この記事は Google Maps Platform チームによる Google Cloud Blog の記事 “Improved accessibility in the Maps JavaScript API” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。Google Maps Platform JavaScript チームが行っている、Maps JavaScript API のユーザー補助機能の改善に重点を置いた最近の機能変更をいくつかご紹介します。当チームは 2020 年に、…
クエリビルダー ブログシリーズ: パート 7 – クエリの検証
この記事は Devin Chasanoff による Google Ads Developer Blog の記事 “The Query Builder Blog Series: Part 7 – Query Validation” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。このブログシリーズでは、新しく改善されたインタラクティブ Google 広告クエリビルダー ツールの構築過程についてお伝えしています。シリーズのパート 6 では、クエリのフィールドの選択と選択解除の方法に…
2022 年 4 月 27 日までに AdWords API から Google Ads API にアップグレードしてください
この記事は Nadine Wang による Google Ads Developer Blog の記事 “Upgrade to the Google Ads API from the AdWords API by April 27, 2022” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
現在 AdWords API を使っているデベロッパーは、2022 年 4 月 27 日までに Google Ads API にアップグレードする必要があります。この日をもって AdWords API の提供が終了し、AdWords API へのリクエストが失敗するようになります。Google Ads API v7 で AdWords API と同等な機能が実現され、すべてのデベロッパーがアップグレードできるようになりました。ただし、機能移行ガイドの冒頭に記載されているように、一部の例外を除きます。
Google Ads API では、推奨事項、アセット管理、新しい広告タイプなどのツールの新機能やアップデートが公開されるペースが速くなります。さらに、キーワード プランナー、変更履歴、課金などの既存機能も改善されています。そのため、キャンペーンを管理できる機能が増えて、全体的な生産性が向上します。
新しいデベロッパー トークンを申請したデベロッパーは、Google Ads API のみにアクセスできます。新しい API ユーザーに役立つリソースは、次のとおりです。
既存の AdWords API デベロッパーは、アップグレードを開始する必要があります。以下に、着手点となるリソースを紹介します。
どこでサポートを受けることができますか
アップグレードの際に質問などございましたら、フォーラムまたは googleadsapi-support@google.com までご連絡ください。
<!—->
Google Ads API の ChangeStatus への新しいリソースタイプの追加について
この記事は Mike Cloonan による Google Ads Developer Blog の記事 “Adding New Resource Types to ChangeStatus in Google Ads API” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。現在、change_status レポートにいくつかの新しいリソースタイプを追加する作業を懸命に進めています。今後、shared_set や asset などを改善する予定です。これらのタイプは今後のバー…
ユーザーとウェブ パブリッシャーが Chrome を通してさらに深くつながるための試験運用機能
この記事は Google Chrome、プロダクト マネージャー、Janice Wong による Chromium Blog の記事 “An experiment in helping users and web publishers create deeper connections on Chrome” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
現在のユーザーは、メーリング リストの購読、通知、RSS など、多くの方法でお気に入りのウェブサイトの最新情報を得ています。これを 1 人で管理するのは大変なので、オープンな RSS ウェブ標準をベースに、簡単な操作で Chrome から直接お気に入りのサイトの最新情報を取得する方法を検討しています。Google のビジョンは、ユーザーがウェブ上のお気に入りのパブリッシャーやクリエイターと直接つながれるようにすることです。
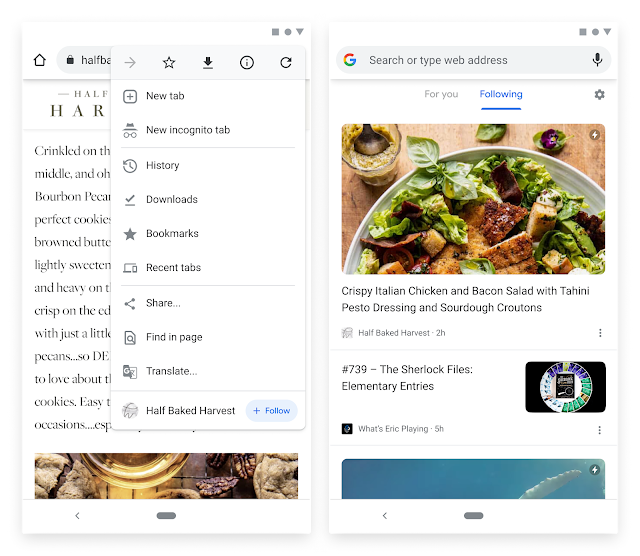
今後数週間のうちに(元記事公開当時)、米国で Chrome Canary を使っている一部の Android ユーザーに、試験運用版のフォロー機能が表示されます。これは、フォローしているサイトの最新コンテンツを取得する機能です。この機能の目的は、ユーザーが Chrome のフォローボタンをタップすることで、大規模なパブリッシャーから小さな近所のブログまで、興味のあるウェブサイトをフォローできるようにすることです。ウェブサイトでコンテンツが公開されると、[New Tab] ページの新しい [Following] セクションから、フォローしているサイトの最新情報を確認できます。
この Chrome の試験運用機能では、サイトの RSS を最新に保つことで、ユーザーに最新のコンテンツを提供できます。この機能の試験運用を終えて Chrome で幅広く展開するかを評価する際には、ウェブ パブリッシャー向けに詳しいガイドをお伝えしたいと思います。
Chrome を通してユーザーとウェブ パブリッシャーの深い交流をサポートしたいので、パブリッシャー、ブロガー、クリエイター、そしてオープンウェブの住民(皆さんのことです!)からの試験運用に関するフィードバックをお待ちしています。Twitter の @WebCreators や、webcreators@google.com へのメールを通じて、最新情報を入手したり質問したりすることもできます。
Reviewed by Eiji Kitamura – Developer Relations Team
<!—->
Chrome 92 ベータ: ファイル ハンドラとしてのウェブアプリ、新しい JavaScript 機能など
この記事は Chromium Blog の記事 “Chrome 92: Web Apps as File Handlers, New JavaScript Features, and More” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
特に記載のない限り、下記の変更は Android、Chrome OS、Linux、macOS、Windows 向けの最新の Chrome ベータ版チャンネル リリースに適用されます。ここに記載されている機能の詳細については、リンクまたは ChromeStatus.com の一覧でご確認ください。2021 年 6 月 3 日の時点で Chrome 92 はベータ版です。
File Handling API
ウェブアプリでファイルの読み取りと書き込みができるようになったので、次の論理的なステップは、デベロッパーがファイルの作成や処理をするウェブアプリをファイル ハンドラとして宣言できるようにすることです。File Handling API は、まさにそれを行います。たとえば、テキスト エディタ PWA が自身をファイル ハンドラとして登録すると、オペレーティング システムのファイル マネージャーで .txt ファイルを右クリックし、この PWA に(常に、または 1 回だけ).txt ファイルを開くように指示できます。つまり、ファイル マネージャーで(ダブル)クリックするだけで、PWA を利用できます。
これにより、PWA ユースケースのユーザー エクスペリエンスが改善され、これまでよりも OS のアプリに近くなります。次に例を示します。
- テキスト エディタ、スプレッドシート アプリ、スライドショー作成ツールなどのオフィス アプリケーション
- グラフィック エディタやドローイング ツール
- ビデオゲームのレベルエディタ ツール
ファイル ハンドリングのオリジン トライアルは 92 で始まり、2021 年 8 月末ごろまで続く予定です。この機能の詳細については、ウェブ アプリケーションをファイル ハンドラにするをご覧ください。このリリースのその他のオリジン トライアルについては、以下のオリジン トライアルをご覧ください。
オリジン トライアル
このバージョンの Chrome には、以下のオリジン トライアルが導入されています。オリジン トライアルとして新機能を試せるようにすることで、ウェブ標準コミュニティにユーザビリティ、実用性、有効性についてのフィードバックを提供することができます。以下の項目を含め、現在 Chrome でサポートされているオリジン トライアルに登録するには、Chrome オリジン トライアル ダッシュボードをご覧ください。Chrome のオリジン トライアルの詳細については、ウェブ デベロッパーのためのオリジン トライアル ガイドをご覧ください。Microsoft Edge は、Chrome とは別に独自のオリジン トライアルをしています。詳細については、Microsoft Edge オリジン トライアル デベロッパー コンソールをご覧ください。
新しいオリジン トライアル
Shared Element Transitions
Shared Element Transitions を使うと、シングルページ アプリケーション(SPA)とマルチページ アプリケーション(MPA)の両方でシンプルな画面遷移を実現できます。デベロッパーはユーザー エージェントが提供する遷移効果の中から選ぶだけでよいので、最低限の作業でページの視覚的な洗練度が向上します。シングルページ アプリでは、この機能がない場合、アニメーションと DOM 操作を慎重に連動させなければ望む効果を実現できないので、画面遷移効果を実現するのは困難です。マルチページ アプリでは、ページが制御できるのは自身のビューだけなので、画面遷移効果を実現できない場合がほとんどです。今回のオリジン トライアルは、SPA のユースケースのみに対応します。
今回のリリースに追加されたその他の機能
アプリのショートカット機能の変更
ほとんどの Android ランチャーで、以前は 4 つまでアプリのショートカット機能を登録できましたが、今後は 3 つだけになります。サイト設定へのショートカットが Android ランチャーのアプリアイコンに追加され、アプリのショートカット機能のスロットが 1 つ減ることになります。詳しくは、アプリのショートカット機能でものごとをすばやく行うをご覧ください。
CSS
@font-face の size-adjust ディスクリプタ
@font-face に size-adjust ディスクリプタが追加され、特定のフォント フェイスで CSS の font-size や em などの派生指標に影響を与えることなく、グリフのサイズのスケーリングができるようになりました。CSS の font-size は、フォントを描画するボックスのスケール ファクタと見なされます。ボックス内のグリフのサイズはフォントによって異なりますが、size-adjust を使うと、さまざまな種類のフォントでサイズを合わせることができます。そのため、このディスクリプタを使ってフォールバック フォントとプライマリ ウェブフォントのマッチアップをすることで、Cumulative Layout Shift(ページのレイアウトのずれ)を減らすことができます。
命令的な slot 割り当て動作
命令的な slot 割り当てを使うと、マークアップで slot 属性を必要とせず、ノードからスロットへの割り当てをすることができます。これにより、入力条件や種類に応じた動的なスロット割り当て動作が可能になります。この機能は、もともとは Chrome 86 に導入されました。今回のリリースで API が調整され、他のブラウザとの相互運用性が向上しています。
JavaScript
このバージョンの Chrome には、V8 JavaScript エンジンのバージョン 9.2 が組み込まれます。具体的には、以下の変更点が含まれます。最新の機能リストをすべて確認したい方は、V8 リリースノートをご覧ください。
Intl.DateTimeFormat に dayPeriod を追加
Intl.DateTimeFormat() メソッドに dayPeriod オプション(ECMA402 2021 の一部)が追加され、呼び出し元が時間を「7 in the morning」、「11 in the morning」、「12 noon」、「1 in the afternoon」、「6 in the evening」、「10 at night」などの形式(または中国語で「清晨 7 時」、「上午 11 時」、「中午 12 時」、「下午 1 時」、「下午 6 時」、「晚上 10 時」)を指定できるようになりました。
これによって Intl.DateTimeFormat() が拡張され、C++ や Java で ICU や ICU4J を呼び出して実行できる既存の操作と同じことを実現できるようになります。この機能がなければ、デベロッパーはサーバーで四半期をフォーマットするか、時間帯のパターンと時間の対応表をサーバーからクライアントに送信することによって、このタスクをする必要があります。
Array、String、TypedArray の相対インデックス メソッド
Array.prototype、String.prototype、TypedArray のプロトタイプに at() という新しいメソッドを追加し、負のインデックスによる相対インデックスを利用できるようにします。次に例を示します。
let arr = [1,2,3,4];
arr.at(-1); // Returns 4
ICU LocaleMatcher を使用する Intl BestFitMatcher
ICU LocaleMatcher に BestFitMatcher 抽象オペレーションが実装され、ロケールデータとの照合が向上します。
デスクトップ プラットフォームの SharedArrayBuffer がクロスオリジン分離環境のみに制限
デスクトップ プラットフォームの SharedArrayBuffer がクロスオリジン分離環境のみに制限されます。これにより、動作が最新の Android や Firefox と一致します。クロスオリジン分離されたページでは、オプトインされていないクロスオリジン リソースの読み込みとクロスオリジンのウィンドウとの通信がブロックされます。そのため、ページは安全な環境と見なされます。SharedArrayBuffer を使えるのは、クロスオリジン分離をオプトインしたページのみになります。導入されるオプションの詳細については、Android 版の Chrome 88 とデスクトップ版の Chrome 92 における SharedArrayBuffer のアップデートをご覧ください。
Media Session API: ビデオ会議のアクション
Media Session API に "togglemicrophone"、"togglecamera"、"hangup" アクションが追加されました。これにより、ビデオ会議サイトのデベロッパーが、ブラウザのインターフェースでこれらのアクションを扱えるようになります。たとえば、ユーザーがビデオ通話をピクチャー イン ピクチャー ウィンドウにした場合、ミュート / ミュート解除、カメラのオン / オフ、通話終了のボタンをブラウザに表示できます。ユーザーがこれらをクリックすると、ウェブサイトは Media Session API を通して処理できます。詳細については、最新記事の該当セクションを参照するか、デモをお試しください。
Resource Timing に Tainted Origin フラグを適用
Chrome は、フェッチしたリソースが Timing Allow Origin チェックを通過するかどうかを計算する際に、Tainted Origin フラグを考慮するようになります。Timing Allow Origin チェックは、ページで使われるリソースに関する詳細タイミング情報を受け取れるかどうかを判断するために Resource Timing で使用されます。オリジンをまたぐ複数のリダイレクトがある場合、Tainted Origin フラグがこのチェックに影響します。その場合、ヘッダーを ‘*’ にする必要があります。つまり、具体的なオリジンであってはいけません。
リソースが(リダイレクトによって)2 つのオリジンにまたがる場合、このチェックを通過するために Timing-Allow-Origin: * を使用する必要があります。たとえば、オリジン A のページがオリジン B のリソースをフェッチし、オリジン B のリソースからオリジン C のリソースにリダイレクトされる場合、Tainted Origin フラグが設定され、最終的なリソースが詳細なタイミング情報を受け取るには、Timing-Allow-Origin: * が必要になります。
Web Bluetooth のメーカーデータ フィルタ
Web Bluetooth API で、ベンダー ID やプロダクト ID などのメーカーデータによるフィルタが可能になります。これまでも、近くにある Bluetooth デバイスで、アドバタイズされる名前やサービスに一致するものをブラウザのピッカーで選択することはできました。しかし、近くにある Bluetooth デバイスを、アドバタイズされるメーカー固有のデータで絞り込むことはできませんでした。メーカーのデータは、options.filters の新しいプロパティで指定し、Bluetooth.requestDevice() に渡します。詳細については、JavaScript で Bluetooth デバイスと通信するを参照するか、デモをお試しください。
サポートの終了と機能の削除
このバージョンの Chrome では、以下のサポートの終了と機能の削除が行われます。現在サポートが終了している機能と以前に削除された機能のリストは、ChromeStatus.com をご覧ください。
Standardized Payment Method Identifier の支払いハンドラ
この機能は、ウェブベースの支払いハンドラが URL のない paymentrequest イベントを受け取れるようにするものですが、 "basic-card" や "tokenized-card" などの Standardized Payment Method Identifier が削除されました。
Reviewed by Eiji Kitamura – Developer Relations Team
<!—->
Chrome の User-Agent 文字列削減に関する最新情報
この記事は Chrome チーム、Mike Taylor、Jade Kessler による Chromium Blog の記事 “Update on User-Agent String Reduction in Chrome” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
1 年ほど前に、User-Agent 文字列で公開される情報の粒度を徐々に削減する計画についてお知らせしました。この文字列は、デフォルトで HTTP リクエストのたびに送信されています。その直後、COVID-19 パンデミックの初期段階でウェブのエコシステムに移行の負荷をかけないよう、この取り組みを一時的に停止することを決めました。それ以降は、多大な時間を費やしてエコシステムから貴重なフィードバックを集め、これに代わるコンテンツのネゴシエーションと検出用の仕組みとして提唱している User-Agent Client Hints API(UA-CH)への人間工学的な改善を提案したり、ウェブの互換性の修正をしました。
現在、UA-CH はデフォルトで Chrome に搭載されています(M89 以降)。また、最初のリクエストでヒントが必要になるユースケースに対処するため、両方の Client Hints Reliability の仕組み(Critical-CH と ACCEPT_CH)のロールアウトも始めました。今後予定されている User-Agent 文字列削減の変更の厳密な日程やマイルストーンはまだお知らせできませんが、この領域の取り組みを再開する準備はできています。
とは言うものの、エコシステムやデベロッパーがユースケースをテストし、フィードバックを送り、適切な場合は UA-CH に移行する十分な時間を確保できる形で作業を進めることが重要だと感じています。そのため、2021 年中は、Chrome の安定版チャンネルで User-Agent 文字列の変更は行わない予定です。この投稿の目的は、皆さんが適切な対応計画を立てられるように、早い段階で私たちの考えやロードマップを公開することです。
変更点とその手法
User-Agent ヘッダー フィールドで公開される情報の粒度を段階的に引き下げることを計画しています。navigator.userAgent、navigator.appVersion、navigator.platform JS API についても同様です。
すべての対応が終わっても、User-Agent 文字列だけでブラウザのメジャー バージョンとプラットフォーム名は確実に取得でき、デスクトップかモバイルか(またはタブレットか)も判別できます。さらに高度なユースケースでは、User Agent Client Hints API に移行する必要があります。
注 : 現時点では、Android WebView や Chrome for iOS の User-Agent 文字列を変更する計画はありませんが、変更の有無やその時期については、あらためてお知らせします。
現在の計画の概要は、以下のとおりです。
- M92 より、DevTools の [Issues] タブに、navigator.userAgent、navigator.appVersion、navigator.platform の取得に関するサポートの終了のお知らせを表示する予定です。
- 今後数週間のうちに、完全に削減された User-Agent を実験的に受け取るオリジン トライアルについてお知らせする予定です。サイトでオプトインとテストをする十分な時間を確保し、私たちが目指す最終状態の実現可能性や整合性に関するフィードバックを提供していただけるように、オリジン トライアルは少なくとも 6 か月は継続する予定です。
- オリジン トライアル パートナーやコミュニティからのフィードバックを評価し、そのフィードバックに基づき、計画のフェーズ 3 から 7(詳細は次のセクションを参照)を進めます。その間に、エコシステムが適応するための十分な時間をとります。もしくは、フィードバックに応じて、最善策について再検討します。
- 複雑なユースケースで移行にさらに時間が必要なサイトのために、(「逆オリジン トライアル」によって)現在の User-Agent の動作を少なくとも 6 か月は延長できる機能を提供する予定です。
ロールアウト計画案
以上の変更は、7 つのフェーズに分けて、オリジン トライアルのフィードバックを待ちながら、ゆっくりと段階的にロールアウトする予定です。フェーズ 1 以降のスケジュールとマイルストーンの案については、近日中に最新情報をお知らせします。
削減の準備
フェーズ 1: M92 より、navigator.userAgent、navigator.appVersion、navigator.platform へのアクセスに関する警告を DevTools に表示します。
フェーズ 2: オリジン トライアルを開始し、サイトが最終形まで削減した UA 文字列でテストやフィードバックできる期間を、少なくとも 6 か月間継続します。
削減のロールアウト
フェーズ 3: 移行にさらに時間を要するサイトなどのために、逆オリジン トライアルを開始して、少なくとも 6 か月間継続します。
フェーズ 4: Chrome の MINOR.BUILD.PATCH バージョン番号を削減します( “0.0.0” )。これがロールアウトされると、デスクトップとモバイル OS で、逆オリジン トライアルをオプトインしていないすべてのページの読み込みに、削減版の UA 文字列が適用されます。
フェーズ 5: 削減版のデスクトップ UA 文字列と関連する JS API(navigator.userAgent、navigator.appVersion、navigator.platform)のロールアウトを開始します。これがロールアウトされると、デスクトップ OS で、逆オリジン トライアルをオプトインしていないすべてのページの読み込みに、削減版の UA 文字列が適用されます。
フェーズ 6: 削減版の Android モバイル(とタブレット)の UA 文字列と関連する JS API のロールアウトを開始します。これがロールアウトされると、Android で、逆オリジン トライアルをオプトインしていないすべてのページの読み込みに、削減版の UA 文字列が適用されます。
削減の完了
フェーズ 7: 逆オリジン トライアルが終了し、すべてのページの読み込みに、削減版の UA 文字列と関連する JS API が適用されます。
詳細や、各フェーズでの User-Agent 文字列の例については、削減版の User-Agent 文字列に関する最新情報ページをご覧ください。
デベロッパーが準備すべきことは何ですか?
この計画は下位互換性を考慮しています。User-Agent 文字列の変更は慎重に行われるべきですが、ロールアウトが行われても、デベロッパーへの影響は最低限に留まると考えています(既存のパーサーは期待どおりに動作するはずです)。
サイトやサービス、ライブラリ、アプリケーションで、Chrome のマイナー バージョン、OS のバージョン番号、Android デバイスのモデルなどの User-Agent 文字列に含まれる一部の情報を使っている場合は、User Agent Client Hints API を使うように移行する必要があります。
これらの情報が必要ない場合は、変更は不要で、これまでどおり動作するはずです。
これを行う理由は何ですか?
User Agent Client Hints の説明に記載しているとおり、User-Agent 文字列には 2 つの理由で問題があります。1 つ目は、HTTP リクエストのたびに、ブラウザに関する多くの情報が何もしなくても公開されることです。この情報は、フィンガープリンティングに使われる可能性があります。2 つ目は、時間とともに長く複雑になり、エラーが起こりやすい文字列の解析が必要になることです。User Agent Client Hints API は、デベロッパーにもユーザーにも優しい形で、この 2 つの問題を解決できると考えています。
他のブラウザはどうなりますか?
ある意味、Chrome はこの点で追いつきつつあります。UA 文字列で macOS のバージョン番号を制限したのは Safari が最初で、Firefox もそれに続きました。Firefox は、Windows のバージョン番号も 10 に制限しています。
さらに詳しく
Reviewed by Eiji Kitamura – Developer Relations Team
<!—->
クエリビルダー ブログシリーズ: パート 6 – フィールドの選択と選択解除
この記事は Devin Chasanoff による Google Ads Developer Blog の記事 “The Query Builder Blog Series: Part 6 – Selecting and Deselecting Fields” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。このブログシリーズでは、新しく改善されたインタラクティブ Google 広告クエリビルダー ツールの構築過程についてお伝えしています。シリーズのパート 5 では、フィールド…