この記事は Chromium Blog の記事 “Chrome 93: Multi-Screen Window Placement, PWAs as URL Handlers, and More” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
特に記載のない限り、下記の変更は Android、Android WebView、Chrome OS、Linux、macOS、Windows 向けの最新の Chrome ベータ版チャンネル リリースに適用されます。ここに記載されている機能の詳細については、リンクまたは ChromeStatus.com の一覧でご確認ください。2021 年 7 月 29 日の時点で Chrome 93 はベータ版です。
オリジン トライアル
このバージョンの Chrome には、以下のオリジン トライアルが導入されています。オリジン トライアルとして新機能を試せるようにすることで、ウェブ標準コミュニティにユーザビリティ、実用性、有効性についてのフィードバックを提供することができます。以下の項目を含め、現在 Chrome でサポートされているオリジン トライアルに登録するには、Chrome オリジン トライアル ダッシュボードをご覧ください。Chrome のオリジン トライアルの詳細については、ウェブ デベロッパーのためのオリジン トライアル ガイドをご覧ください。Microsoft Edge は、Chrome とは別に独自のオリジン トライアルを行っています。詳細については、Microsoft Edge オリジン トライアル デベロッパー コンソールをご覧ください。
新しいオリジン トライアル
Cross-Origin-Embedder-Policy: credentialless
credentialless キーワードを使って、Cookie やクライアント証明書などの認証情報を省略したクロスオリジン no-CORS リクエストが可能になりました。COEP: require-corp と同じように、クロスオリジン分離も有効化できます。
SharedArrayBuffer を使い続けたいサイトでは、クロスオリジン分離をオプトインする必要があります。現在は COEP: require-corp が存在し、クロスオリジン分離の有効化に利用されています。これは確実に機能しますが、すべてのサブリソースで明示的にオプトインしなければならないので、大規模な導入は難しいことがわかっています。これが問題にならないサイトもありますが、ユーザーからコンテンツを収集するサイト(Google Earth、一般的なソーシャル メディア、フォーラムなど)では、依存関係の問題が発生します。
マルチスクリーン ウィンドウの配置
Multi-Screen Window Placement API を使えば、マシンに接続された任意のディスプレイへのウィンドウの配置、その配置の保存、任意のディスプレイでのウィンドウの全画面表示が可能です。プレゼンテーション アプリでこの API を使うと、ある画面にスライドを、別の画面に発表者用のノートを表示できます。アートや音楽の制作アプリでは、2 つ目の画面にパレットを配置できます。また、レストランなら、座席側にタッチスクリーン メニューを、従業員側に別のウィンドウを表示できます。この API は、最初のオリジン トライアルでのデベロッパーからのフィードバックに基づいて形状や人間工学が改善され、2 回目のオリジン トライアルに入ります。
インストールされたデスクトップ版ウェブアプリ向けのウィンドウ コントロール オーバーレイ
ウィンドウ コントロール オーバーレイは、ウィンドウ全体を覆うようにアプリのクライアント領域を拡張します。この領域には、タイトルバー、ウィンドウのコントロール ボタン(閉じる、最大化/復元、最小化)も含まれます。ウェブアプリのデベロッパーは、ウィンドウ コントロール オーバーレイを除くウィンドウ全体の描画と入力ハンドリングをする必要があります。この機能を使うと、デベロッパーはインストールされたデスクトップ版ウェブアプリを OS のアプリのように見せることができます。詳しくは、PWA のタイトルバーのウィンドウ コントロール オーバーレイをカスタマイズするをご覧ください。
URL ハンドラとしての PWA
URL ハンドラとしての PWA を使うと、music.example.com のようなアプリが、自分自身を https://music.example.com、https://*.music.example.com、https://🎵.example.com といったパターンに一致する URL のハンドラとして登録できます。これにより、インスタント メッセンジャー アプリケーションやメール クライアントなどの PWA の外部からのリンクが、ブラウザのタブではなく、インストールした PWA で開くようになります。
完了したオリジン トライアル
Chrome で以前にオリジン トライアルが行われていた以下の機能は、現在デフォルトで有効化されています。
ウェブバンドルによるサブリソースの読み込み
ウェブバンドルは、複数のリソースをバンドルできるフォーマットを使って大量のリソースを効率的に読み込むための新たなアプローチです。この機能は、以前のリソース バンドルへのアプローチが抱えていた問題に対処します。
一部の JavaScript バンドラの出力は、HTTP キャッシュをうまく扱うことができず、設定が難しくなる場合もあります。バンドルされた JavaScript でも、すべてのバイトがダウンロードされるまで実行を待つ必要があります。複数のサブリソースを読み込む場合、ストリーミングと並列化を使用するのが理想ですが、これは 1 つの JavaScript ファイルでは実現できません。JavaScript モジュールでは、決定的実行の関係で、リソースツリー全体がダウンロードされるのを待ってから実行する必要があります。
WebXR Plane Detection API
WebXR アプリケーションで、ユーザーの環境に存在する平面のデータを取得できるようになります。これにより、拡張現実アプリケーションでさらに臨場感の高い体験を実現できます。この機能がない場合、デベロッパーは getUserMedia()(navigator と MediaDevices で利用可能)のデータに対して独自のコンピュータ ビジョン アルゴリズムを実行してユーザーの環境に存在する平面を検知するしかありませんでした。そのため、このようなソリューションでは、ネイティブの拡張現実機能に匹敵する質や精度を実現したり、ワールド スケールをサポートしたりすることはできませんでした。
今回のリリースに追加されたその他の機能
AbortSignal.abort() 静的メソッド
静的メソッドである AbortSignal.abort() は、すでに中止された AbortSignal オブジェクトを新しく作成します。これは Promise.reject() と同じような考え方で、デベロッパーの人間工学を改善します。
ウェブ デベロッパーは、中止された AbortSignal オブジェクトをさまざまな目的に役立てることができます。これを使って、作業をしないように JavaScript API に指示します。現在、すでに中止された AbortSignal オブジェクトを作るには、複数行のコードが必要です。AbortSignal.abort() を使うと、次の 1 行で作成できます。
return AbortSignal.abort();
CSS Flexbox: alignment キーワードが start、end、self-start、self-end、left、right をサポート
flexbox と flex 項目が位置ベースの alignment キーワードに従うようになります。これまでの flexbox は、center、flex-start、flex-end のみに従っていました。追加された alignment キーワード(start、end、self-start、self-end、left、right)を使うと、flex 項目の位置をさまざまな書き込みモードや flex フローに簡単に合わせることができます。
これらの追加キーワードがない場合、書き込みモード、テキストの方向、flex の逆方向プロパティ(flex-direction: row-reverse、flex-direction:column-reverse、align-content: wrap-reverse)を変えるたびに、キーワードの値を変更する必要があります。今回実装されたキーワードを使うと、alignment を一度設定するだけで済みます。
Error.cause プロパティ
Error() コンストラクタが cause という新しいオプション プロパティをサポートし、これはプロパティとしてエラーに割り当てられます。これにより、エラーを条件でラップするという不必要で複雑な作業をすることなく、エラーをチェーンさせることができます。
meta name=theme-color が media HTML 属性を反映
meta[name="theme-color"] で meta 要素の “media” 属性が反映されます。これにより、ウェブ デベロッパーがメディア クエリに基づいてサイトのテーマカラーを調整できるようになります(ダークモードとライトモードなど)。最初に一致したものが選択されます。
HTMLMediaElement.controlsList の noplaybackrate
HTMLMediaElement.controlsList プロパティが noplaybackrate をサポートします。これにより、ブラウザが公開する再生速度のコントロールをウェブサイトで有効化または無効化できるようになります。ブラウザ ベンダーが再生速度のコントロールをメディア コントロールに追加したことで、デベロッパーはこの新しいコントロールの表示を制御する方法が得られます。新しいプロパティは、HTMLMediaElement.controlsList のサンプルの noplaybackrate で試すことができます。
Sec-CH-Prefers-Color-Scheme Client-Hint ヘッダー
CSS ユーザー プリファレンス メディア機能の prefers-color-scheme は、ページで提供する必要がある CSS の量とページ読み込み時のユーザー エクスペリエンスに大きな影響を与える可能性があります。新しい Sec-CH-Prefers-Color-Scheme Client-Hint ヘッダーを使うと、サイトのリクエスト時にオプションでユーザー プリファレンスを取得できるので、サーバーは適切な CSS をインラインで提供できます。そのため、一瞬だけ適切でないカラーテーマが表示されることを回避できます。
User-Agent Client-Hint API のアップデート
このバージョンの Chrome には、User-Agent Client-Hint API に 4 つの新機能と変更点が追加されています。
- Sec-CH-UA-Bitness: ユーザー エージェントが動作するプラットフォーム アーキテクチャのビットネスに関する情報をサーバーに提供するためのリクエスト ヘッダーです。ビットネスとは、特定のシステムが評価できる基本値を構成するビットの数を表します。
- Sec-CH-UA-Platform を低エントロピー ヒントに変更 :
Sec-CH-UA-Platform は、ユーザー エージェントが動作するプラットフォームに関する情報をサーバーに提供するためのリクエスト ヘッダーです。
- 低エントロピー ヒントを UADataValues.getHighEntropyValues() に追加 : ヒントが高エントロピーから低エントロピーに移動した場合、それに依存するコードの将来性が保証されます。
- NavigatorUAData.toJSON() メソッドの改善 : このメソッドが便利なデータを返すようになります。
低エントロピー ヒントとは、あまり多くの情報を公開しないヒントや、他の方法で簡単に検出できるため現実的に隠蔽するのは難しい情報を提供するヒントです。Client-Hint においては、関連するオリジンがリクエストしたかどうかにかかわらず、また関連するフレームがファースト パーティかサード パーティかにかかわらず、すべてのリクエストで利用できるヒントを指します。
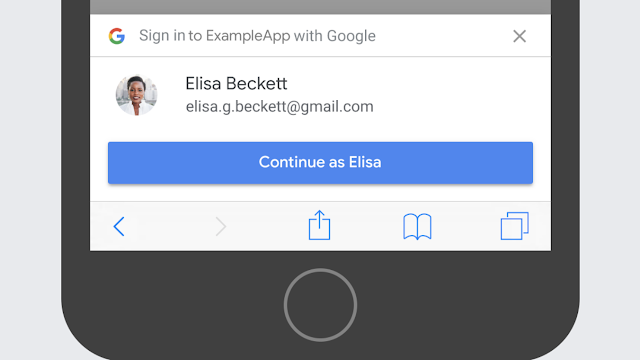
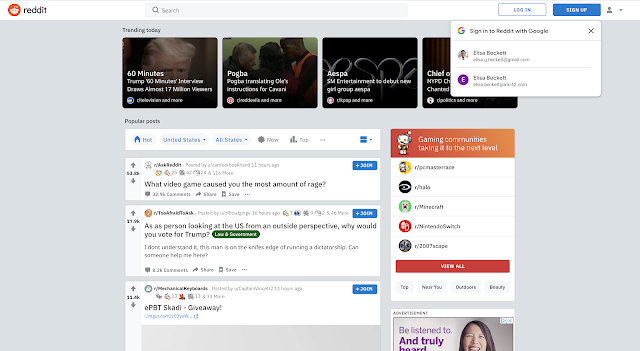
WebOTP API: クロスデバイスのサポート
デスクトップ向け Chrome と Android Chrome の両方が同じ Google アカウントにログインしている場合、PC でも WebOTP API がサポートされます。WebOPT API は、プログラムによってオリジン宛ての特定の形式の SMS メッセージからワンタイム コードを読み取る機能を提供するため、ログイン時のユーザーの手間を減らすことができます。これまで、この機能は SMS がサポートされるモバイル デバイスのみで利用できました。
JavaScript
このバージョンの Chrome には、V8 JavaScript エンジンのバージョン 9.3 が組み込まれます。具体的には、以下の変更点が含まれます。最新の機能リストをすべて確認したい方は、V8 リリースノートをご覧ください。
Object.hasOwn
新しい Boolean 型のプロパティである Object.hasOwn は、使いやすい静的メソッド バージョンの Object.prototype.hasOwnProperty を提供します。
サポートの終了と機能の削除
このバージョンの Chrome では、以下のサポートの終了と機能の削除が行われます。現在サポートが終了している機能および以前に削除された機能のリストは、ChromeStatus.com をご覧ください。
ポート 989 と 990 のブロック
ポート 989 と 990 による HTTP、HTTPS、FTP サーバーへの接続が失敗するようになります。これらのポートは FTPS プロトコルで使われていますが、FTPS は Chrome では実装されていません。ただし、悪意のあるウェブページが FTPS サーバーに対して、綿密に作成された HTTPS リクエストを使ったクロスプロトコル攻撃を仕掛ける可能性があります。これは、ALPACA 攻撃の緩和策になります。
TLS から 3DES を削除
Chrome で、TLS_RSA_WITH_3DES_EDE_CBC_SHA 暗号スイートのサポートが削除されます。TLS_RSA_WITH_3DES_EDE_CBC_SHA は、SSL 2.0 と SSL 3.0 時代の遺物です。トランスポート レイヤー セキュリティ(TLS)での 3DES は、Sweet32 攻撃に対して脆弱です。これは CBC 暗号スイートであるため、Lucky Thirteen 攻撃に対しても脆弱です。TLS では、最初の代替案である AES 暗号スイートが 19 年ほど前に公開された RFC3268 によって定義され、その後も何度かの反復が行われています。
WebAssembly のクロスオリジン モジュール共有
エージェント クラスタが長期的にオリジンにスコープできるように、クロスオリジンでありながら同一サイト環境であるサイト間での WebAssembly モジュール共有が非推奨となります。これは WebAssembly の仕様変更に従ったもので、プラットフォームにも影響します。
Reviewed by Eiji Kitamura – Developer Relations Team
<!—->