Before we start, checkout my previous blog on GitHub Copilot Working on my first project made me realise how h […]
VSCodeの拡張機能vscode-stylelintがアップデートで動かなくなった
こんにちは、 Gaji-Labo 横田です。ある日いつものように開発を進めていると、いつの間にか VSCode の拡張機能 vscode-stylelint が動かなくなっていました。 Stylelint のバージョンア […]
はてな記法のシンタックスハイライトに対応したVS Code拡張を作った – stefafafan の fa は3つです
このエントリははてなエンジニアAdvent Calendar 2021の10日目の記事です。今回はVisual Studio Code向けの拡張を作った話を書きます。 拡張の様子 はてな記法そこそこ使っている 自分ははてな社員というのもあり、自社のサービスをちゃんと使っておきたいという気持ちで個人ブログもはてな記法モードで書いています。 …
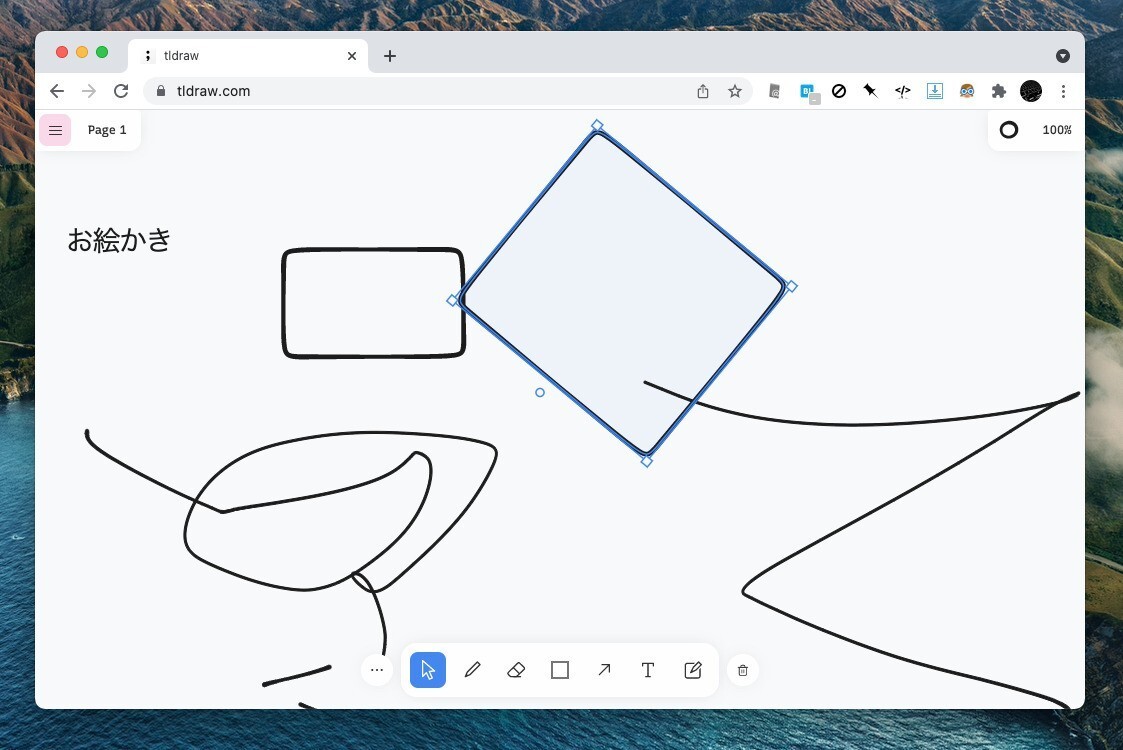
tldraw – ブラウザやVS Codeから利用できるドローツール

仕事や日常生活を送る上で、ちょっとした図を書くツールがあると便利です。 本日紹介する「tldraw」はそのような用途に便利な、コンパクトなお絵かきツールです。Webベースで動作するので、PCのブラウザや、タブレット、スマ […]
Microsoft、Webブラウザ上で完全に動作するVS Codeの軽量版をリリース – iPadを使った開発も
Microsoftは本日、完全にWebブラウザ上で動作する軽量版のVS Codeをリリースしたことを発表しました。ユーザーはVS Codeをインストールすることなく、ブラウザを使って「https://vscode.dev…
[小ネタ] VSCodeをバージョンアップしたらターミナルのタブの表示が変わったので戻す設定をした
TL;DR 1.57 から terminal.integrated.titleMode という設定が増えた 1.61 になったら無くなった 代わりに terminal.integrated.tabs.title という設 […]
VS Code拡張機能を追加してCloudFormation開発環境をレベルアップする
データアナリティクス事業本部コンサルティンググループのnkhrです。 このブログでは、CloudFormation開発で利用できるVS Code拡張機能の設定について紹介します。今回実施した環境のバージョンは、下記の通り […]…
Chrome에서 오디오가 자동재생이 안 된다면? howler.js 라이브러리를 사용해 봤습니다.
안녕하세요 클래스메소드 김재욱(Kim Jaewook) 입니다. 이번에는 Chrome에서 오디오가 자동재생이 안 되는 문제를 살펴보고, 해결책으로 howler.js 라이브러리를 사용해 보고 정리해 봤 […]
VS Code Live Share로 즐겁게 페어코딩하기
안녕하세요! 클래스메소드 금상원 입니다. 이번 블로그에서는 VScode에서 페어코딩으로 작업할 수 있는 VS Code Live Share를 소개하려고 합니다. 그럼 시작하겠습니다. 페어코딩이란? 페 […]
MAC OS에서 Python+Flask 사용해 보기
안녕하세요 클래스메소드 김재욱(Kim Jaewook) 입니다. 이번에는 MAC OS 환경에서 VS Code를 사용해, Python과 Flask를 설치해 보도록 하겠습니다. VSCode 설치 먼져 V […]
