この記事は Developer Advocate の Alex Muramoto による Google Cloud Blog の記事 “Behind the scenes: WebGL-powered Maps demos for Google I/O” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。Google I/O 2021 での WebGL を利用したマップ機能のベータ版リリースの発表に備え、Google Maps Platform チームは、2012 年からの Google …
Chrome の User-Agent 文字列削減のオリジン トライアルと今後の計画について
この記事は Chrome チーム、Mike Taylor、Jade Kessler による Chromium Blog の記事 “User-Agent Reduction Origin Trial and Dates” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
今年 5 月に、User-Agent 文字列削減計画についての最新情報 をお知らせし、適宜詳細をお伝えすることを約束しました。この度、削減版の User-Agent ヘッダー(とそれに関連する JS インターフェース)を オリジン トライアル(オリジンを指定して実験的機能を先行利用できるオプトイン機能)でテスト できるようになったので、現時点で想定しているスケジュールについてお知らせします。以下は元のブログ投稿の繰り返しになりますが、各フェーズが始まる Chrome の想定バージョンを記載しているので、準備のためにご活用ください。
Chromium スケジュール ダッシュボード は、それぞれの Chrome バージョンに関連する日付や、Canary 版からベータ版、安定版リリースに至る進捗を理解するうえで役に立ちます。
注 : エンジニアリングの想定期限に関する一般的な注意事項は、ここでも当てはまります。つまり、不測の事態により、遅延が発生する可能性があります。ただし、遅延が発生した場合でも、フェーズ間のスケジュールを縮めることはいたしません。
ロールアウト計画案
以下の変更は、7 つのフェーズに分け、オリジン トライアルのフィードバックを待ちながら、時間をかけて徐々にロールアウトする予定です。
削減の準備
フェーズ 1: Chrome 92 から(2021 年 7 月 20 日)
推奨される対応(CTA): サイトの使用方法を監査し、移行が必要になる可能性がある箇所を把握してください。
M92 より、navigator.userAgent、navigator.appVersion、navigator.platform へのアクセスに関する警告を DevTools に表示します。
フェーズ 2: Chrome 95 から Chrome 100
CTA: Chrome 101 がリリースされるまでの間、サイトをオリジン トライアルに登録し、フィードバックを提供してください。
みなさんからテストとフィードバックにご協力いただけるよう、サイトを削減版の UA 文字列の最終形にオプトインできるオリジン トライアルを開始します。これは少なくとも 6 か月間継続します。
オリジン トライアル パートナーやコミュニティからのフィードバックを評価し、そのフィードバックに基づき、計画のフェーズ 3 から 7 を進めます。その間に、エコシステムが適応するための十分な時間をとります。もしくは、フィードバックに応じて、最善策について再検討します。
削減のロールアウト
フェーズ 3: Chrome 100
CTA: 必要に応じて、デプリケーション トライアル(オリジンを指定してサポートの終了を延期できるオプトイン機能)またはエンタープライズ ポリシーにサイトを登録してください。
サイトを移行する時間がさらに必要な場合などのために、デプリケーション トライアルとエンタープライズ ポリシーを開始します。
フェーズ 4: Chrome 101
CTA: サイトで削減版の Chrome バージョン番号との互換性を確保してください。確保できない場合は、UA Client Hints に移行します。
Chrome の MINOR.BUILD.PATCH バージョン番号を削減します (”0.0.0″)。これがロールアウトされると、デスクトップとモバイルのオペレーティング システムで、デプリケーション トライアルをオプトインしていないすべてのページの読み込みに、削減版の UA 文字列が適用されます。
フェーズ 5: Chrome 107
CTA: サイトで削減版のデスクトップ UA 文字列と関連する JS API との互換性を確保してください。確保できない場合は、UA Client Hints に移行します。
削減版のデスクトップ UA 文字列と関連する JS API(navigator.userAgent、navigator.appVersion、navigator.platform)のロールアウトを開始します。これがロールアウトされると、デスクトップのオペレーティング システムで、デプリケーション トライアルをオプトインしていないすべてのページの読み込みに、削減版の UA 文字列が適用されます。
フェーズ 6: Chrome 110
CTA: サイトで削減版のモバイル UA 文字列と関連する JS API との互換性を確保してください。確保できない場合は、UA Client Hints に移行します。
削減版の Android モバイル(とタブレット)の UA 文字列と関連する JS API のロールアウトを開始します。これがロールアウトされると、Android で、デプリケーション トライアルをオプトインしていないすべてのページの読み込みに、削減版の UA 文字列が適用されます。
削減の完了
フェーズ 7: Chrome 113
デプリケーション トライアルが終了し、すべてのページの読み込みに、削減版の UA 文字列と関連する JS API が適用されます。
詳細や、各フェーズでの User-Agent 文字列の例については、削減版の User-Agent 文字列に関する最新情報ページをご覧ください。重大な遅延や変更が発生した場合は、このページでもお知らせします。
Reviewed by Eiji Kitamura – Developer Relations Team <!—->
最新リリース: Google Cloud Next の新しいセッション カタログでカスタム再生リストを作成する
※この投稿は米国時間 2021 年 9 月 15 日に、Google Cloud blog に投稿されたものの抄訳です。Google Cloud Next(2021 年 10 月 12~14 日)の開催まであと 1 か月を切りました。この無料のフラッグシップ イベントで皆様にお会いできるのを心待ちにしております。イベントの全カタログを公開いたしましたので、ご自身にぴったりのコンテンツをお探しください。エキスパートによるライブ Q&A をはじめ、ブレイクアウト セッション、没入型のデモ、Google …
スタートアップを対象としたオンライン アクセラレーター プログラム、本日より日本で募集開始
Google は、 スタートアップを対象としたオンライン アクセラレーター プログラム「Google for Startups Accelerator Class 4 」を実施します。2021 年 9 月 16 日(木)より参加スタートアップの応募を開始し、2022 年 2 月 よりプログラムを開始いたします。詳細なスケジュールについては プログラムのウェブサイトをご確認ください。Google for Startups Accelerator では、SDGsに沿った持続可能な産業化の促進、AIやIo…
Google App Engine アプリをコンテナ化し、Cloud Run で実行する
この記事は Google Cloud、デベロッパー アドボケート、Wesley Chun(@wescpy)による Google Developers Blog の記事 “Containerizing Google App Engine apps for Cloud Run” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
任意の移行
Serverless Expeditions がお送りする動画ミニシリーズ Serverless Migration Station は、Google Cloud で実行しているアプリケーションを最新化し、サーバーレス コンピューティング プラットフォームに移行するデベロッパーをサポートすることを目的としています。これまでのエピソードでは、従来の古い App Engine(標準環境)サービスを、Cloud Datastore などの Google Cloud の新しい同等なスタンドアロン機能に移行する方法を紹介しました。今回のエピソードは、App Engine から完全に移行し、アプリをコンテナ化して Cloud Run で実行するという点で少し異なります。
ここ 10 年ほどで、業界がアプリケーションのデプロイ メカニズムとしてコンテナ化に向かっていることに、疑問の余地はほとんどありません。しかし、初期の App Engine デベロッパーは、のちに柔軟な環境が利用できるようになるまで、Docker やコンテナを使うことはできませんでした。現在のデベロッパーは、ますますオープンになっている Google Cloud からさまざまな選択肢を選択できます。Google は App Engine の長期サポートを表明しており、ユーザーにとってアプリのコンテナ化は必須ではないので、この移行は任意です。そのため、主にアプリのデプロイ戦略にコンテナ化を追加し、明示的に Cloud Run への移行を考えているデベロッパー向けの内容になります。
アプリのコンテナ化について考えている方のために、動画ではその主な理由について説明しています。開発言語やバイナリの利用など、従来のサーバーレスの制約を受けることはありません(柔軟性)。コード、依存関係、コンテナのビルドとデプロイの手順が変わらなければ、同じイメージを確実に再作成できます(再現性)。必要に応じて、アプリケーションを他の場所にデプロイしたり、動作していた以前のイメージにロールバックしたりすることができます(再利用性)。さらに、アプリをホストする場所には、さまざまな選択肢があります(移植性)。
移行とコンテナ化
従来の App Engine サービスは、バンドルされた一連の独自 API を通して利用します。ご想像どおり、このサービスは Cloud Run では利用できません。そのため、アプリをコンテナ化して Cloud Run で実行するには、その準備が整っている必要があります。これは、Google Cloud の同等なスタンドアロン機能か、他のサードパーティの代替機能に移行された状態を指します。たとえば、最近のエピソードでは、Datastore にアクセスするために、App Engine の ndb を Cloud NDB に移行する方法について説明しています。
このような移行の動画を公開し始めたのは最近のことですが、デベロッパーはすでにコードサンプルや Codelab チュートリアルにアクセスできるようになっており、さまざまな移行が行われています。今回の動画では、従来のサービスから切り離され、Cloud Run でコンテナ化する準備が整った Python 2 と 3 のサンプルアプリを紹介します。Datastore にアクセスする Python 2 App Engine アプリでは Cloud NDB を、Python 3 ユーザーは Cloud Datastore を使うことになるでしょう。これが移行の開始点になります。
ここで行うのは実行プラットフォームの切り替え「だけ」であるため、アプリケーション コード自体は変更しません。必要になる移行は、アプリの設定を App Engine から Cloud Run に変更することだけです。具体的には、app.yaml、appengine_config.py、lib フォルダなどの App Engine アーティファクトは、Cloud Run で使うことはないため、削除します。また、コンテナをビルドするため、Dockerfile を導入します。app.yaml ファイルでこれよりも複雑な設定が行われているアプリでは、Cloud Run で同等の機能を持つ service.yaml ファイルが必要になります。この場合、app.yaml を service.yaml に変換するツールを使うと便利です。ベスト プラクティスに従うなら、.dockerignore ファイルも追加します。
App Engine と Cloud Functions はアウトソーシングのようなもので、Google Cloud が自動的に gunicorn などのデフォルトの HTTP サーバーを提供します。Cloud Run では、ユーザーがコンテナ イメージを提供してサーバーにバンドルしなければならないので、もう少し自作度が高くなります。この場合、下のスクリーンショットのように、明示的に gunicorn が選択され、既存の requirements.txt に記載された必須パッケージ ファイルの最上部に追加されます。また、最後のステップとして gunicorn を起動してアプリのサービスを開始する Dockerfile も示しています。Python 2 の Dockerfile との唯一の違いは、a)Cloud Datastore ではなく Cloud NDB パッケージ(google-cloud-ndb)が必須である点と、b)Python 2 ベースイメージから始める点です。
Python 3 の requirements.txt と Dockerfile
次のステップ
デベロッパーの皆さんに移行手順を説明するため、動作するアプリ(START)から始めて、必要なアップデートをし、最終的に動作するアプリ(FINISH)を完成させます。今回の移行では、Python 2 サンプルアプリの START は Module 2a のコードで、FINISH は Module 4a のコードになります。同じように、Python 3 アプリの START は Module 3b のコードで、FINISH は Module 4b のコードです。このようにすれば、移行がうまくいかなくても、いつでも START にロールバックしたり、自分のソリューションと FINISH を比較したりできます。自分のアプリケーションでこの移行を検討している方には、サンプルアプリで試してから、自分のアプリについて検討することをお勧めします。動画に加えて、順を追ってこのエクササイズについて説明する Codelab もあるので、ガイダンスとしてお使いください。
すべての移行モジュール、動画(公開されている場合)、Codelab チュートリアル、START と FINISH のコードなどは、移行リポジトリにあります。近いうちに、Java 8 などの以前のランタイムについても説明したいと考えているので、ご期待ください。Module 5 でも、引き続き App Engine から Cloud Run への移行について説明しますが、コンテナ、Docker、Dockerfile についての知識がなくても大丈夫です。開発ワークフローを最新化し、コンテナと CI/CD パイプライン作成などのベスト プラクティスを活用することは、常に単純とは限りません。このようなコンテンツが、その方向に進む皆さんのお役に立つことを願っています。
Reviewed by Eiji Kitamura – Developer Relations Team<!—->
ウェブ用の Google Sign-In JavaScript プラットフォーム ライブラリの提供終了について
この記事はプロダクト ソリューション エンジニア、Brian Daugherty による Google Developers Blog の記事 “Discontinuing Google Sign-In JavaScript Platform Library for web” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
Google は、ウェブでユーザーの個人情報を守るために、アプリやサービスへのログインをデフォルトで安全なものにする取り組みを続けています。先日は、その実現に向けて、Identity API ファミリーの新たな一員である Google Identity Services についてお知らせしました。これは、複数の ID サービスを 1 つのソフトウェア開発キット(SDK)にまとめたものです。今回は、ログイン方法を減らし、ユーザー エクスペリエンスをシンプルにする取り組みの一環として、ウェブアプリ向けに提供していた JavaScript ベースの Google プラットフォーム ライブラリのサポートを 2023 年 3 月 31 日をもって完全に終了することをお知らせします。
影響範囲
- サポートの終了によって影響を受けるかどうかを評価してください。
- 2023 年 3 月 31 日までに移行を完了してください。それ以降は、Google プラットフォーム ライブラリがダウンロードできなくなります。切り替えをする方のために、Sign In With Google 移行ガイドを提供しています。
影響の有無
サポートの終了は、Google Sign-in JavaScript ライブラリを使っているウェブアプリにのみ影響します。現在のウェブページで Google プラットフォーム ライブラリ(apis.google.com/js/platform.js)を読み込んでいる場合は、影響を受けるので、新しい Sign In With Google クライアント ライブラリに移行する必要があります。
アプリやプラットフォームでは、Google プラットフォーム ライブラリを使ってユーザーのログイン認証のみのフロー、データ共有のための認可フロー(ユーザーのカレンダーや写真の共有など)、またはその両方を同時にサポートできます。今回の移行は、認証フローと認可フローの両方が対象になります。
アプリやプラットフォームでは、Google が提供する複数の認証方法と認可方法を使うこともできます。以下は、今回のサポートの終了のお知らせには影響されません。
- Android や iOS のネイティブ アプリ SDK
- Google の OAuth2 または OpenID サービスを直接呼び出しているアプリやプラットフォーム
変更点とメリット
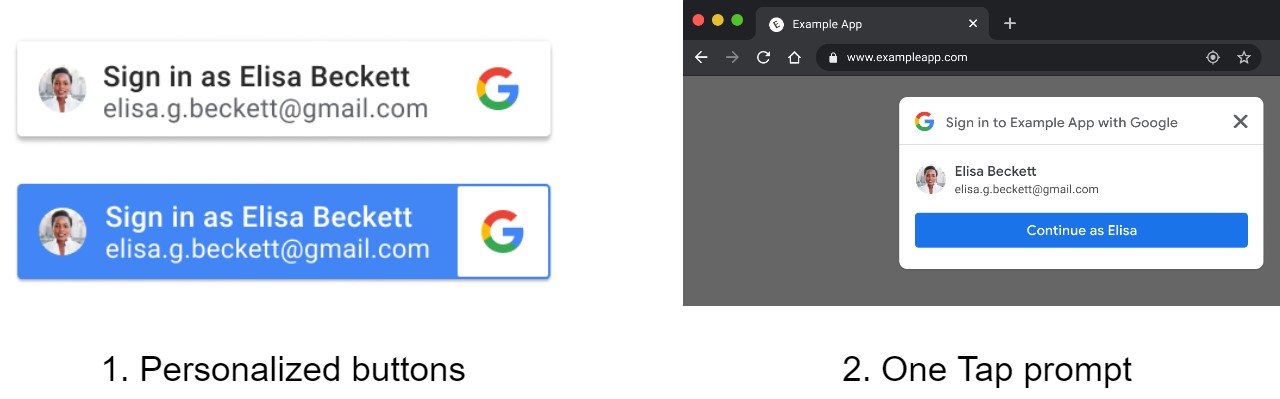
ユーザーのログインを改善するという継続的な取り組みの一環として、Sign In With Google 用の新たな JavaScript ライブラリをリリースしました。これまでの認証や認可の機能に加えて、ユーザーの視認性や信頼性を向上させ、ログインの手間を減らすことができる新たなユーザー エクスペリエンスも提供します。
新しい JavaScript ライブラリへの移行にはたくさんのメリットがありますが、その一部を紹介します。
- 少ない手間でユーザーのログインや登録が可能
- ウェブ全体で一貫性のあるログイン操作をユーザーに提供可能
- HTML や JavaScript を使用した安全なログイン方法をサイトに追加可能
ユーザーには次のように表示されます。
詳細は、Google Identity Services のプロダクトのお知らせをご覧ください。
サポートの利用方法
詳しい情報は、デベロッパー サイトに掲載されています。技術サポートを受けたい方は、Stack Overflow で google-signin タグを確認してください。提案やフィードバックは、gis-migration-feedback@google.com にお送りください。
Reviewed by Eiji Kitamura – Developer Relations Team<!—->
Chrome 94 ベータ版: WebCodecs、WebGPU、スケジューリングなど
この記事は Chromium Blog の記事 “Chrome 94 Beta: WebCodecs, WebGPU, Scheduling, and More” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
特に記載のない限り、下記の変更は Android、Chrome OS、Linux、macOS、Windows 向けの最新の Chrome ベータ版チャンネル リリースに適用されます。ここに記載されている機能の詳細については、リンクまたは ChromeStatus.com の一覧でご確認ください。2021 年 8 月 26 日の時点で Chrome 94 はベータ版です。
WebCodecs
既存のメディア API(HTMLMediaElement、Media Source Extensions、WebAudio、MediaRecorder、WebRTC)は高レベルで、特定の用途に特化しています。低レベルのコーデック API は、遅延の影響を受けやすいゲームのストリーミング、クライアント側のエフェクトやコード変換、ポリフィル対応のメディア コンテナのサポートなど、新たな用途に適しています。JavaScript や WebAssembly によるコーデック実装のように、ネットワークや CPU のコストが増加することはありません。
WebCodecs API は、すでにブラウザに組み込まれているメディア コンポーネントをプログラマーが利用できるようにすることで、このような不足を解消します。具体的には、次のような内容です。
- 動画やオーディオのデコーダ
- 動画やオーディオのエンコーダ
- 未加工動画フレーム
- イメージ デコーダ
この機能は Chrome 93 でオリジン トライアルを終えており、現在はデフォルトで有効です。詳しくは、WebCodecs による動画処理をご覧ください。
WebGPU
WebGPU API は、ウェブ用の WebGL と WebGL2 グラフィックス API の後継です。「GPU コンピュート」などの最新機能や、GPU ハードウェアへの低オーバヘッド アクセス、パフォーマンスや予測可能性の向上などが導入されています。既存の WebGL インターフェースはイメージの描画用に設計されたもので、かなりの労力をかけなければ他の用途の計算は行えませんでしたが、その点が改善されています。
WebGPU は、Direct3D 12、Metal、Vulkan といった最新のコンピュータ グラフィックス機能を公開し、グラフィックス プロセッシング ユニット(GPU)で行われるレンダリングや計算の操作をします。以前のテクノロジーと比べた場合の WebGPU の利点は以下のとおりです。
- リソース管理、作業準備、GPU への送信を分割
- OS の API と同じように動作するパイプライン状態
- グラフィックス ドライバがレンダリング前に必要な準備をするためのバインディング グループ
この機能は、Chrome 99 での導入を目指して、Chrome 94 からオリジン トライアルが始まります。詳しくは、WebGPU で最新の GPU 機能にアクセスするをご覧ください。
Scheduling API: scheduler.postTask() による優先順位付け
ユーザーの操作に的確に応答し、時間が経っても応答性が低下しないウェブアプリを構築するのは困難です。応答性を阻害する主な原因の 1 つがスクリプトです。インクリメンタル サーチ機能について考えてみてください。この機能を搭載したアプリは、ユーザーの入力に追いつきつつ、結果をフェッチして表示する必要があります。その際、アニメーションなど、ページで起きていることは考慮されませんが、アニメーションはスムーズにレンダリングする必要があります。
通常この問題には、メインスレッドの作業を分割してスケジュールすることで対処できます。具体的には、適切なタイミングで作業を非同期的に実行します。しかし、このアプローチ自体にも問題があります。たとえば、デベロッパーがどのように優先度を設定しようと、メインスレッドでは時間の奪い合いが生じています。メインスレッドはデベロッパーが設定した優先度を認識しないだけでなく、fetch() 操作やガベージ コレクションといったブラウザのタスクも行っているからです。
scheduler.postTask() メソッドを使うと、デベロッパーが OS のブラウザのスケジューラで 3 段階の優先度(user-blocking、user-visible、background)を指定してタスク(JavaScript のコールバック)をスケジュールできるようになるので、このスケジュールのジレンマを解消できます。また、動的にタスクをキャンセルしたり、優先度を変更したりできる TaskController インターフェースも公開されます。
この機能は Chrome 93 でオリジン トライアルを終えており、現在の Chrome ではデフォルトで有効です。その他の新しいオリジン トライアルや完了したオリジン トライアルの一覧については、以下のオリジン トライアルのセクションをご覧ください。
オリジン トライアル
このバージョンの Chrome には、以上の項目の他に、以下のオリジン トライアルが導入されています。オリジン トライアルとして新機能を試せるようにすることで、ウェブ標準コミュニティにユーザビリティ、実用性、有効性についてのフィードバックを提供することができます。以下の項目を含め、現在 Chrome でサポートされているオリジン トライアルに登録するには、Chrome オリジン トライアル ダッシュボードをご覧ください。Chrome のオリジン トライアルの詳細については、ウェブ デベロッパーのためのオリジン トライアル ガイドをご覧ください。Microsoft Edge は、Chrome とは別に独自のオリジン トライアルを行っています。詳細については、Microsoft Edge オリジン トライアル デベロッパー コンソールをご覧ください。
新しいオリジン トライアル
ナビゲーションの Early Hints
Chrome では、新しい HTTP ステータス コードである 103 Early Hints のテストが行われています。これは、早い段階でサブリソースをプリロードするためのものです。 <link rel=preload> などの link ヘッダーを含む 103 レスポンスを受け取ると、Chromium は最終的なレスポンスを受け取る前に、指定されたリソースのプリロード(またはプリコネクトやプリフェッチ、あるいはそのすべて)を試みます。ウェブ デベロッパーはこの方法を使って、アプリやサイト、ページを最適化できます。
完了したオリジン トライアル
Chrome で以前にオリジン トライアルが行われていた以下の機能は、現在デフォルトで有効化されています。
描画キャンバスのカラー マネジメント
このアップデートにより、CanvasRenderingContext2D オブジェクトと ImageData オブジェクトのデフォルトのカラースペースが sRGB であることが正式に明文化されます。そのため、CanvasRenderingContext2D インターフェースが完全にカラー マネジメントされる(すべての入力が描画キャンバスのカラースペースに変換される)ことが明確になります。これまでは、上記の動作は慣習上のものであり、明文化はされていませんでした。今回のアップデートで、以下の点が変更されます。
CanvasRenderingContext2DオブジェクトやImageDataオブジェクトを作成する際に、sRGB 以外のカラースペースを指定するパラメータが追加されます。- そのパラメータで利用できる Display P3 カラースペースのサポートが追加されます。
現在、CanvasRenderingContext2D で表示されるコンテンツは、sRGB カラースペースに限定されていますが、このカラースペースには最新のディスプレイやカメラほどの機能はありません。今回の機能で、Display P3 カラースペースを使用する CanvasRenderingContext2D オブジェクトを作成できるようになります。さらに、CanvasRenderingContext2D の色の動作に関して、いくつかの曖昧だった点が明確になります。
VirtualKeyboard API
VirtualKeyboard インターフェースには、仮想キーボードの表示や非表示のタイミングをコントロールするメソッドやプロパティが含まれています。また、仮想キーボードがページのコンテンツを遮ると、仮想キーボードのサイズを含むイベントが発行されます。仮想キーボードは画面に表示されるキーボードで、ハードウェア キーボードが利用できない場合の入力に使います。
ハードウェア キーボードとは異なり、仮想キーボードは想定される入力に合わせて形状を変えることができます。デベロッパーは、inputmode 属性によって仮想キーボードの表示形状をコントロールできますが、仮想キーボードの表示や非表示のタイミングのコントロールには制限がありました。
今回のリリースに追加されたその他の機能
CSS
transform-style: preserve-3d と perspective プロパティが仕様に準拠
transform-style: preserve-3d と perspective プロパティが仕様に準拠します。preserve-3d プロパティを使うと、子要素を親の 3D シーンに追加できます。また、perspective プロパティは子要素に透視変換を適用します。この変更が行われる前の Chromium は、両方の効果を DOM ツリーではなく内包するブロック階層に基づいて適用し、変換関連のプロパティがない要素にも効果を拡張できるようになっていました。
flex-basis がキーワード ‘content’ と ‘min/max/fit-content’ を反映
Chrome は、flex-basis プロパティと flex 省略記法の値として、キーワード content、min-content、max-content、fit-content をサポートします。content キーワードを使うと、flex-basis と優先されるサイズ プロパティ(width または height)の両方が auto である場合のように、flex のベースサイズがデフォルトのサイズ計算ルールを使用します。flex-basis が auto の場合、メインの軸の長さとして指定された width や height は、すべて無視されます。その他のキーワードは通常と同じで、flex のベースサイズを細かく指定できます。
これまでは、レスポンシブ レイアウトでコンテナに対して display:flex を追加または削除する場合、個々の項目で値を追加または削除しなければならない場合がありました。content の導入により、それが不要になることもあります。
scrollbar-gutter
scrollbar-gutter プロパティは、スクロールバーのガター(スクロールバーを表示するために予約されている領域)の有無をコントロールします。これにより、コンテンツが増加した場合にレイアウトが変わることを防ぎつつ、スクロールが不要な場合に余分な領域が表示されないようにすることができます。
スクロールバーの有無自体は、overflow プロパティによって決まる点に注意してください。従来型のスクロールバーを使うかオーバーレイ スクロールバーを使うかを決めるのは、ユーザー エージェントです。デベロッパーは、このプロパティを使うことで、ブラウザが提供するスクロールバーとレイアウトとの相互作用を細かくコントロールできます。
MediaStreamTrack Insertable Streams(別名 Breakout Box)
この API を使うと、MediaStreamTracks によってローメディアを操作できます。操作できるのは、カメラやマイク、画面キャプチャ、コーデックのデコーダ部分などの出力や、コーデックのデコーダ部分への入力などです。WebCodecs インターフェースを使ってローメディアのフレームを表現し、ストリームを使って公開します。この仕組みは、WebRTC Insertable Streams が RTCPeerConnection からエンコード済みデータを公開する方法と同様です。サンプルのユースケースとして、おかしな帽子、物体のリアルタイム検出や注釈付けがあります。
navigator.plugins と navigator.mimeTypes が固定のリストを返却
Flash が削除されたことで、navigator.plugins と navigator.mimeTypes から何かを返す必要はなくなりました。この API は、主に以下の目的で使われていました。
- Flash プレイヤー サポートの確認
- フィンガープリンティング
この API を使って PDF ビューアのサポートを確認しているサイトもあります。今回の変更により、この配列は PDF ビューア プラグインの標準リストを含む固定のリストを返すようになります。
これによって API が削除または変更されることはありません。2 つの既存 API で固定の配列が返されるようになるだけです。
JavaScript
このバージョンの Chrome には、V8 JavaScript エンジンのバージョン 9.4 が組み込まれます。具体的には、以下の変更点が含まれます。最新の機能リストをすべて確認したい方は、V8 リリースノートをご覧ください。
Self Profiling API
Chrome がウェブ公開サンプリング プロファイラをサポートし、クライアント JavaScript の実行時間を計測できるようになります。実際のユーザーから JavaScript のプロファイルを収集すると、パフォーマンスの低下が観測された場合のデバッグに役立てることができます。面倒な手動インストルメンテーションをする必要はありません。
サポートの終了と機能の削除
このバージョンの Chrome では、以下のサポートの終了機能の削除が行われます。現在サポートが終了している機能と以前に削除された機能のリストは、ChromeStatus.com をご覧ください。
サードパーティ コンテキストでの WebSQL のサポート終了と削除
サードパーティ コンテキストでの WebSQL が非推奨となります。この機能の削除は、Chrome 97 で行われる予定です。Web SQL Database 標準が最初に提案されたのは 2009 年 4 月で、2010 年 11 月に検討が中止されました。Gecko はこの機能を実装しておらず、WebKit では 2019 年に非推奨となりました。W3C は、代替手段として Web Storage や Indexed Database を推奨しています。
デベロッパーは、WebSQL 自体が非推奨であり、利用率が十分低くなった際に削除される予定であることを想定する必要があります。
サブリソースのプライベート ネットワーク リクエストをセキュア コンテキストに制限
サブリソースのプライベート ネットワーク リクエストは、セキュア コンテキストからのみ開始できます。プライベート ネットワーク リクエストとは、パブリック ネットワークで開始され、プライベート ネットワークを対象とするリクエストです。これには、インターネットから イントラネット へのリクエストや、イントラネット ループバックなどが含まれます。
今回の対応は、プライベート ネットワーク アクセスの完全実装に向けた最初の一歩です。ローカル ネットワーク内やユーザーのデバイス上で実行されているサーバーは、ウェブに充実した機能を公開しますが、これは危険な場合もあります。プライベート ネットワーク アクセスで提唱されている一連の変更は、サーバーに外部エンティティとの通信をオプトインさせることで、このようなサーバーへのリクエストによる影響を制限します。
このオプトインが意味を持つためには、クライアントのオリジンが認証されていることをサーバーが確認できなければなりません。これを実現するため、セキュア コンテキストのみに外部リクエストの実行を許可します。
Reviewed by Eiji Kitamura – Developer Relations Team<!—->
フィードベースの拡張機能の移行 : リマインダーとオプトアウトの手順について
この記事は Andrew Burke による Google Ads Developer Blog の記事 “Feed-based Extensions Migration Reminder and Opt Out Instructions” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。以前お知らせしたように、すべての広告表示オプションは新しいアセットベースの拡張機能(表示オプション) パラダイムに移行します。そのため、実装の拡張機能のサポートをアップデートして、既存のフィー…
Titan セキュリティ キーのオプションがシンプルに
この記事は Google Cloud プロダクト マネージャー、Christiaan Brand による Google Online Security Blog の記事 “Simplifying Titan Security Key options for our users” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
この度、Google ストアの Titan セキュリティ キーのラインナップの変更についてお知らせします。この変更によって、これまでよりもシンプルになり、適切なセキュリティ キーを簡単に選べるようになります。今後は、USB-A バージョンと USB-C バージョンの 2 種類の Titan セキュリティ キーのみを提供します。どちらのキーにも近距離無線通信(NFC)機能が搭載されているので、ほとんどのモバイル デバイスで利用でき、モバイル デバイスに接続したキーをタップするだけで安全にログインできます。
Google は 2018 年に、認証情報のフィッシングに対する直接的な防御として Titan セキュリティ キーを導入しました。フィッシングとは、攻撃者がユーザーを欺いてユーザー名とパスワードを入力させることを指します。これは、オンライン アカウントを侵害する方法の中でも、特に簡単で成功率の高い方法であり続けています。Titan セキュリティ キーと高度な保護機能プログラムによる業界トップクラスの自動保護の組み合わせは、Google アカウントを安全に保つために特に効果的な方法の 1 つです。
新しい Titan セキュリティ キー オプションの紹介
現在、NFC 機能はさまざまな Android スマートフォンや iPhone でサポートされているので、Bluetooth Titan セキュリティ キーは終了し、今後は、より簡単で広く使われている NFC 機能に注力します。ただし、Bluetooth Titan セキュリティ キーを使っている既存ユーザーのために、これらのキーは引き続き Bluetooth でも動作し、ほとんどの最新モバイル デバイスでは NFC キーとして利用することもできます。既存の Bluetooth Titan セキュリティ キーに適用されている保証は、利用規約に応じて今後も継続されます。すべての Titan セキュリティ キーには、Google が制作したファームウェアを搭載したハードウェア セキュア エレメント チップが組み込まれているので、キーの整合性を検証できます。
USB-A ポートを搭載したコンピュータをお持ちの方には、USB-A + NFC セキュリティ キーをお勧めします。
USB-C ポートを搭載したコンピュータをお持ちの方には、USB-C + NFC セキュリティ キーをお勧めします。
USB-C コネクタを搭載した iPad をお持ちの方は、USB-C Titan セキュリティ キーを利用できます。Lightning コネクタを搭載した iPad をお持ちの方には、USB-A Titan セキュリティ キーと Apple Lightning アダプタをお勧めします。
Titan セキュリティ キーは、Google ストアで購入できます。USB-A + NFC キー(USB-A to USB-C アダプタ付き)は 30 ドル、USB-C + NFC キーは 35 ドルで販売しています。
セキュリティ キーがフィッシング対策にどう役立つかを詳しく知りたい方は、Titan セキュリティ キー プロダクト ページをご覧ください。
Reviewed by Eiji Kitamura – Developer Relations Team<!—->
Google Chat で Webhook を使って非同期通知を提供する
この記事はデベロッパー アドボケート、Charles Maxson、戦略クラウド エンジニア、Justin Wexler による Google Developers Blog の記事 “Deliver asynchronous notifications in Google Chat using webhooks” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
Google Workspace がチーム コラボレーションの未来を再定義し、Google Chat のルームは Spaces へと進化している中で、現在のチャットルームですでに利用できる Webhook は、ユーザーが作業するチャットルームに直接非同期メッセージを提供できる便利な機能です。Chat の Webhook は、使いやすい機能で、Google Chat API を使ってユーザーと同期的に通信する専用のアプリケーションである Chatbot と違い、ボットではないアプリケーションで Google Chat への非同期メッセージングを実現します。この投稿では、Chat での Webhook の使い方について説明し、Google 内部で実際に使っているユースケースを紹介します。
Google Chat で Webhook を使う事例
Google Chat では、さまざまな目的でルーム(現在は Spaces)を作成して使用することができます。セールス サポートやカスタマー サービスといったトピックなど、テーマに沿ったルームもあれば、特定の部門や全社での会話のように、もう少し汎用的なルームもあります。しかし、こういったユースケースは、すべて人間の活動が中心になっています。そのため、これらへの依存が高まれば高まるほど、お互いのコミュニケーションにとって重要な方法になります。
Webhook を利用すると、他のシステムやアプリケーションから、ルームや会話のテーマに沿った最新の情報を導入できます。そのため、ルームのレベルが飛躍的に向上します。たとえば、セールス サポートのルームで Webhook を使うと、商談がまとまったタイミングや RFP の締め切りが近づいたタイミングで CRM システムからアラートをユーザーに通知できます。カスタマー サービスのルームで Webhook を使うと、リクエストに対して緊急のアラートを投稿し、チーム全体の注目を集めることができます。汎用的なルームで Webhook を使うと、部門のユーザーに今後の締め切りについて通知したり、株式市場の取引時間終了時に会社の株価を全社員に広く共有したりできます。Webhook を使うと、状況を問わず、効率的かつリアルタイムにデータや情報を提供できます。
Google での実際のユースケース
Google には、G Workspace Community という名前のチャットルームがあり、質問やプロダクト全体の最新ニュースを取得したい Google 社員同士や、Google Workspace のカスタマー チームとの交流に使われています。ご想像どおり、このルームは広く使われており、毎日たくさんの投稿や回答が行われています。特によく議論されるのは、リリースのタイミングに関する情報や、ロードマップでのステータスなど、新機能に関するトピックです。
Google では、Workspace の新機能が公開されるときに全員に周知できるように、Google Workspace Updates ブログの公開フィードも作成しています。G Workspace Community の全メンバーが Updates ブログも購読し、リリースされるすべての機能について最新情報を受け取れていると想定するのは論理的かもしれません。しかし実際は、G Workspace Community チャットルームが主要なリソースになっており、Google 社員はそこで Google Workspace の最新情報を取得しています。そのため、チャットルームにリリースについての質問を投稿する前にブログをチェックしてもらう代わりに、Google Workspace Community ルームに Google Workspace Updates フィードを持ち込むことにしました。これは、Google Chat の Webhook を使って簡単に実現できます。そして現在は、誰もが Google Workspace から簡単にすべての最新情報を取得できるようになっています。
Google Workspace Updates「ボット」の紹介
Updates ブログで Workspace の新機能についての投稿が公開されると、Google Workspace Updates「ボット」(内部的には、作成者の Justin Wexler にちなんで Google Wexbot と呼ばれています)がチャットルームに新しいスレッドを追加し、そこに投稿のタイトルとメイン コンテンツの最初の 250 文字を送信します。これにより、ルームのメンバーは新機能についてすばやく把握できるだけでなく、ブログの内容についてすぐに議論を始めることもできます。メンバーは、機能リリースについて質問したりコメントを追加したりできるので、はるかに高度なコラボレーション体験が実現します。また、[READ MORE] をクリックするだけで Updates ブログの全文を読むこともできます。
Webhook + Apps Script = 魔法
このような最新情報をタイムリーに受け取るコミュニティのメンバーにとって、この「ボット」は魔法のように思えるかもしれません。実際には、これは魔法でも従来型のチャットボットでもありません。そのため、Chat の UI でこれを「ボット」と呼ぶのは正しい表現ではありません。実は、Google Updates「ボット」は単純な Google Apps Script アプリケーションです。このアプリケーションは、新しい投稿の RSS フィードを解析し、Webhook 経由で非同期的にルームに送信します。
Apps Script は、一定の間隔で実行できるトリガー(すなわち cron ジョブ)を提供するので、このユースケースに適しています。この仕組みを利用して Updates ブログの新しい投稿をチェックし、投稿のフィード XML を解析し、UrlFetchApp を呼び出して待機している Webhook に Chat Card 形式で結果を返します。
Google Workspace Updates「ボット」の内部実装では、1 時間に 1 回 Apps Script トリガーが実行され、Update ブログの新しい投稿をチェックしています。さらに、プロジェクト自体がさほどコード量が多くない 1 つの Apps Script プロジェクト ファイルになっており、チャットルームの設定も簡単なうえ、実質的にメンテナンスの手間もかかりません。Justin がオリジナル バージョンを作るためにかけた時間は、たった数日でした。しかし、ユーザーにとっての価値は明らかだったため、作者にちなんだ名前が付けられることになったのです 😉
Google Workspace Updates「ボット」(通称 Wexbot)を自分のチャットルームに追加する
自分の Google Workspace Updates「ボット」を追加してみたい方や、他のユースケースを実現するために Apps Script を使って Webhook 経由で Google Chat に非同期メッセージを送る方法を知りたい方のために、GitHub でプロジェクトを公開しています。ぜひ確認して、実装してみてください。
Google Chat Updates Bot Project – GitHub
その他のリソース
Google Workspace の Chatbot や Webhook の詳細については、以下のリソースをご覧ください。
Google Workspace デベロッパー ニュースレターへの登録もお忘れなく!
Reviewed by Eiji Kitamura – Developer Relations Team<!—->