 オフィスに戻る人もいれば、リモートで働く人もいて、スタッフの勤務地は昨今、少し複雑なことになっている。このようなハイブリッド環境に対応するため、GoogleはGoogle Workspaceにさらなる変更を加え、すべてのユーザーにGoogle Chatの中でSpacesを提供開始した。 Read More
オフィスに戻る人もいれば、リモートで働く人もいて、スタッフの勤務地は昨今、少し複雑なことになっている。このようなハイブリッド環境に対応するため、GoogleはGoogle Workspaceにさらなる変更を加え、すべてのユーザーにGoogle Chatの中でSpacesを提供開始した。 Read More
Google Chat で Webhook を使って非同期通知を提供する
この記事はデベロッパー アドボケート、Charles Maxson、戦略クラウド エンジニア、Justin Wexler による Google Developers Blog の記事 “Deliver asynchronous notifications in Google Chat using webhooks” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
Google Workspace がチーム コラボレーションの未来を再定義し、Google Chat のルームは Spaces へと進化している中で、現在のチャットルームですでに利用できる Webhook は、ユーザーが作業するチャットルームに直接非同期メッセージを提供できる便利な機能です。Chat の Webhook は、使いやすい機能で、Google Chat API を使ってユーザーと同期的に通信する専用のアプリケーションである Chatbot と違い、ボットではないアプリケーションで Google Chat への非同期メッセージングを実現します。この投稿では、Chat での Webhook の使い方について説明し、Google 内部で実際に使っているユースケースを紹介します。
Google Chat で Webhook を使う事例
Google Chat では、さまざまな目的でルーム(現在は Spaces)を作成して使用することができます。セールス サポートやカスタマー サービスといったトピックなど、テーマに沿ったルームもあれば、特定の部門や全社での会話のように、もう少し汎用的なルームもあります。しかし、こういったユースケースは、すべて人間の活動が中心になっています。そのため、これらへの依存が高まれば高まるほど、お互いのコミュニケーションにとって重要な方法になります。
Webhook を利用すると、他のシステムやアプリケーションから、ルームや会話のテーマに沿った最新の情報を導入できます。そのため、ルームのレベルが飛躍的に向上します。たとえば、セールス サポートのルームで Webhook を使うと、商談がまとまったタイミングや RFP の締め切りが近づいたタイミングで CRM システムからアラートをユーザーに通知できます。カスタマー サービスのルームで Webhook を使うと、リクエストに対して緊急のアラートを投稿し、チーム全体の注目を集めることができます。汎用的なルームで Webhook を使うと、部門のユーザーに今後の締め切りについて通知したり、株式市場の取引時間終了時に会社の株価を全社員に広く共有したりできます。Webhook を使うと、状況を問わず、効率的かつリアルタイムにデータや情報を提供できます。
Google での実際のユースケース
Google には、G Workspace Community という名前のチャットルームがあり、質問やプロダクト全体の最新ニュースを取得したい Google 社員同士や、Google Workspace のカスタマー チームとの交流に使われています。ご想像どおり、このルームは広く使われており、毎日たくさんの投稿や回答が行われています。特によく議論されるのは、リリースのタイミングに関する情報や、ロードマップでのステータスなど、新機能に関するトピックです。
Google では、Workspace の新機能が公開されるときに全員に周知できるように、Google Workspace Updates ブログの公開フィードも作成しています。G Workspace Community の全メンバーが Updates ブログも購読し、リリースされるすべての機能について最新情報を受け取れていると想定するのは論理的かもしれません。しかし実際は、G Workspace Community チャットルームが主要なリソースになっており、Google 社員はそこで Google Workspace の最新情報を取得しています。そのため、チャットルームにリリースについての質問を投稿する前にブログをチェックしてもらう代わりに、Google Workspace Community ルームに Google Workspace Updates フィードを持ち込むことにしました。これは、Google Chat の Webhook を使って簡単に実現できます。そして現在は、誰もが Google Workspace から簡単にすべての最新情報を取得できるようになっています。
Google Workspace Updates「ボット」の紹介
Updates ブログで Workspace の新機能についての投稿が公開されると、Google Workspace Updates「ボット」(内部的には、作成者の Justin Wexler にちなんで Google Wexbot と呼ばれています)がチャットルームに新しいスレッドを追加し、そこに投稿のタイトルとメイン コンテンツの最初の 250 文字を送信します。これにより、ルームのメンバーは新機能についてすばやく把握できるだけでなく、ブログの内容についてすぐに議論を始めることもできます。メンバーは、機能リリースについて質問したりコメントを追加したりできるので、はるかに高度なコラボレーション体験が実現します。また、[READ MORE] をクリックするだけで Updates ブログの全文を読むこともできます。
Webhook + Apps Script = 魔法
このような最新情報をタイムリーに受け取るコミュニティのメンバーにとって、この「ボット」は魔法のように思えるかもしれません。実際には、これは魔法でも従来型のチャットボットでもありません。そのため、Chat の UI でこれを「ボット」と呼ぶのは正しい表現ではありません。実は、Google Updates「ボット」は単純な Google Apps Script アプリケーションです。このアプリケーションは、新しい投稿の RSS フィードを解析し、Webhook 経由で非同期的にルームに送信します。
Apps Script は、一定の間隔で実行できるトリガー(すなわち cron ジョブ)を提供するので、このユースケースに適しています。この仕組みを利用して Updates ブログの新しい投稿をチェックし、投稿のフィード XML を解析し、UrlFetchApp を呼び出して待機している Webhook に Chat Card 形式で結果を返します。
Google Workspace Updates「ボット」の内部実装では、1 時間に 1 回 Apps Script トリガーが実行され、Update ブログの新しい投稿をチェックしています。さらに、プロジェクト自体がさほどコード量が多くない 1 つの Apps Script プロジェクト ファイルになっており、チャットルームの設定も簡単なうえ、実質的にメンテナンスの手間もかかりません。Justin がオリジナル バージョンを作るためにかけた時間は、たった数日でした。しかし、ユーザーにとっての価値は明らかだったため、作者にちなんだ名前が付けられることになったのです 😉
Google Workspace Updates「ボット」(通称 Wexbot)を自分のチャットルームに追加する
自分の Google Workspace Updates「ボット」を追加してみたい方や、他のユースケースを実現するために Apps Script を使って Webhook 経由で Google Chat に非同期メッセージを送る方法を知りたい方のために、GitHub でプロジェクトを公開しています。ぜひ確認して、実装してみてください。
Google Chat Updates Bot Project – GitHub
その他のリソース
Google Workspace の Chatbot や Webhook の詳細については、以下のリソースをご覧ください。
Google Workspace デベロッパー ニュースレターへの登録もお忘れなく!
Reviewed by Eiji Kitamura – Developer Relations Team<!—->
Google Workspace Chat ボットにダイアログとスラッシュ コマンドを追加する
この記事はデベロッパー アドボケート、Charles Maxson による Google Developers Blog の記事 “Add dialogs and slash commands to your Google Workspace Chat bots” を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
独自のカスタム Google Chat ボットの開発は、ユーザーやチームが直接、または Chat で共同作業するコンテキストの中で、ソリューションやサービスと連携できる優れた方法です。具体的には、Chat ボットをグループの会話で使ってワークフローを効率化したり、ディスカッションの流れの中で操作をサポートしたり、リアルタイムに情報や通知を提供したりできます。Chat ボットはダイレクト メッセージでも利用できます。これは、ワークフローや個人の生産性を最適化する新たな方法で、プロジェクトのタスクを管理する、活動時間を報告するなどの用途があります。ボットのユースケースは多岐にわたるため、時間とともに増え続けている Chat ユーザーに対して一貫してアプローチでき、ユーザーが作業やチャットをしている場所で直接活用できます。
カスタム Chat ボットの具体的なユースケースが決まった後、非常に重要なことは、ボット自身をどう設計するかです。直感的で使いやすいボットは利用される可能性が高く、忠実なフォロワーの増加にもつながります。スムーズでないもの、親しみにくいもの、わかりにくく使い方が複雑なものは、たとえバックエンドが優れていたとしても、「ユーザーを惹きつける」ツールになる可能性は低くなります。エンゲージメントが高く、なくてはならない Google Chat ボットの作成を支援するため、Chat ボット フレームワークに 2 つの機能を追加しました。これにより、これまで以上に高度なボット体験を構築できるようになります。
Google Chat ボットにスラッシュ コマンドを(再)導入する
Chat ボットのユーザビリティを強化するために活用できる最初の新機能が、スラッシュ コマンドです。数か月前にリリースされたスラッシュ コマンドを使用すれば、ボットの主な機能を見つけて実行するための視覚的なガイドをユーザーに提供し、ユーザーが Chat ボットとやり取りする方法を簡素化できます。スラッシュ コマンドの導入前に作成されたボットでは、ユーザーはボットが提供する機能を学習してから、ボットを呼び出してコマンドを正しく入力し、実行する必要がありました。しかしスラッシュ コマンドの登場により、ユーザーは Chat ボットをすばやく最大限に活用できるようになりました。
ユーザーがメッセージ行に “/” と入力するだけで、そのルームやダイレクト メッセージでボットによって提供されているすべての機能が一覧表示され、目的の機能を選択して実行できます。スラッシュ コマンドは、スタンドアロンで呼び出したり(例 : /help)、パラメータとしてテキストを追加したりできます(例 : /new_task review project doc)。このパラメータは、機能が呼び出されたときに処理できます。ボット コマンドをさらに見つけやすくするため、ユーザーが / 以降を入力すると、スラッシュ コマンドのリストがそれに一致するもので絞り込まれます(例 : “/h” と入力すると、H で始まるすべてのコマンドを表示)。ルームにたくさんのボットが追加され、スラッシュ コマンドを利用できるボットが増えると、この機能は便利になります。さらに、スラッシュ コマンドの UI には各コマンドの説明(最大 50 文字)が直接表示されるため、学習しなくても簡単に推測できます。
デベロッパーとして、スラッシュ コマンドは簡単に実装でき、優れたボット体験を提供するうえで欠かせないものだと言えるでしょう。実際、すでに Google Chat ボットを構築してデプロイしているなら、ボットのアップデート リリースでスラッシュ コマンドを含めるように変更する作業は、十分すぎるほど価値があります。
Chat ボットにスラッシュ コマンドを追加するには、Hangouts Chat API 設定ページ(例 : https://console.cloud.google.com/apis/api/chat.googleapis.com/hangouts-chat?project=<?yourprojectname?>)でコマンドを登録する必要があります。スラッシュ コマンドのセクションがあり、そこでユーザーに表示する名前と説明、そして重要なコマンド ID の一意の識別子(1-1000 の整数)を設定できます。この識別子は、後ほどコードでイベントを処理する際に必要になります。
ユーザーがスラッシュ コマンドを使ってボットを呼び出すと、ボットに送信されるメッセージに slashCommand フィールドが追加され、ボットがスラッシュ コマンドによって呼び出されたことがわかります。なお、ユーザーが / コマンドを使わずに @ メンションによって名前で直接ボットを呼び出せる点は変わりません。これは違いを見分けるうえで役立ちます。メッセージには、呼び出されたコマンドに対応する commandId も含まれます。これはボットの設定ページで指定した内容に基づいているため、ユーザーが実行をリクエストしたコマンドはそこから識別できます。さらに、メッセージにはイベントに関するアノテーションも含まれます。ユーザーが引数を指定した場合は、コマンド テキスト自体を解析した結果である argumentText も含まれます。
{
...
"message": {
"slashCommand": {
"commandId": 4
},
"annotations": [
{
"length": 6,
"slashCommand": {
"type": "INVOKE",
"commandId": 4,
"bot": {
"type": "BOT",
"displayName": "Slashbot"
},
"commandName": "/debug"
},
"type": "SLASH_COMMAND"
}
],
...
"argumentText": " show code",
"text": "/debug show code",
...
}次に示す簡単な例では、ユーザーがスラッシュ コマンドを起動したかどうかを判断し、そうであればコマンド ID からリクエストされたコマンドを判別して実行しています。
function onMessage(event) {
if (event.message.slashCommand) {
switch (event.message.slashCommand.commandId) {
case 1: // Command Id 1
return { 'text': 'You called commandId 1' }
case 2: // Command Id 2
return { 'text': 'You called commandId 2' }
case 3: // Help
return { 'text': 'You asked for help' }
}
}
}Google Chat ボットにダイアログを導入する
2 つ目の Google Chat ボットの新機能は、ダイアログです。これは Chat ボット フレームワークに導入されたまったく新しい機能で、信頼できる構造化された方法で入力やパラメータを取得するユーザー インターフェースの開発を可能にします。これにより、ユーザーがボットのコマンドを入力するプロセスを簡素化、効率化できるので、ボットのユーザビリティが大きく前進します。ダイアログを使うと、ユーザーは視覚的に入力を促されます。これは、自然言語の入力でボットのコマンドをラップし、ボットが解読できる正しい構文が入力されることを期待する方法とは異なります。
デベロッパーは、ユーザーに指定してもらう必要があるコマンドの入力に対して、正確に動作するように目的を絞り込んだ UI を設計できます。引数を解析してユーザーの意図を論理的に推測する必要はありません。つまり、ダイアログは Chat ボットが対処できるソリューションのパターンとユースケースの種類を大きく拡張します。そのため、ユーザーにもデベロッパーにも、真に高度で実りある体験を実現できます。
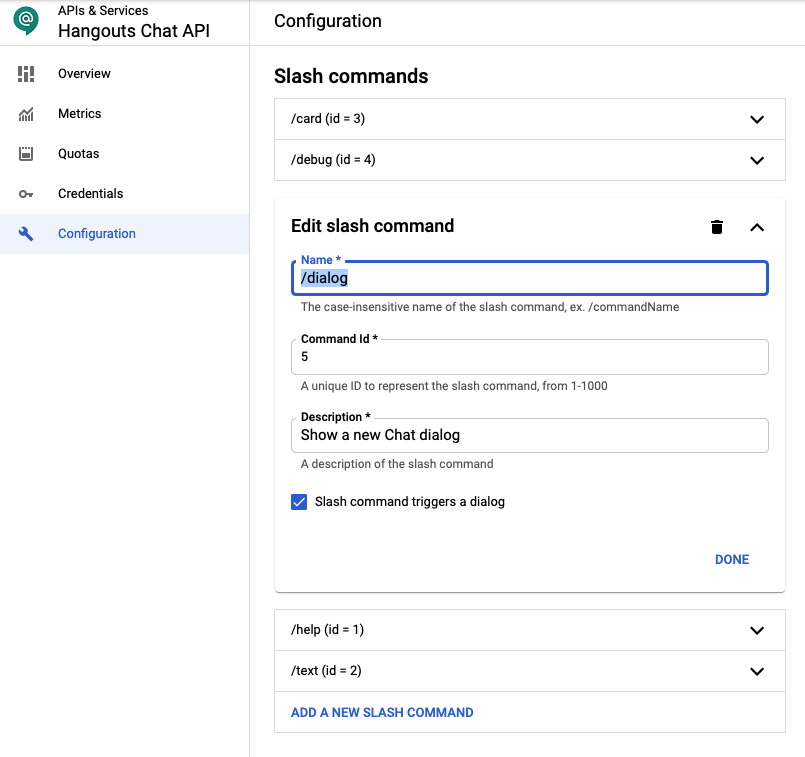
内部的には、Chat ボットのダイアログは前述のスラッシュ コマンドと既存の Google Workspace アドオンの Card フレームワークを組み合わせて利用し、ダイアログの作成と処理をしています。この機能を使うには、ダイアログを起動するスラッシュ コマンドを作成し、次に示すように、スラッシュ コマンド設定プロセスで [Slash command triggers a dialog] の設定を true に指定します。
[Slash Command to trigger a dialog] を設定すると、それが呼び出されたときに onMessage イベントが送信される点は変わりませんが、そこにダイアログのリクエストを表す新しい詳細情報が追加されます。このイベントを処理するには、先ほどの例の非ダイアログのスラッシュ コマンドと commandId を使い、switch でユーザーがリクエストしたコマンドを判別します。
ダイアログに実際に描画する要素を設計する際は、Google Workspace アドオンの Card ベース フレームワークを使います。新世代の Google Workspace アドオンを構築したことがある方なら、この部分はおなじみであるはずです。ウィジェットを作成し、ヘッダーやセクションを追加し、イベントなどを作成します。実は、Chat ボットでアドオン UI を再利用したり共有したりすることもできます。ただし現在は、ボットで利用できるのは軽量な一部の要素である点に注意してください。Cards を使うことで、ボット用に一貫性のある最新のユーザー インターフェースを構築でき、タグや CSS の管理など、低レベルの詳細に悩む必要はなくなります。Cards の詳細はこちらをご覧ください。アドオンや Chat ボットでさらに簡単に Cards ベースのインターフェースを作成できるように、GWAO Card Builder ツールも導入しました。これを使うと、ドラッグアンドドロップのビジュアル デザイナーで開発作業を加速できます。
Cards のウィジェットができたら、呼び出されたときにそれをダイアログとして表示するために、次に示すスタブのように、action_response で DIALOG タイプを指定する必要があります。
{
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
"body": {
"sections": [
{
"widgets": [
{
"textInput": {
"label": "Email",
"type": "SINGLE_LINE",
"name": "fieldEmail",
"hintText": "Add others using a comma separator",
...これで動作するダイアログができるので、あとはダイアログを表示した後のユーザー イベントを処理するだけです。ここでも、アドオンで Cards を扱う際のイベント処理と同じ方法を使います。ボットは、DialogEventType が SUBMIT_DIALOG に設定された CARD_CLICKED タイプのイベントを受け取ります。actionMethodName 値から、ユーザーがリクエストを処理するためにクリックした要素がわかります。下の例では、’assign’ です。レスポンスには、ダイアログから返されたユーザー指定の入力である詳細情報 formInputs が含まれているので、それをソリューションのニーズに応じて処理します。
{ dialogEventType: 'SUBMIT_DIALOG',
type: 'CARD_CLICKED',
action: { actionMethodName: 'assign' },
...
common:
{ hostApp: 'CHAT',
formInputs:
{ 'whotochoose-dropdown': [Object],
whotochoose: [Object],
email: [Object] },
invokedFunction: 'assign' },
isDialogEvent: true }ボットがタスクの処理を終えると、2 つの方法のどちらかでユーザーに応答できます。1 つ目の方法は、単純な確認応答(OK)のレスポンスです。これにより、アクションが正常に処理されてダイアログが閉じられたことを伝えます。
{
"action_response": {
"type": "DIALOG",
"dialog_action": {
"action_status": "OK",
...もう 1 つの方法は、別のダイアログによる応答です。新しいダイアログや変更したダイアログでフォローアップできるので、複雑な入力シナリオや条件付きの入力シナリオに便利です。これは、ActionResponse で最初にダイアログ カードを使ってダイアログを呼び出したときと同じように実現します。
{
"action_response": {
"type": "DIALOG",
"dialog_action": {
"dialog": {
...次のステップ
Google Workspace Chat ボットの構築を始めたい方や、スラッシュ コマンドやダイアログを既存の Chat ボットに追加したい方は、以下のリソースをご覧ください。
- Google Chat API
- Card ベースのインターフェース
- インタラクティブ カードの作成
- GWAO Card Builder
- スラッシュ コマンドの開発
- ボットでのダイアログの使用
- デベロッパー ニュースレターに登録
Reviewed by Eiji Kitamura – Developer Relations Team<!—->





![[Slash command triggers a dialog] 設定を有効化する例](https://1.bp.blogspot.com/-Dm9gSfKGCiU/YMpxpp6A9YI/AAAAAAAAKUg/fxVFbdE99-U3bNr27lA5hyldkD9l7ipyQCLcBGAsYHQ/s0/slash%2Bcommands.png)