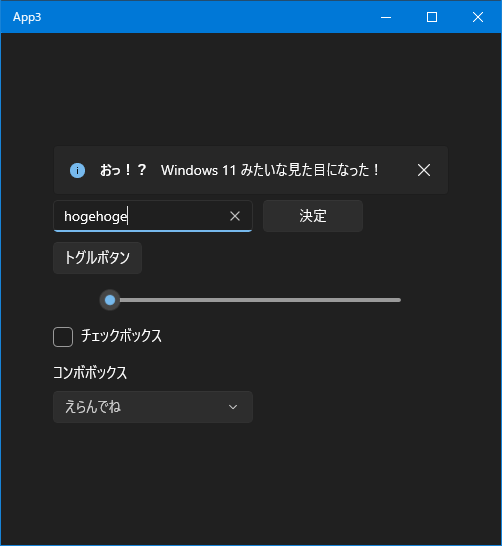
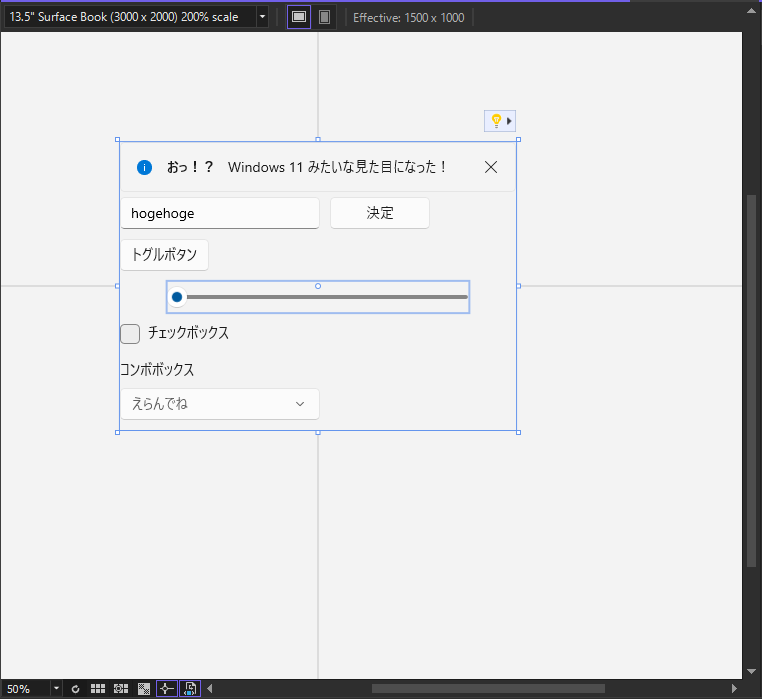
こんなの作ります。

私のPCは Windows11 になれないので、Windows10 ながらも UI だけは Windows 11 っぽくしたいと思います。そんなときに使うパッケージがこれです。
Windows UI (WinUI) を使用すると上の画像のようなコントロールを使用することができるようになります。
実行環境
- Visual Studio 2022 (17.0.0 preview 4.1)
- Windows 10 19044.1263
プロジェクト作成と NuGet 追加
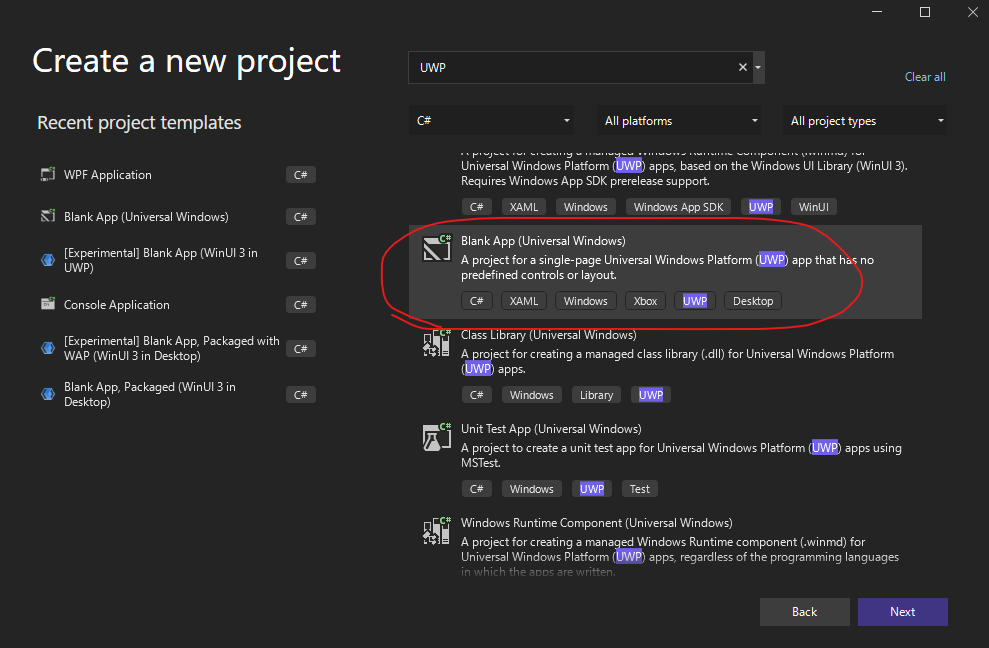
まずはプロジェクト作成ですが、WinUI は UWP に対応しているので「空のUWP」プロジェクトを作成します。

(ちなみにですが、拡張機能で Project Reunion を追加してプロジェクトを作成してやってみましたがうまくいきませんでした。)
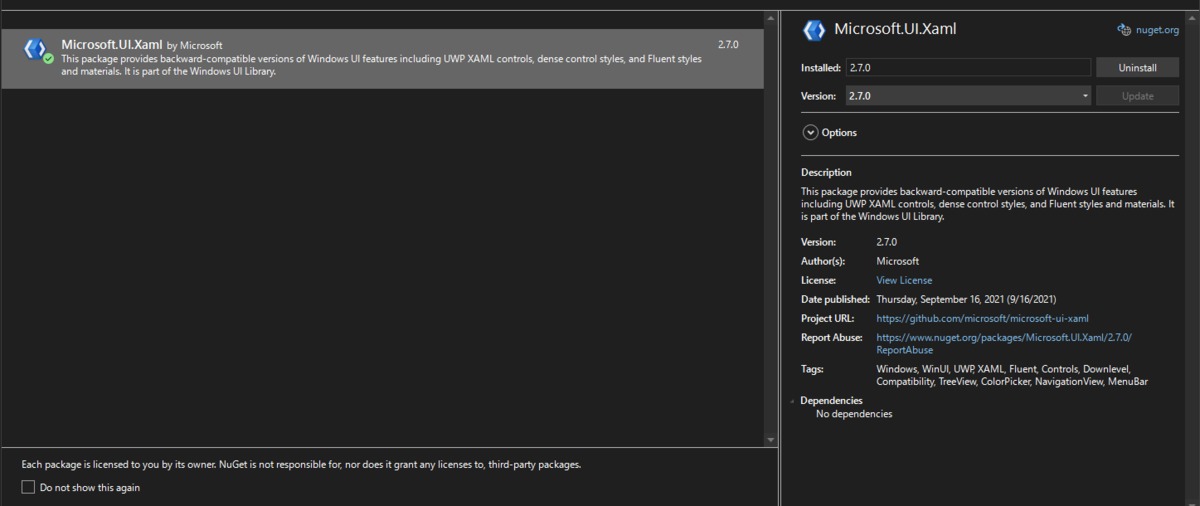
プロジェクトの作成が終わったら、NuGet から Microsoft.UI.Xaml をダウンロードします。(パッケージ名が WinUI とかじゃないの罠だと思います…。)

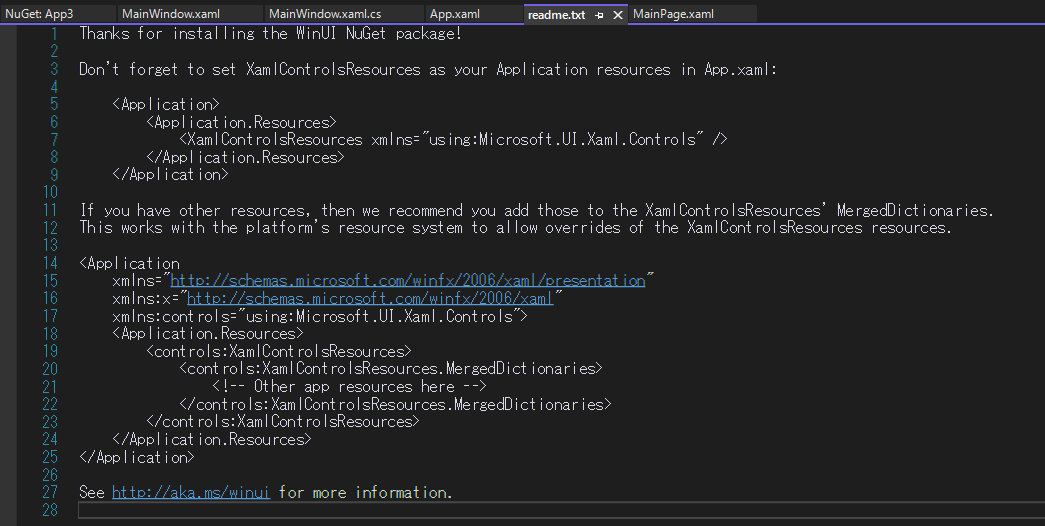
インストールが完了すると、Readme が表示されます。

とりあえず、「App.xaml に XamlControlsResources 追記しといてねー」とのことなので、App.xaml にこのように書きます。
<Application
x:Class="App3.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="using:Microsoft.UI.Xaml.Controls"
xmlns:local="using:App3">
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<!-- Other app resources here -->
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
エラーや警告が表示される場合はリビルドしてみると良いかもしれません。
デザインする
あとはいつもどおり XAML をゴリゴリ書いていきます。デザイナービューと見比べながらいい感じにコントロールを配置していきます。
<Page
x:Class="App3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App3"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:controls="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center">
<controls:InfoBar IsOpen="True" Title="おっ!?" Message="Windows 11 みたいな見た目になった!" />
<StackPanel Orientation="Horizontal">
<TextBox Margin="0 5 5 5" Width="200" Text="hogehoge"/>
<Button Margin="5 5 0 5" Width="100" Content="決定"/>
</StackPanel>
<ToggleButton Margin="0 5" Content="トグルボタン"/>
<Slider Margin="0 5" AutomationProperties.Name="simple slider" Width="300"/>
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="チェックボックス" IsThreeState="True"/>
</StackPanel>
<ComboBox Margin="0 10" Header="コンボボックス" PlaceholderText="えらんでね" Width="200">
<x:String>その1</x:String>
<x:String>その2</x:String>
<x:String>その3</x:String>
<x:String>その4</x:String>
</ComboBox>
</StackPanel>
</Grid>
</Page>
デザイナービューではこんな感じです。

ここで注意点が一つ。Microsoft.UI.Xaml 独自のコントロールを使う場合は名前空間の記述が必要です。

これは既存のUWPコントロールではないので、Microsoft.UI.Xaml.Control 名前空間が必要です。上記のXAMLコード内にある
xmlns:controls="using:Microsoft.UI.Xaml.Controls"
で宣言されており、controls プレフィックスを使用することで InfoBar コントロールを呼び出しています。
<controls:InfoBar IsOpen="True" Title="おっ!?" Message="Windows 11 みたいな見た目になった!" />
なので、いきなり <InfoBar IsOpen= ...> と記述してもエラーが表示されます。
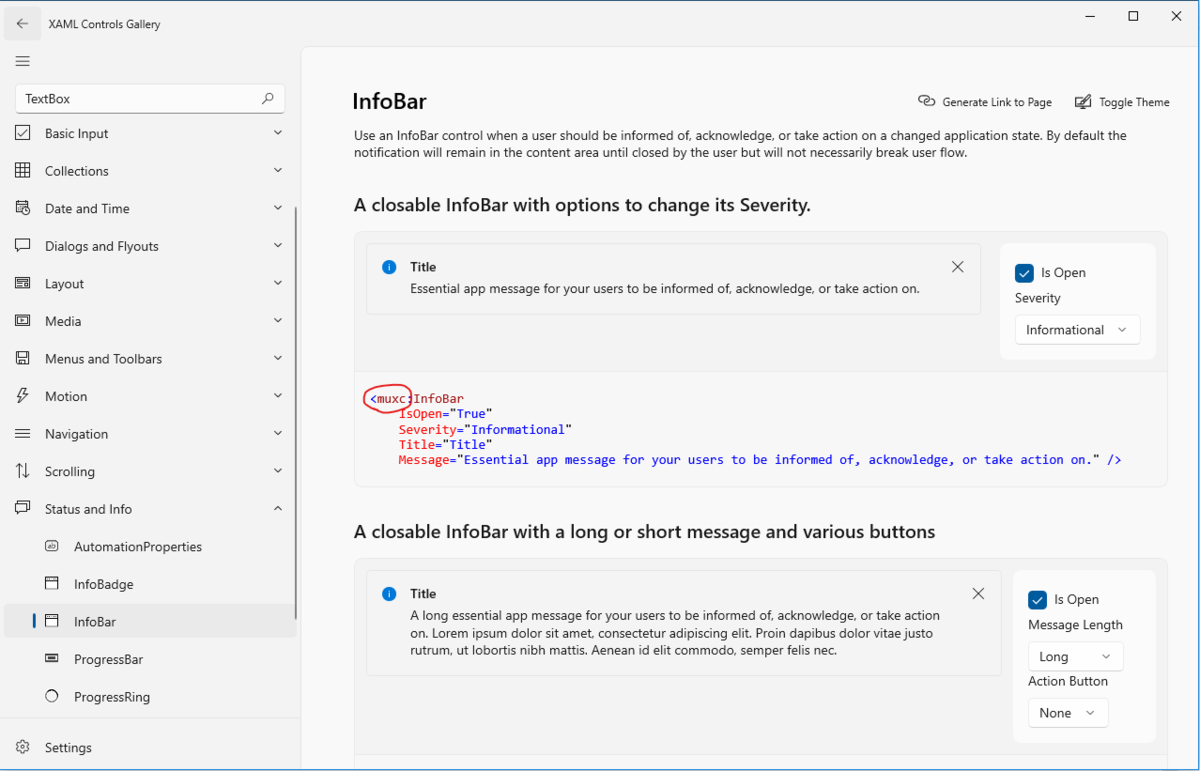
どのコントロールを使うときに必要なのかを知るには、Xaml Controls Gallery がおすすめです。
このアプリで適当なコントロールを表示したとき、muxc というプレフィックスが出てきている場合は Microsoft.UI.Xaml.Control が必要です。(それぞれ頭文字をとると MUXC になりますね…。)

実行例
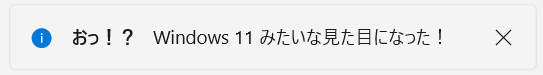
この XAML デザインで実行するとこのようになります。コードビハインドには何も書いていません。
WPFは試していませんが、今の所サポートされていないようです。なので、無理やりにでも使う場合は WPF で UWP コントロールを使えるようにする XAML Island を導入した上で Microsoft.UI.Xaml.Control を導入するのでしょうか…?
素直に UWP で作ったほうが良さそうです。
イベントのお知らせ
2021年10月31日(日曜日)に、MS Tech Camp 1周年記念イベントを行います!
MS Tech Camp シリーズのイベントでは、Microsoft Azure や Github, Minecraft などを用いたハンズオンを行ってきました。今回はゲスト登壇や、MS Tech Camp でやってきた内容の総まとめライブコーディングなどを行う予定です。学生の方だけでなく社会人の方も、お気軽にご参加ください!
当日は Youtube Live での配信予定です。
