この記事は Android、Pixel、および Tensor セキュリティ チーム、 Dave Kleidermacher、Jesse Seed、Brandon Barbello、Stephan Somogyi による Google Online Security Blog の記事 “Pixel 6: Setting a new standard for mobile security” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
リリースされたばかりの Pixel 6 と Pixel 6 Pro は最も安全な Pixel スマートフォンであり、5 年間にわたるセキュリティ アップデートが適用されるほか、最もレイヤー数の多いハードウェア セキュリティを備えています。これらの新しい Pixel スマートフォンでは、レイヤー化されたセキュリティ アプローチを採用しており、Google Tensor SoC(System on a Chip)ハードウェアから Pixel で先行利用できる Android オペレーティング システムの新機能に至るまでのイノベーションを活用して、チップからデータセンターまでを網羅する Google セキュリティが適用された最初の Pixel スマートフォンを実現しました。また、複数の専属のセキュリティ チームが開発を担当して、透明性と外部検証を通じて Pixel のセキュリティを証明しています。
コアにセキュリティを提供
Google は、Google Tensor を使用して、ハードウェア セキュリティの最重要部にユーザーデータの保護と透明性を提供しています。Google Tensor のメイン プロセッサは Arm ベースであり、TrustZone™ テクノロジーを活用しています。TrustZone は、一般的な処理を安全に行うセキュリティ アーキテクチャの重要な要素ですが、Google Tensor に含まれているセキュリティ強化は、TrustZone の一歩先を進んでいます。

図 1. Pixel の安全な環境
Google Tensor セキュリティ コアは、ユーザー プライバシーの保護に特化したカスタム設計のセキュリティ サブシステムです。このサブシステムは、アプリケーション プロセッサとは論理的かつ物理的に異なり、専用 CPU、ROM、OTP(1 回しか書き込めない)メモリ、暗号化エンジン、内部 SRAM、保護された DRAM で構成されます。Pixel 6 と Pixel 6 Pro の場合、セキュリティ コアの主要なユースケースには、実行時にユーザーデータ キーを保護したり、セキュアブートを強化したり、Titan M2TM と連携したりすることが含まれます。
ハードウェアの安全性は、OS が安全であるときにのみ確保されます。Google では、オープンソースの信頼できる実行環境である Trusty を使用しています。Trusty OS は、TrustZone と Google Tensor セキュリティ コアの両方で使用される安全な OS です。
Pixel 6 と Pixel 6 Pro では、Google がすべてを設計して開発した別個のセキュリティ チップである新しい Titan M2TM によってセキュリティが強化されています。この次世代チップを採用したことにより、Google は社内設計した RISC-V プロセッサに移行し、速度とメモリ容量を向上し、高度な攻撃に対する耐性をさらに強化しています。Titan M2TM は、独立した認定済みの評価ラボによって、脆弱性評価の最も厳格な標準である AVA_VAN.5 に照らしてテストされています。Titan M2™ は Android StrongBox をサポートします。Android StrongBox は、PIN とパスワードの保護に使用されるキーを安全に生成して格納し、Google Tensor セキュリティ コアと連携して、SoC で使用中のユーザーデータ キーを保護します。
システムが改善された Pixel 6 と Pixel 6 Pro は、Android 12 と、Pixel で先行利用や限定利用ができるたくさんの機能が搭載された状態で出荷されます。
強化されたコントロール
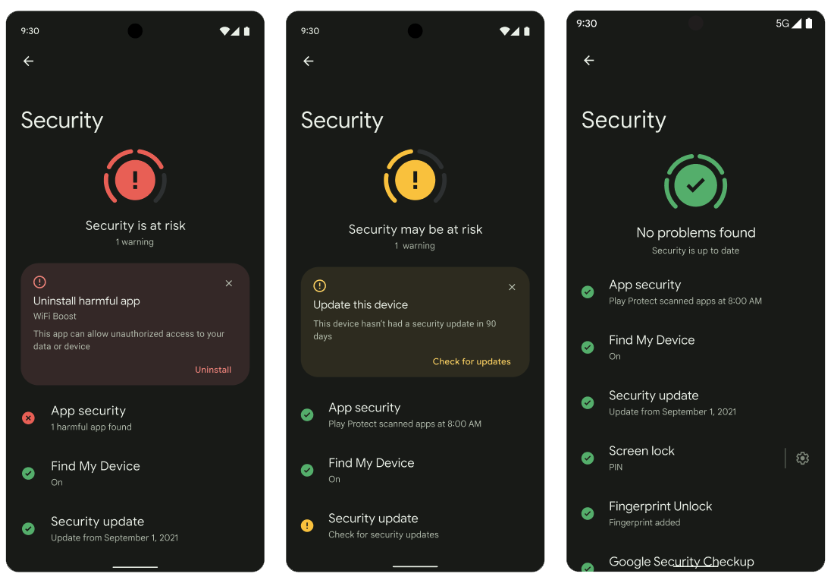
Google は、Android のリリースのたびに、データをコントロールしてデバイスを管理するより適切な方法をユーザーに提供することを目指しています。Pixel で使用される Android 12 以降では、新しいセキュリティ ハブを使用して、すべてのセキュリティ設定を 1 か所で管理することができます。つまり、デバイスの現在の構成を一元的に表示することにより、スマートフォン、アプリ、Google アカウント、パスワードを保護できるようにしています。また、セキュリティ ハブは、セキュリティを改善するための推奨事項を提供するため、ニーズに最適な設定を判定できるようになります。
Google はプライバシーのためにプライバシー ダッシュボードをリリースし、過去 24 時間以内に位置情報、マイク、カメラにアクセスしたアプリをシンプルで明確なタイムライン形式で表示できるようにしています。予想よりも多くのデータにアクセスしているアプリに気付いた場合、ダッシュボードには、それらのアプリのパーミッションをすぐに変更できるコントロールへのパスが表示されます。
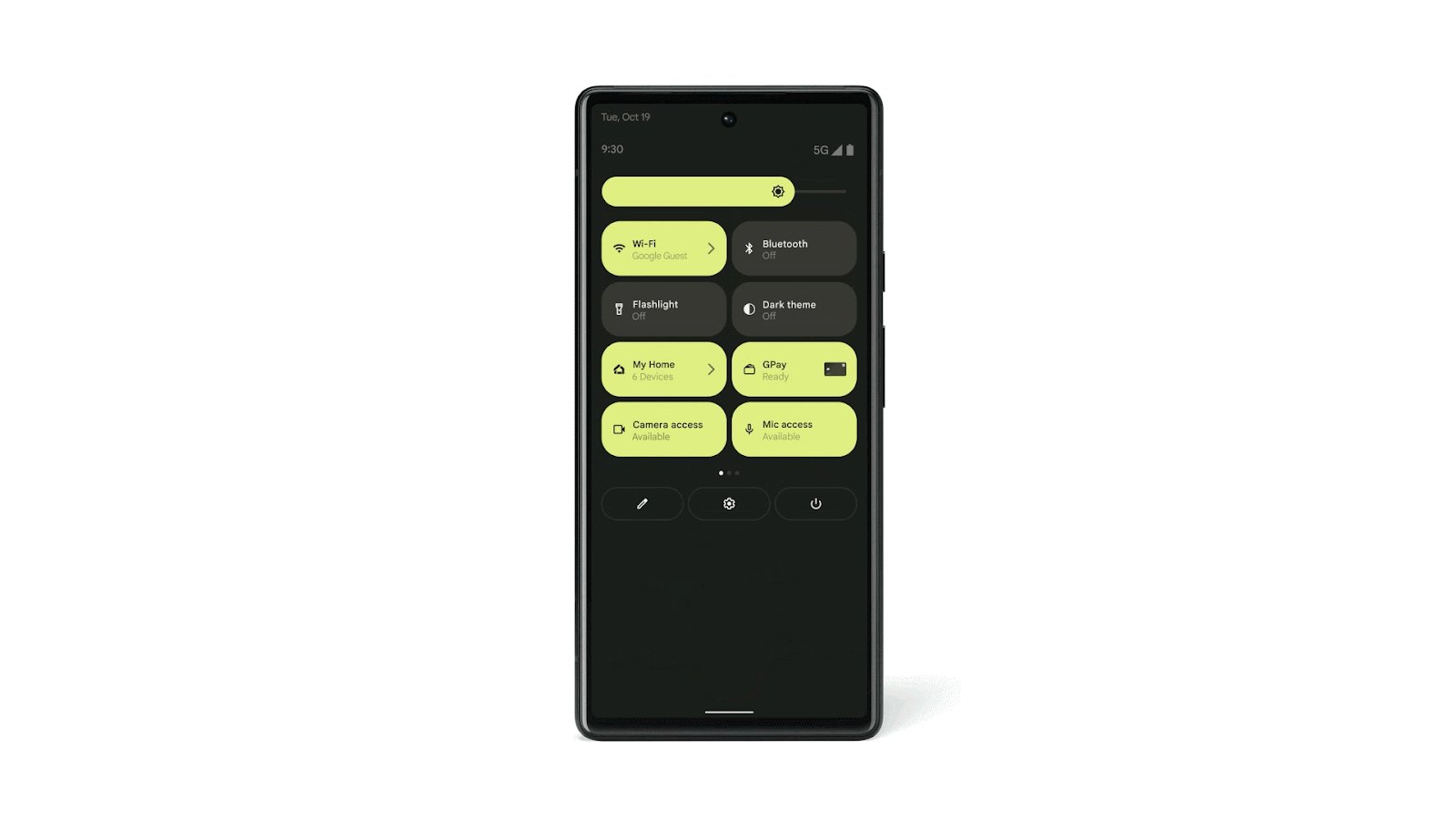
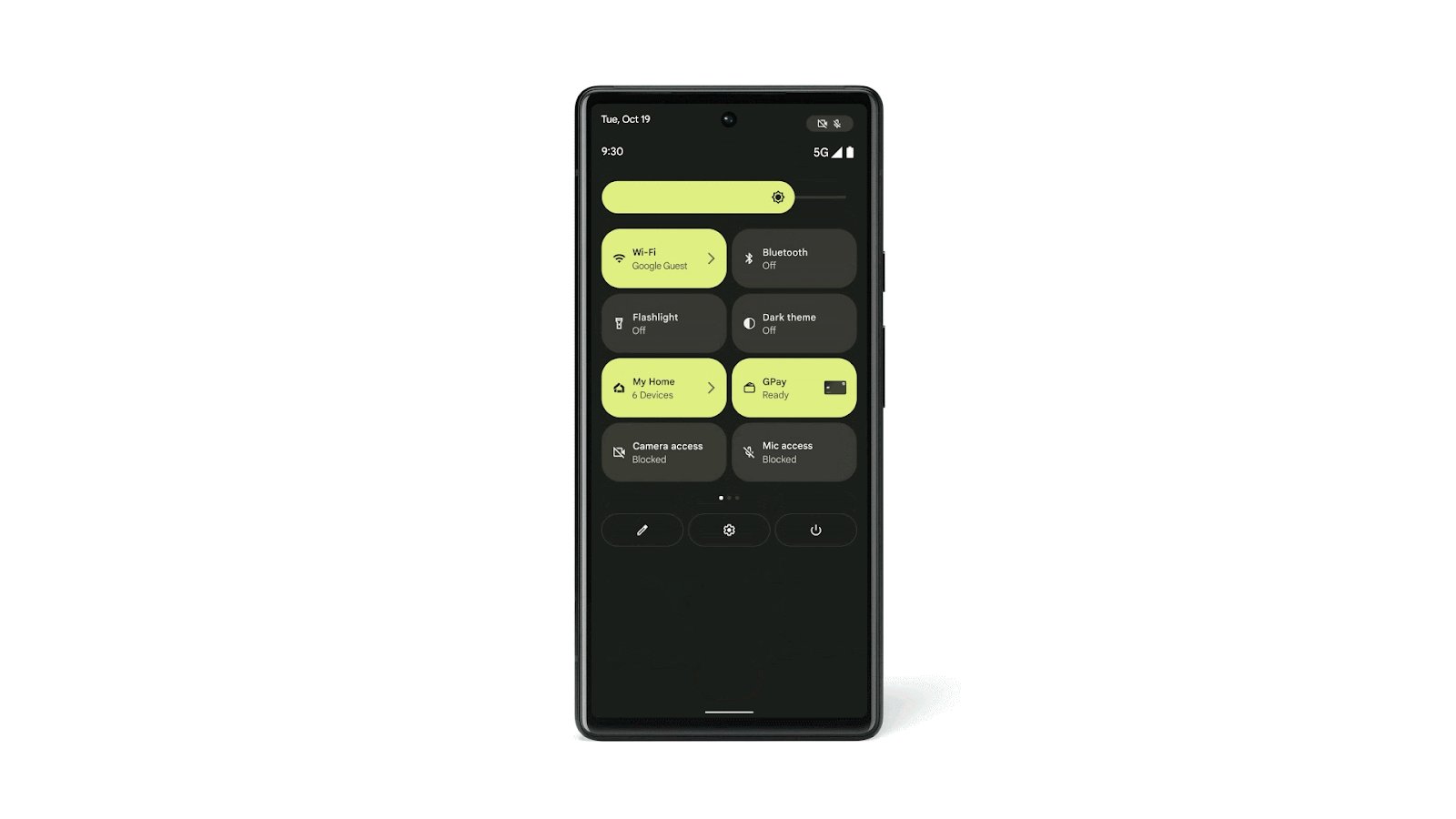
さらに透明性を向上するため、アプリがカメラやマイクにアクセスしていることが、Pixel のステータスバーにある新しいインジケーターでわかるようになっています。アクセスを無効にしたい場合、プライバシーの新しい切り替え機能により、1 回タップするだけで、スマートフォンのアプリによるカメラやマイクへのアクセスをいつでもオフにすることができます。
Pixel 6 と Pixel 6 Pro には、セキュリティが低い 2G ネットワークにアクセスするデバイスの機能を削除する切り替え機能も含まれています。一部の状況では 2G ネットワークへのアクセスが必要になりますが、さらなる攻撃ベクトルが発生する可能性があります。この切り替え機能は、2G 接続が不要なときに、そのリスクを軽減することに役立ちます。
組み込みのセキュリティ
Google はすべてのプロダクトをデフォルトで安全にするために、オンラインの安全を維持することに他の誰よりも取り組んでいます。また、Pixel 6 と Pixel 6 Pro では、デフォルトで組み込まれている保護機能を強化しています。
画面に埋め込まれた光学指紋認証センサーは、バイオメトリック情報の安全を確保し、デバイスの外に流出することを防ぎます。Google の継続的なセキュリティ開発ライフサイクルの一環として、Pixel 6 と Pixel 6 Pro の指紋認証によるロック解除は、外部のセキュリティ エキスパートによって、Android 12 互換性定義ドキュメント(Compatibility Definition Document、CDD)で定義されているクラス 3 強度要件を満たす安全な生体認証ロック解除メカニズムとして検証されています。
フィッシングは強大な攻撃ベクトルであり続け、さまざまなデバイスを使用しているすべての人に影響を及ぼしています。
Pixel 6 と Pixel 6 Pro では、新しいフィッシング対策保護機能が導入されています。組み込みの保護機能は、通話、テキスト メッセージ、メール、アプリを通じて送信されるリンクからの潜在的な脅威を自動的にスキャンし、潜在的な問題がある場合は、ユーザーに通知します。
また、ユーザーは、Google Play プロテクト内のオンデバイス検出機能に加えられた機能強化により、悪意のあるアプリからより強固に保護されています。Google Play プロテクトは 2017 年にリリースされて以来、デバイスがオフラインのときでも、悪意のあるアプリを検出できるようにしてきました。Pixel 6 と Pixel 6 では、Google Play プロテクトでのマルウェア検出を強化する新しい機械学習モデルを使用しています。この検出機能は Pixel で実行され、フェデレーション アナリティクスと呼ばれるプライバシー保護テクノロジーを使用して、一般的に実行される悪意のあるアプリを検出します。これにより、すでに 1,000 億個のアプリを毎日分析して脅威を検出している Google Play プロテクトが改善され、30 億人を超えるユーザーにさらに強固な保護を提供します。
Pixel の多くのプライバシー保護機能は、残りのオペレーティング システムやアプリから分離されたオープンソースのサンドボックスである Private Compute Core 内で実行されます。Google のオープンソースの Private Compute Services は、これらの機能のネットワーク通信を管理し、プライバシーを保護すると同時に、フェデレーション ラーニング、フェデレーション アナリティクス、個人情報の取得を通じて機能を改善します。Private Compute Core ですでに実行されているいくつかの機能には、自動字幕起こし、この曲なに?、スマート リプライの提案などが含まれます。
Google Binary Transparency(GBT)は、Google のオープンで検証可能なセキュリティ インフラストラクチャに追加された最新機能であり、デバイスのソフトウェア整合性に新しいレイヤーを追加します。証明書の透過性によって導かれる原則を基に構築された GBT は、Pixel で実行できるソフトウェアを、認定された OS ソフトウェアのみに限定します。GBT は、システム イメージのハッシュを署名し、追加専用のログに格納することで機能します。このログは公開され、公開されたハッシュとデバイスにあるハッシュが同じであることを検証するために使用できます。これにより、ユーザーと研究者は初めて、OS の整合性を独立して検証できるようになりました。
スマートフォン以外への拡張
多層防御は、ハードウェアとソフトウェアのレイヤーだけの問題ではありません。セキュリティは厳密なプロセスです。Pixel 6 と Pixel 6 Pro では、設計やアーキテクチャの詳細なレビュー、セキュリティ上重要なコードのメモリ安全な書き換え、静的分析、ソースコードの公式検証、重要なコンポーネントのファジング、デバイスに侵入テストする外部のセキュリティ ラボなどが含まれたレッドチームを活用しています。また、Pixel は Android 脆弱性報奨金プログラムに含まれています。昨年、このプログラムでは 175 万ドルが支払われ、Google とセキュリティ リサーチ コミュニティの間に有益なフィードバック ループを構築したほか、最も重要であるユーザーの安全を引き続き確保できるようにしています。
ハードウェアとソフトウェアが組み合わされた、このセキュリティ システムを締めくくるのは Titan Backup Architecture です。このアーキテクチャにより、クラウドでの Pixel の安全な土台が確保されます。Android のバックアップ サービスと Google Cloud の Titan テクノロジーの組み合わせは 2018 年に発表され、クライアント以外は Google を含め誰もが知らないランダムに生成されたキーのみによって、バックアップされたアプリケーション データを復号化できるようにします。このエンドツーエンドのサービスはサードパーティのセキュリティ ラボによって別個に監査され、パスコードを明確に知らない限り、ユーザーのバックアップされたアプリケーション データに誰もアクセスできないことが検証されました。
ハードウェアやソフトウェアからデータセンターに至るまでのこのエンドツーエンドのセキュリティに加え、Pixel 6 と Pixel 6 Pro デバイスでは、米国で発表されてから 5 年以上の Android セキュリティ アップデートが保証されています。これは、業界にとって重要な取り組みであり、他のスマートフォン メーカーもこの取り組みを推進することを望んでいます。
Google は安全なチップセット、ソフトウェア、プロセスを連携させることにより、Pixel 6 と Pixel 6 Pro を最も安全な Pixel スマートフォンにすることができました。
Reviewed by Eiji Kitamura – Developer Relations Team<!—->