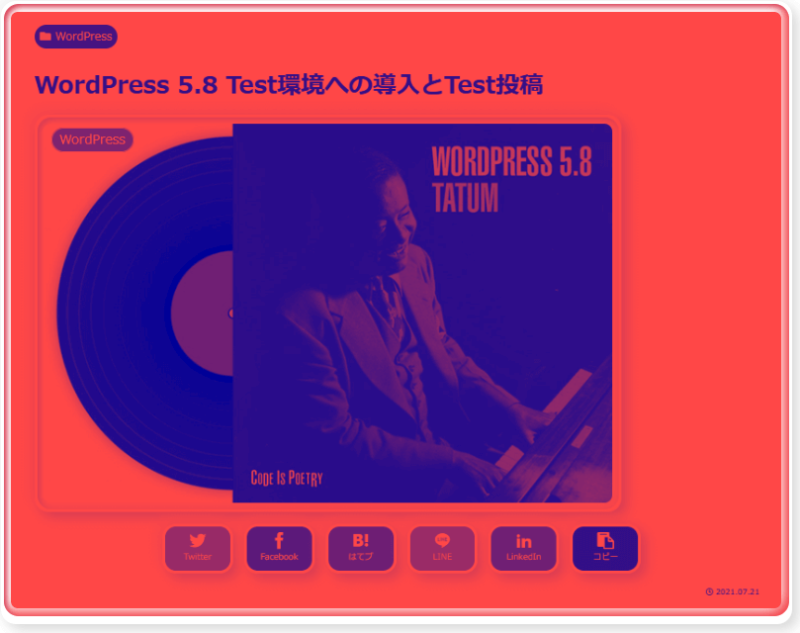
以下は、Test環境での投稿でのタイトルと
アイキャッチ画像、SNS画像のキャプチャですが、
タイトルの高さは、普通です。

画像上の加工(テキストと色)
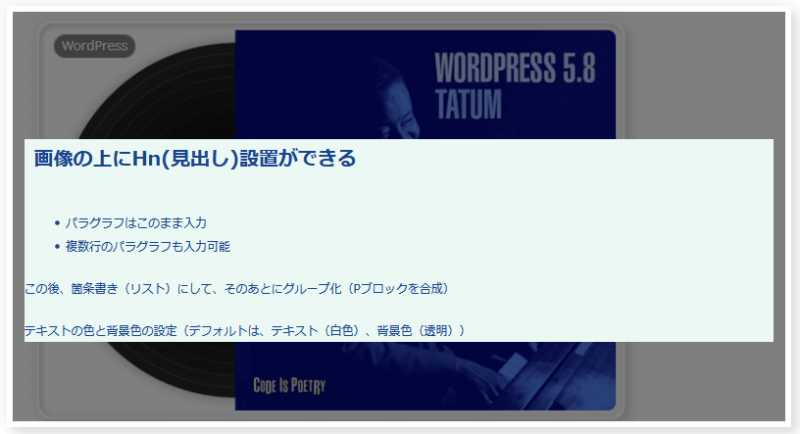
画像の上にテキストを書く
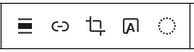
画像を選択し、「A」をクリックします。

画像の上に直接入力します。
入力した結果

色は選択していないので、デフォルトの黒/グレーです。
画像上に見出しもセットできます
画像選択後に現れる

/から、見出しブロックを選択すると、画像上に見出しをセットできます。
続けて、
- パラグラフ(段落)も入力できます。
- 複数のパラグラフを入力して、箇条書き(リスト)化も、
- pブロックのグループ化(合成)もできます。
- デキスト(見出し、パラグラフ)の色付けや背景色の設定もできます。
テキストのデフォルト色は白、背景色のデフォルトは透明です。
以下は、テキストを青系、背景色を水色系にした結果です。

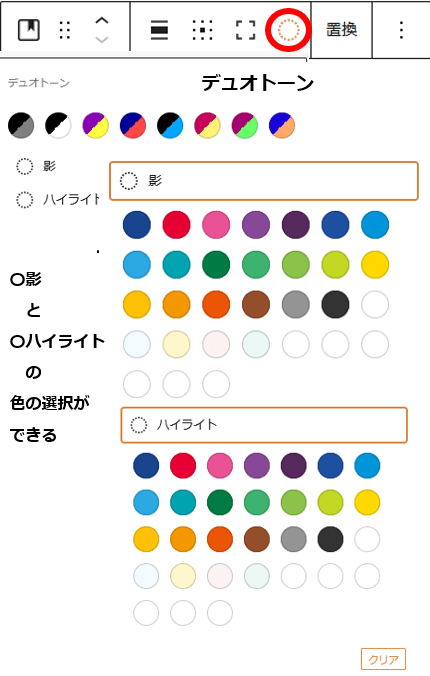
画像に色を追加:デュオトーンフィルター



画像に色を追加:下はミッドナイト


画像に色を追加:下は青と赤


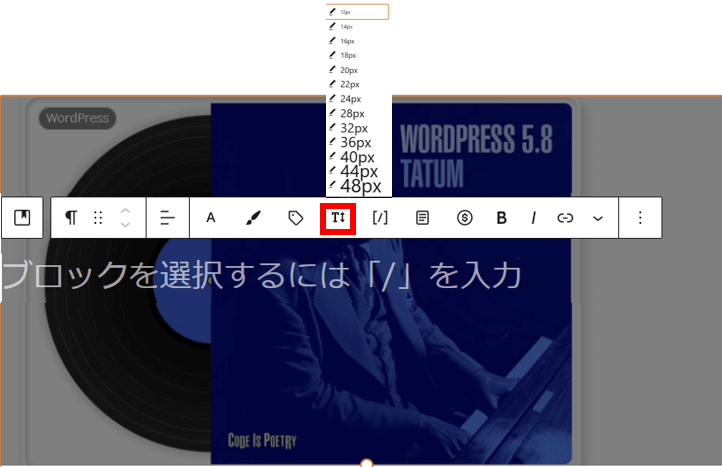
文字サイズ指定
文字サイズ指定 以下の図のデュアルトーン:影:紫/ハイライト:白 の様にも指定できる
テキスト入力の「T↨」で文字サイズの指定

文字を48pxで「48px」を入力後の表示 画像の色付けは、デフォルトの黒/グレー

まとめ
第一弾の投稿Testでは大きな問題なし
WordPress 5.8 タイトル欄の異常な高さが直った

メディアライブラリの表示の不具合?
原因は、
メディアライブラリの表示の不具合があったと思うのですが、あれを修正したらこちらも改善されました 😥
ブロックエディターのタイトル装飾もインラインスタイルに書かれるので、まさかそんなところに原因があるとは思っていませんでした。わいひらさん
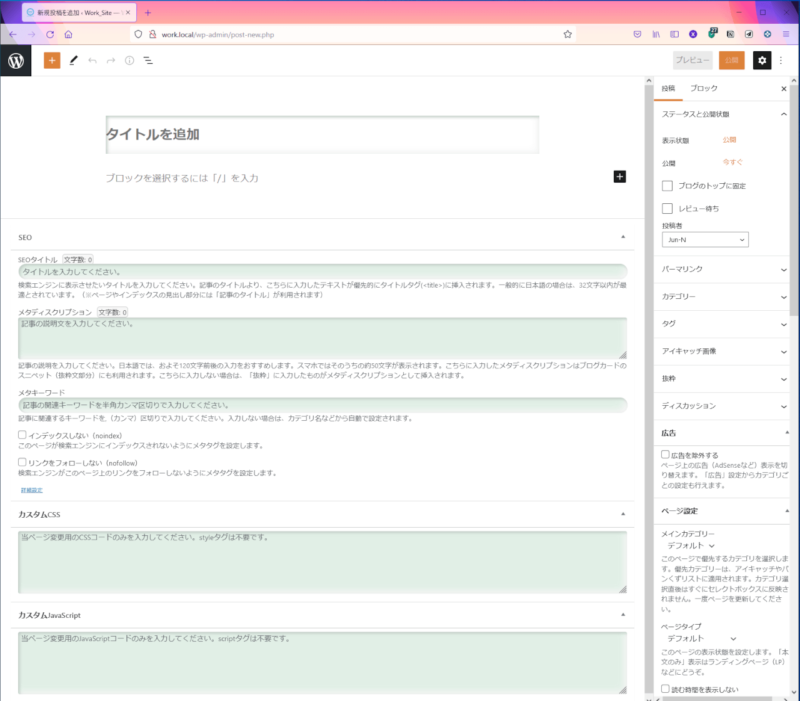
投稿画面で確認
こちらが、テスト環境での投稿画面での確認

実は、まだ本番環境は、5.7.2のままです。
まだ、顕在化していない不具合があるかも知れませんので、
当面は、Localのテスト環境のみ 5.8です。
新しいバージョンの5.8.1が出たら置き換えようと思っています。
()
